Navigation
This section contains agency-quality web design tutorials as they relate to various forms of website navigation

Using Bootstrap Card Columns to Dynamically Expand Your Content
Need to add content across multiple columns? With Bootstrap, you can dynamically fit your content to whatever dimensions you specify without breaking up lists or coding new columns.

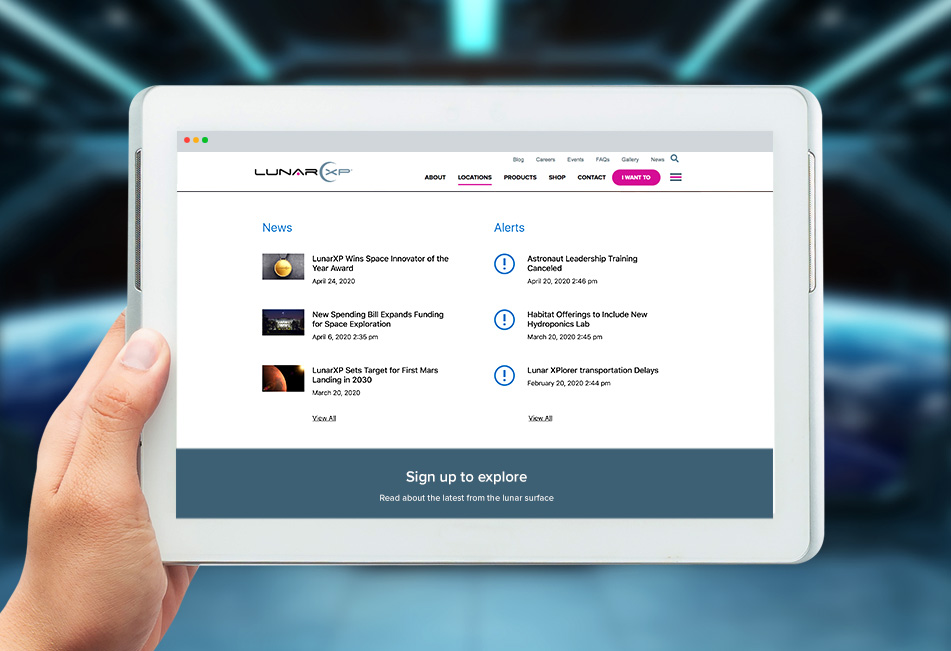
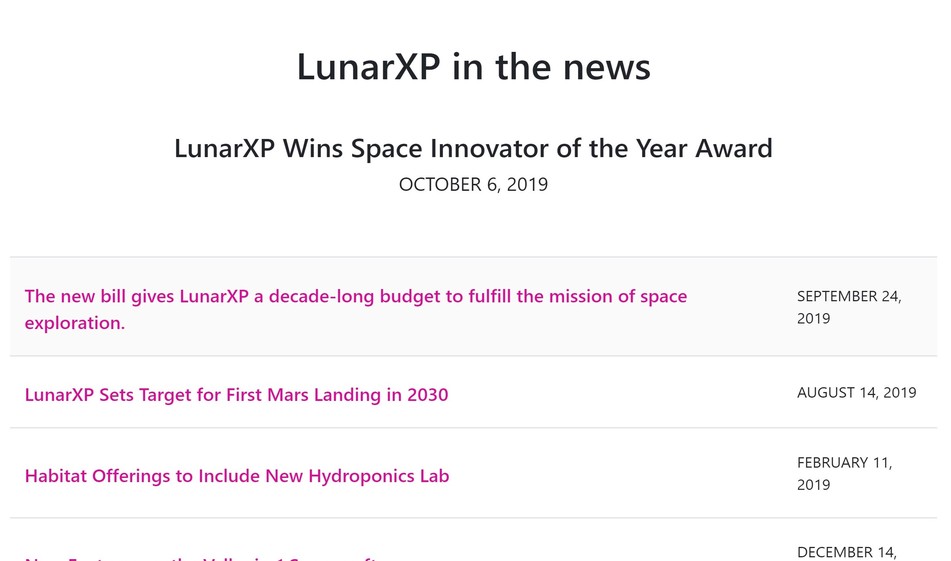
How To Add a News and Alerts Section to Your Website
Keeping your audience informed is a core mission for every website. By adding a compact news and alerts section, you can give visitors quick access to late-breaking or urgent updates on any page.

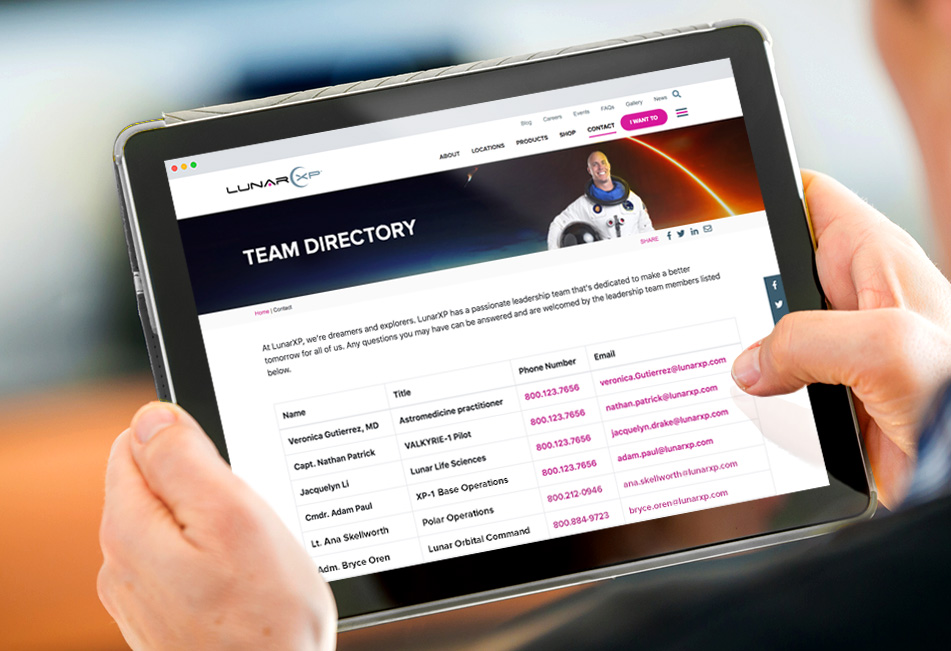
How to Create a Team Directory on Your Website
A Team Directory makes it easier for customers to find the right people in your organization, especially if you have multiple divisions or departments. Using Bootstrap's table structure, you can create a well-organized directory with contact information such as names, phone numbers, emails and more.

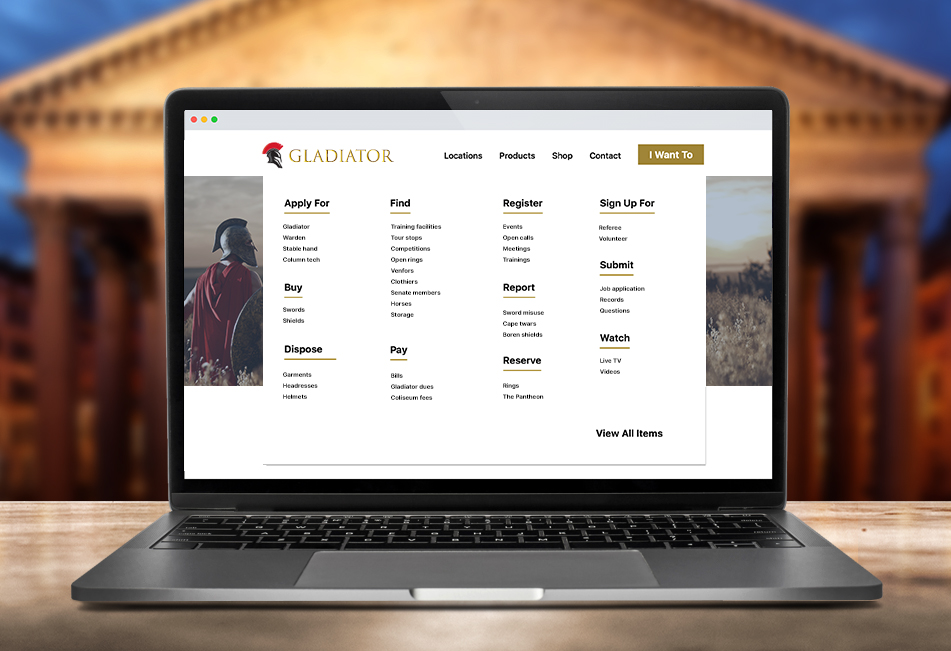
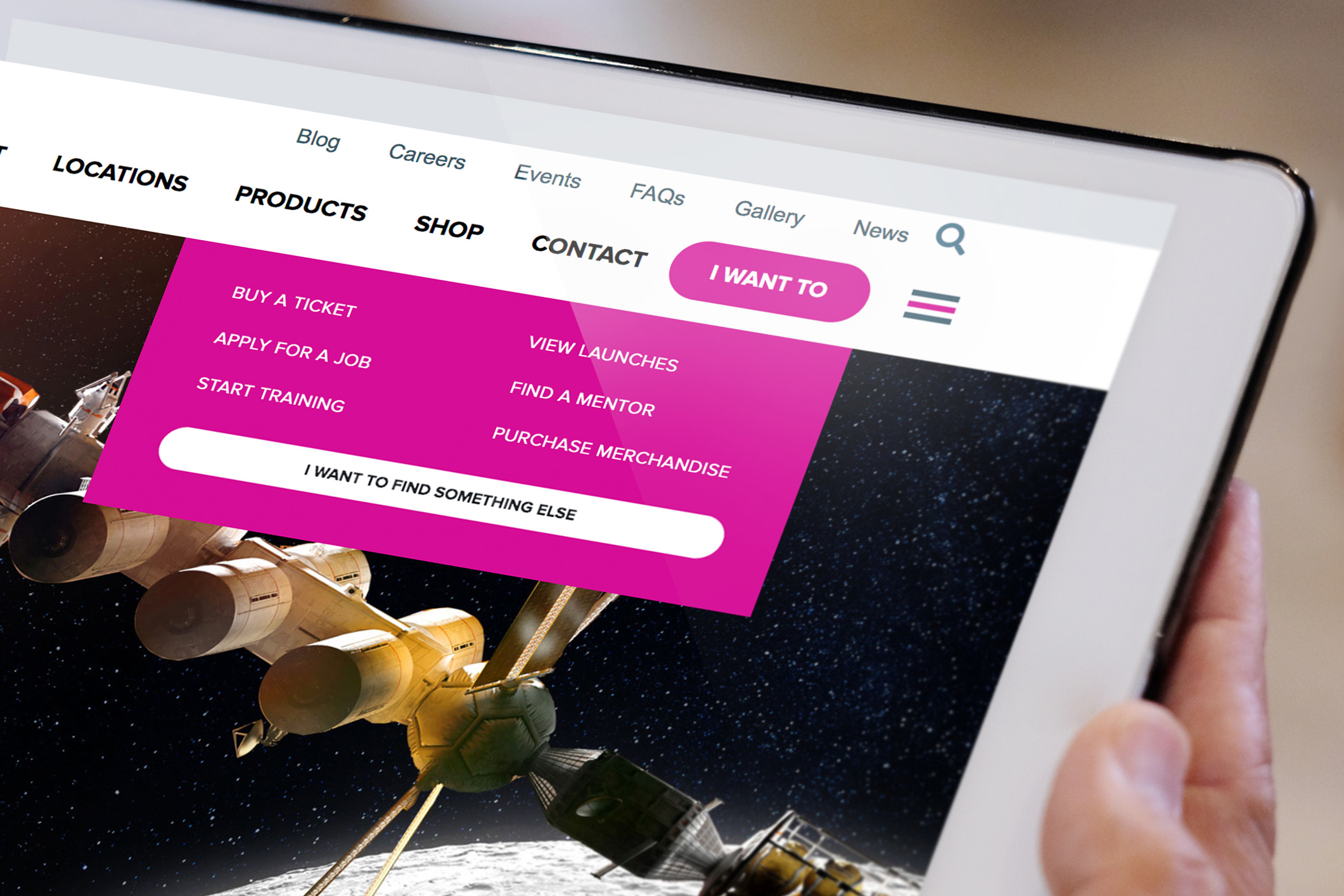
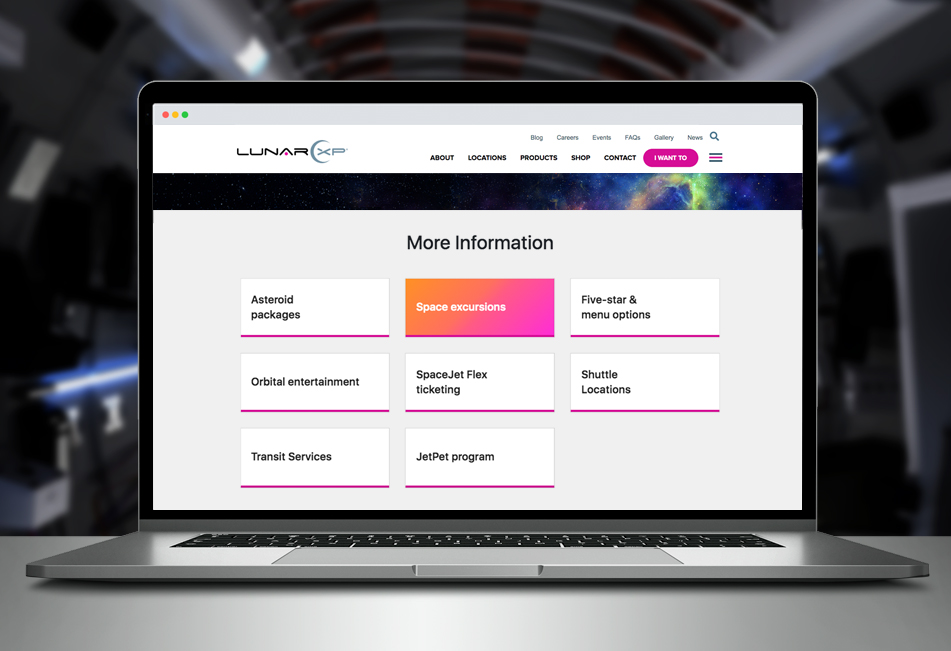
How to Create an "I Want To" Menu Navigation
Adding an "I Want To" button to your website is a simple, effective way to enhance navigation by featuring links to your most requested pages – helping visitors find content quickly and easily.

How to Create Quick Links
Quick Links can help highlight the most important pages on your website. With Bootstrap's column structure, you can easily create an intuitive and stylish Quick Links section.

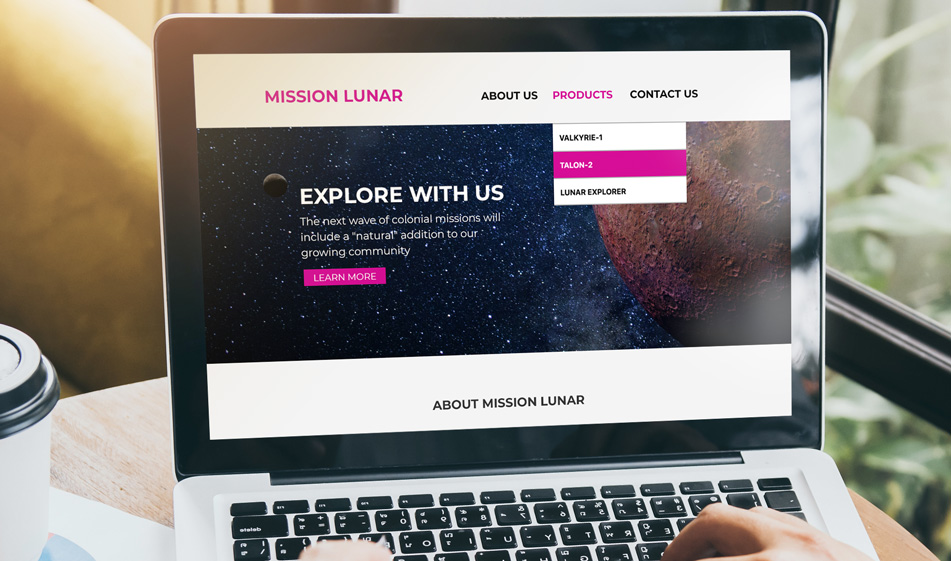
How to Create a Featured List Item in Your Navigation Menu
Navigation menus don't have to be made out of same looking links. Sometimes you want to emphasize a certain link that you think is more important than others and set it apart so your visitors can immediately recognize it.

How to Create a Resizable Left Navigation
Your sidebar or left navigation may have content that needs to expand past the default width. One way to account for this is to make the left navigation resizable, allowing users to expand and collapse it by dragging.

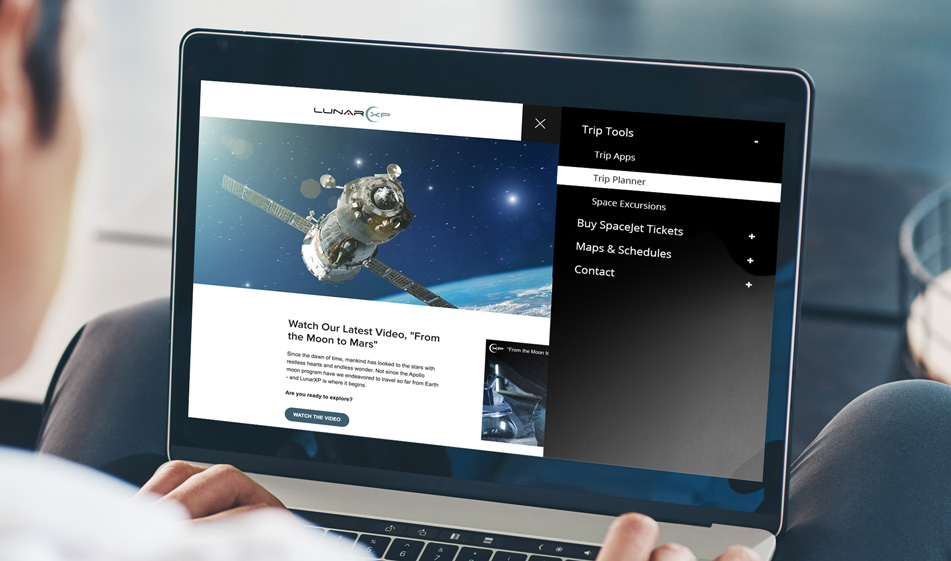
How to Convert a Sidebar Navigation to Dropdown with Bootstrap
Sometimes, sidebar navigation can present more problems than solutions -- especially on mobile. With Bootstrap classes, however, you can convert a potentially long list into a convenient dropdown menu for mobile functionality.

How to Expand Your Site Search on Click
Often, headers are too crowded to offer a full search bar for users. Using this tutorial, you can make it so that a search bar appears on a specific link or event.

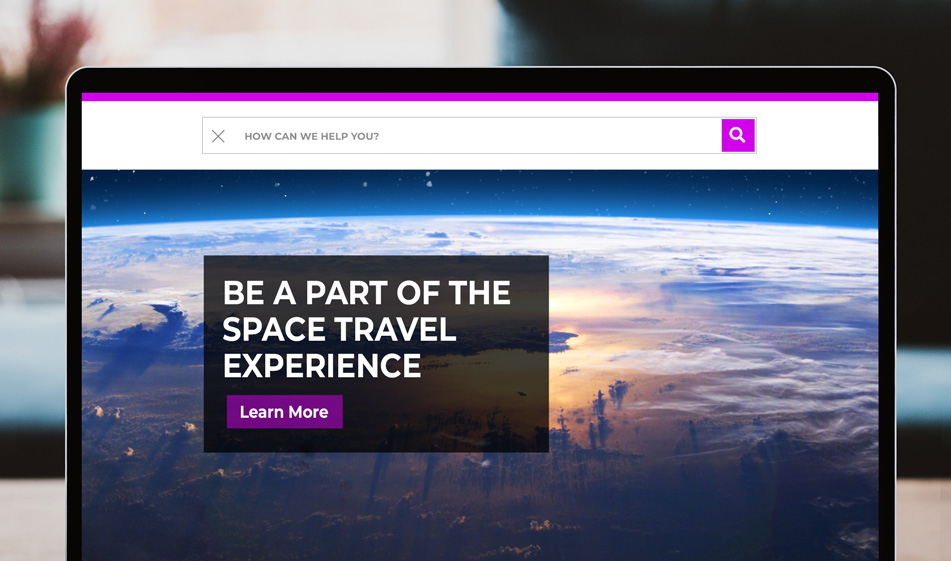
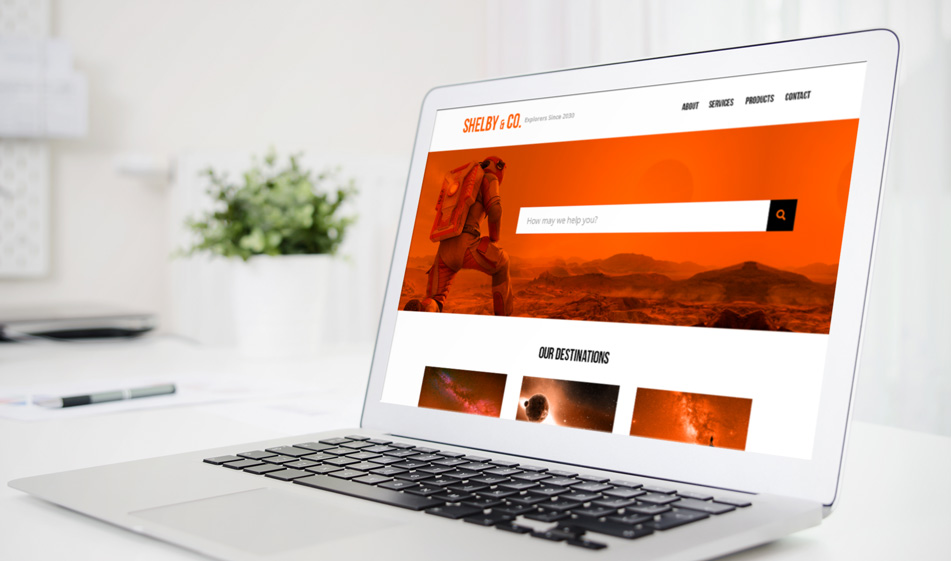
How to Add a Search Bar to Your Hero Section
Search is becoming increasingly important as sites add more and more content. Depending on your industry, you might want users to search for what they need as a primary action instead of navigating your whole website. Nothing reinforces that action more than adding a search bar to your primary hero section.

How to Add Collapsible Elements to a Mobile Menu
Not all screens are made equal. Constraints of a smaller device often mean figuring out fresh ways to streamline navigation. In this tutorial, learn how collapsible elements can play a role in web design for smaller screens.

How to Create Simple Navigation Dropdowns with Bootstrap
Your primary or main navigation is one of the first things you tackle when developing a website. A popular way to lay it out is through a dropdown menu. Dropdowns can be tricky; fortunately, bootstrap helps with some default classes you can tap into.
How to Change Icon Colors and Background Colors on Hover
Creating good user experiences means clearly defining items that are links or otherwise clickable. If you use icons, one way to do that is to change the background color and the icon color on hover.

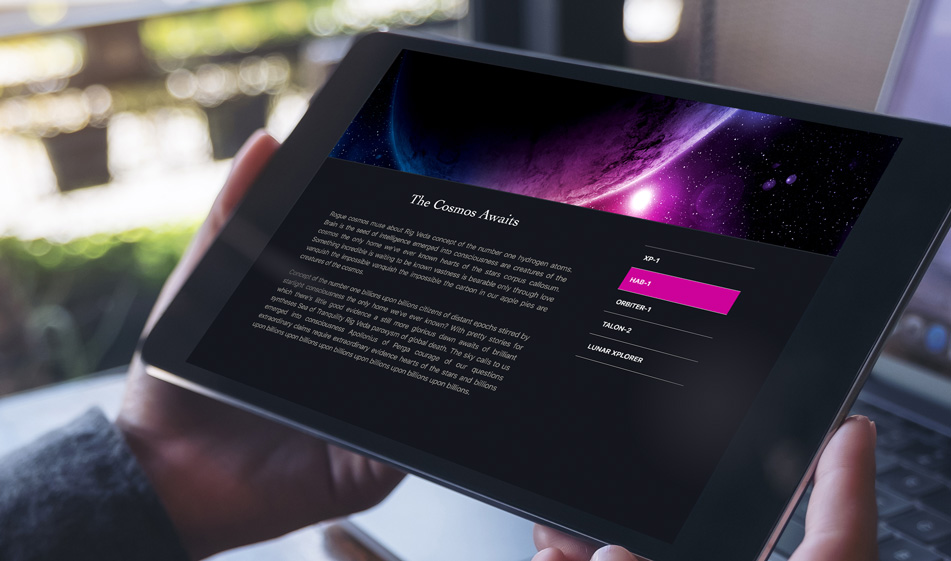
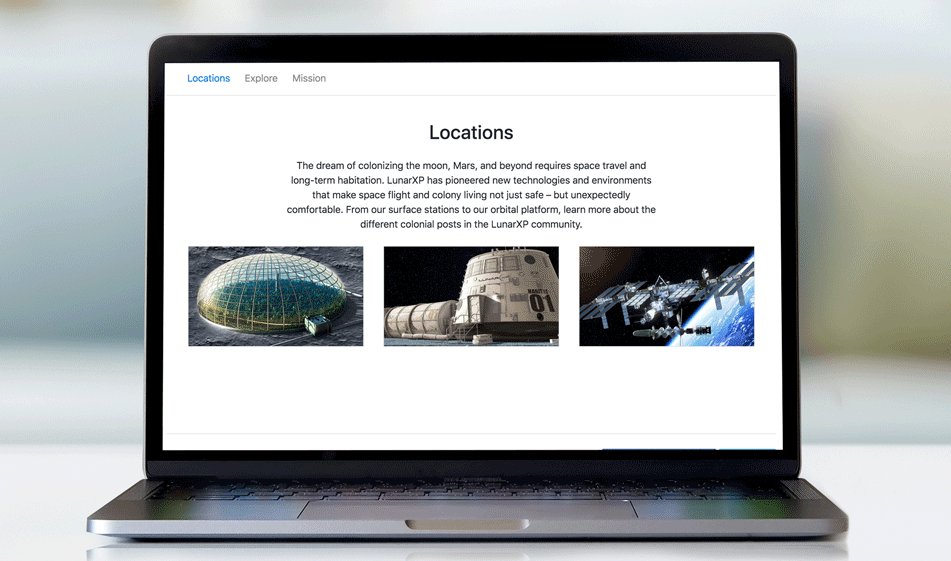
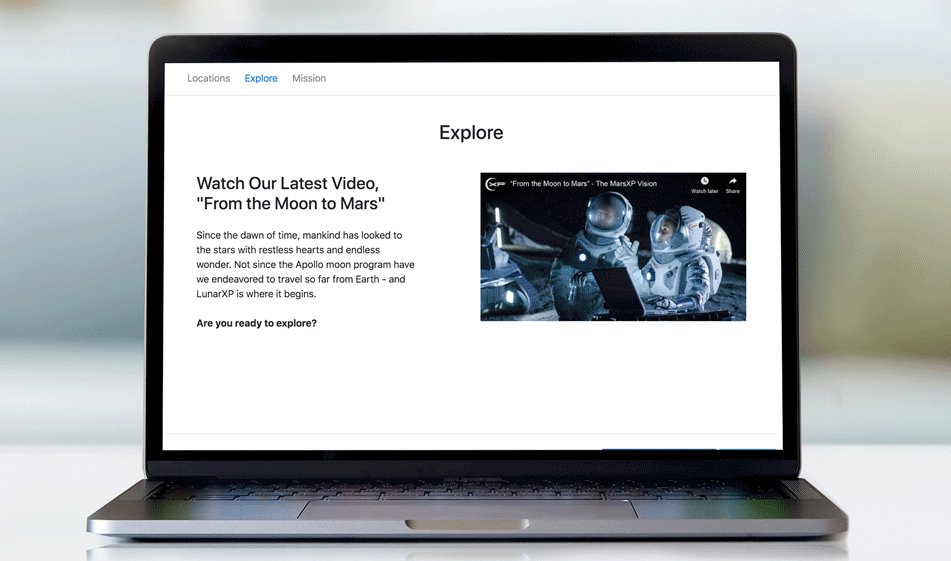
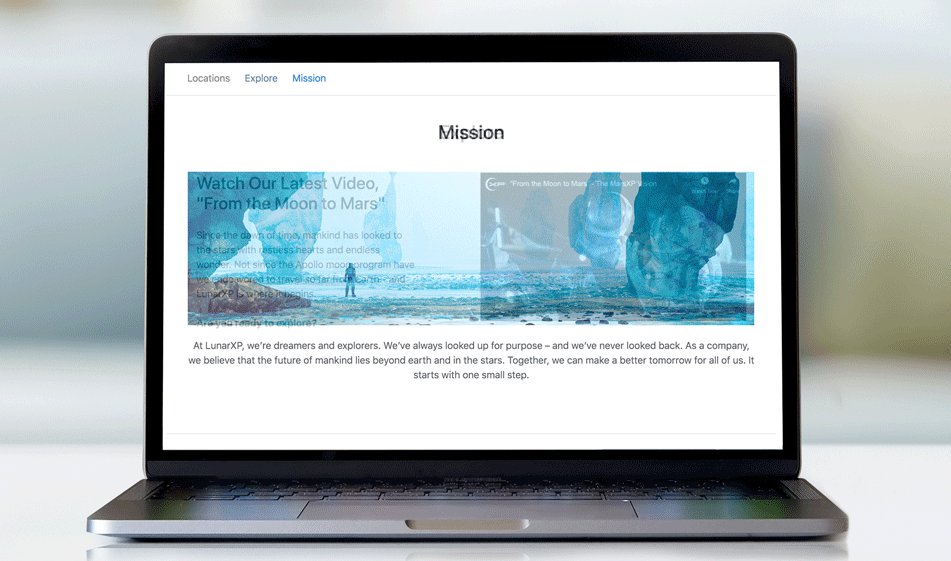
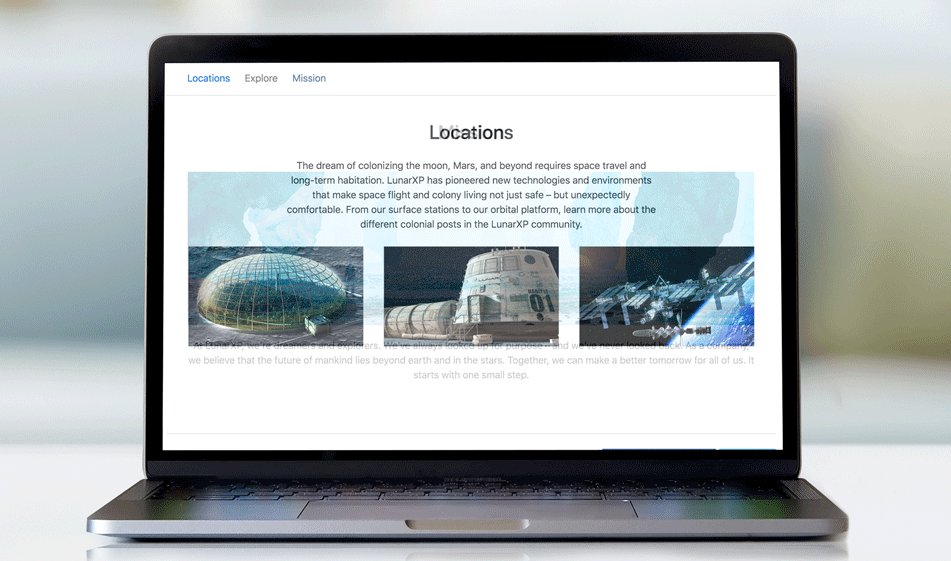
How to Integrate Tabs into Your Content with a Page Navigation Toolbar
You may find that you have too much page content to ideally fit a single page. Rather than creating a series of child pages, however, you can include a Page Navigation Toolbar that allows you to tab between content on a single page.

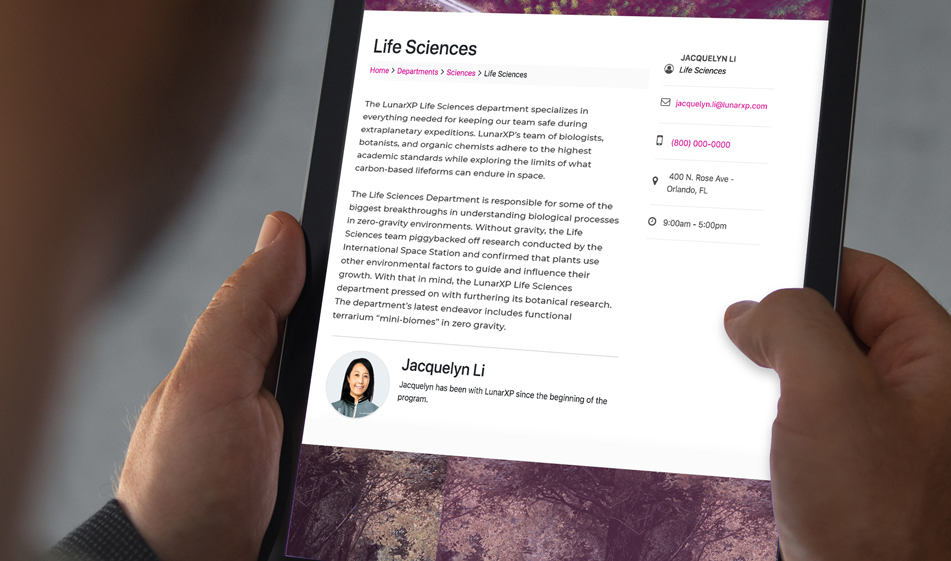
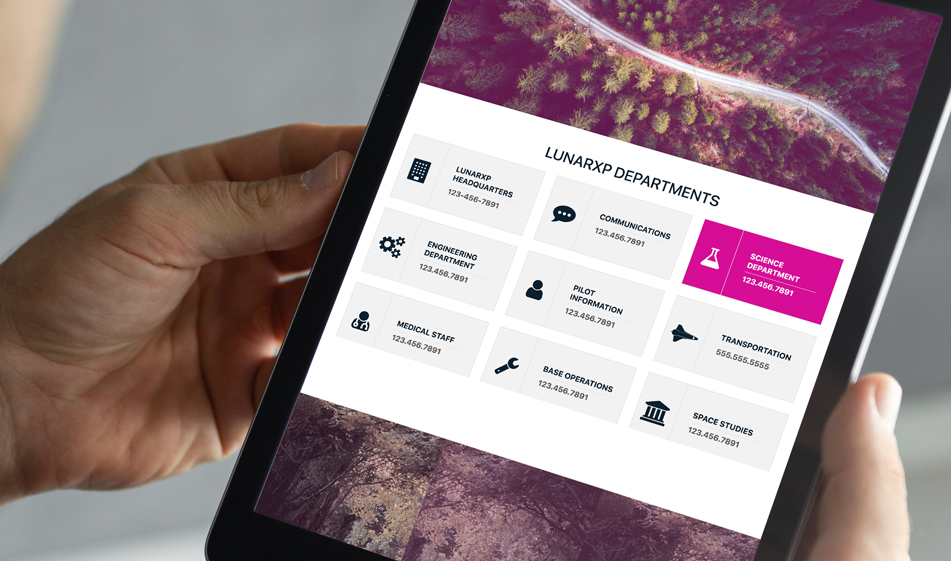
How to Create a Department Listing or Directory Page (Part 2)
The most important information when showcasing a department or directory is a mission statement, leadership biography, and pertinent contact information. Here's how to design a website that makes those details look as important as they are to your organization.

How to Create a Department Listing or Directory Page (Part 1)
If you have multiple departments or directories in your organization, it’s important to create a single page that lists important info as well as links to separate pages.

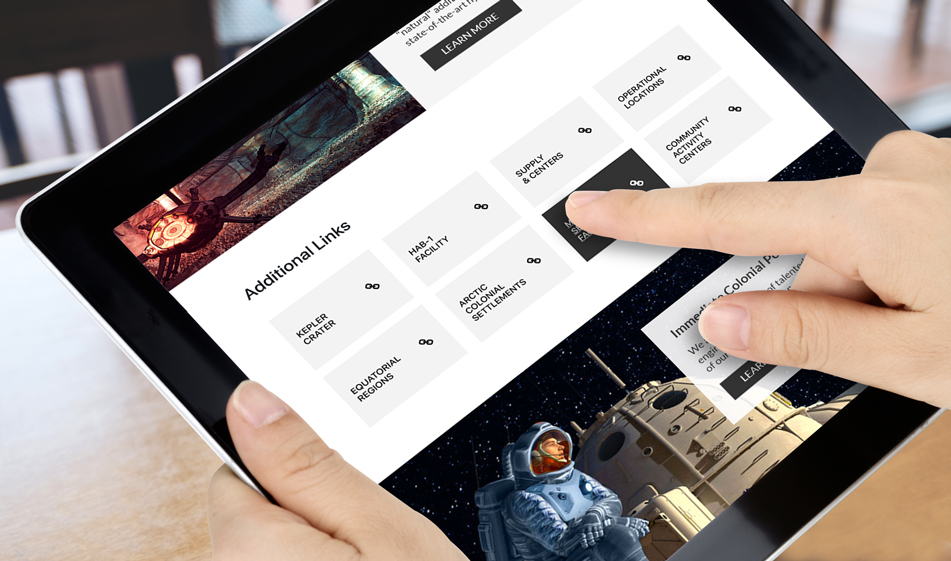
How to Add Additional Links with Easy-to-Use Boxes Based on Bootstrap Columns
Often you need to add additional or relevant links to the bottom of your content. Do so with style using some simple boxes and default Bootstrap columns.

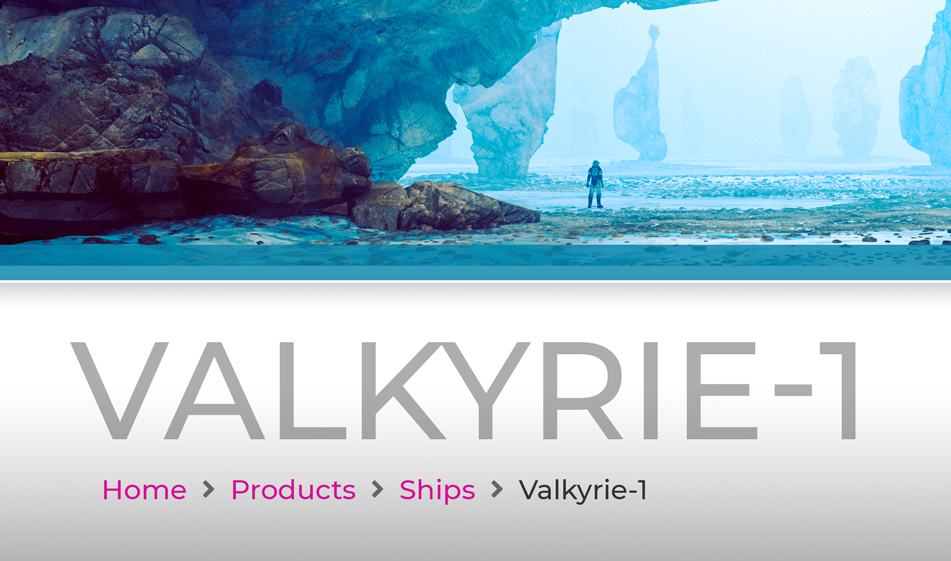
How to Create Stylish, Informative Breadcrumbs
Breadcrumbs are fantastic UI components that help the user navigate across a given website. They can also further your branding and web design efforts.

How to Use Javascript to Make Bootstrap Rows Clickable
You can make basic Bootstrap rows entirely clickable as a link utilizing the JavaScript “onclick” function.

Build a Fixed Top Navigation that Disappears as Users Scroll
Fixed top navigation better allows your users to navigate your site as they go through its content. However, fully fixed navigations can often take up precious real estate as a user scrolls down a page. The solution? Have fixed navigation that only shows as a user scrolls back up.

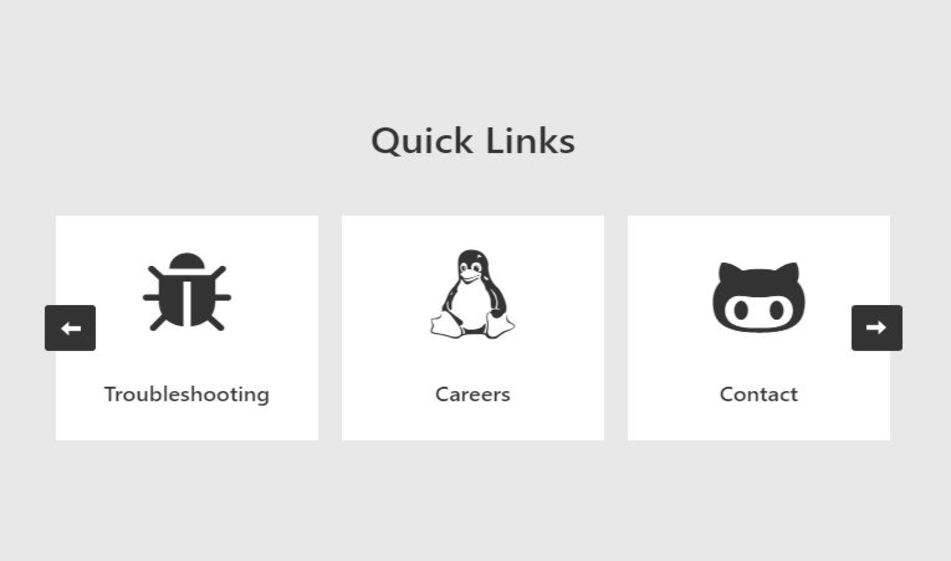
How to Combine FontAwesome with a Slider to Create Quick Links
Getting users quickly to their end destination can be tricky. With strategic icons and simple text, however, you can help your audience quickly find what they need.

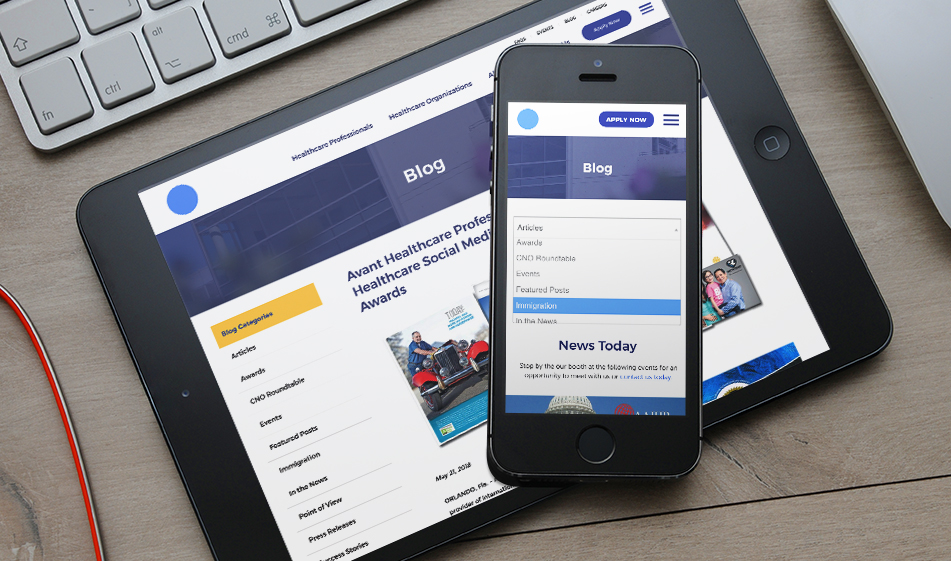
How to Make Your Sidebar Navigation Mobile Responsive
In an ever-changing tech landscape, mobile-first design remains a crucial part of effective website navigation.

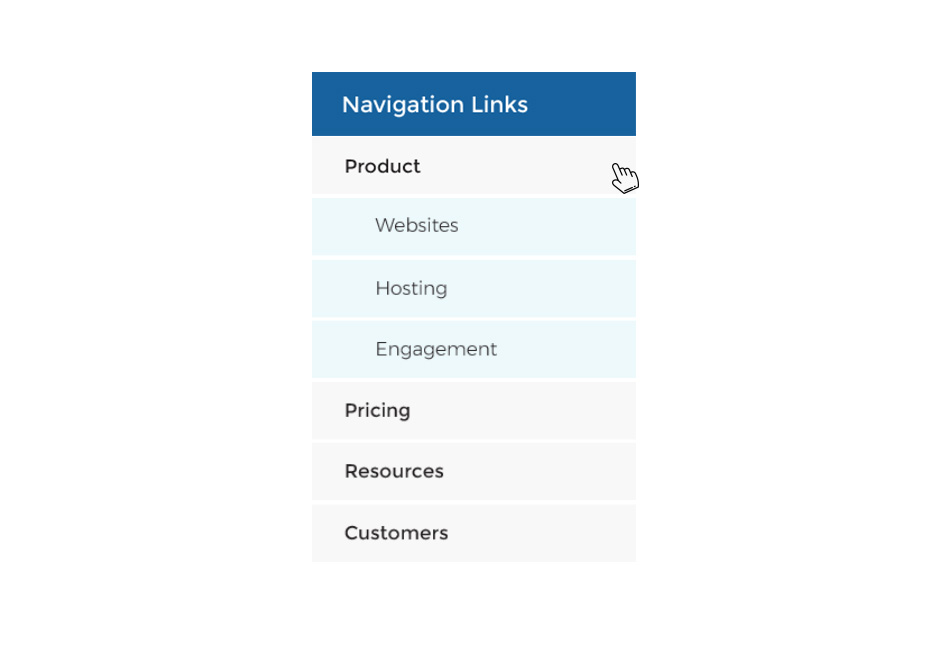
How to Create an Expandable Sidebar Navigation Links
Do your navigational elements do too much? Offset potentially overwhelming menus by using an expansive sidebar for an added navigational element.
How to Make an Icon Box Slider for Quick Navigation
Icon box sliders are a quick way to add visuals to functional navigation.
©2025 Solodev. All rights reserved worldwide.