How to Use Javascript to Make Bootstrap Rows Clickable
You can make basic Bootstrap rows entirely clickable as a link utilizing the JavaScript “onclick” function.
Presenting links in rows is a good way to organize your links section and it looks visually pleasing to the idea. While you may choose to make only the link itself clickable, turning the entire row into a clickable area will create a wide hover area and can help users target and select the link faster.
We start by including the necessary external sources in the HTML file:
HTML
Here's the basic structure of our div element that we'll be using to construct each row:
We tie an onclick event to the div element that makes up our row. The location object stores the information of the current URL and the href property returns the entire URL. Replace the # with the address link you'd like to place.
And below is the full set of rows inside a container element. Feel free to copy and paste and customize:
Since we're using Bootstrap, once we place our HTML row structure, it will automatically be styled and made responsive. The most important thing to emphasize for CSS part is since only a tags look clickable when you hover over them, our div won't look clickable even though it is so we select the div element we tied our onclick event above. In this case we gave it a class of .pointer to select them but you can use any classname. We select the .pointer in our CSS file and set its pointer attribute to cursor so that when we hover over the div element, it will indicate a link. We also added a hover effect on our clickable row so that its background color will change to highlight the row content.
CSS
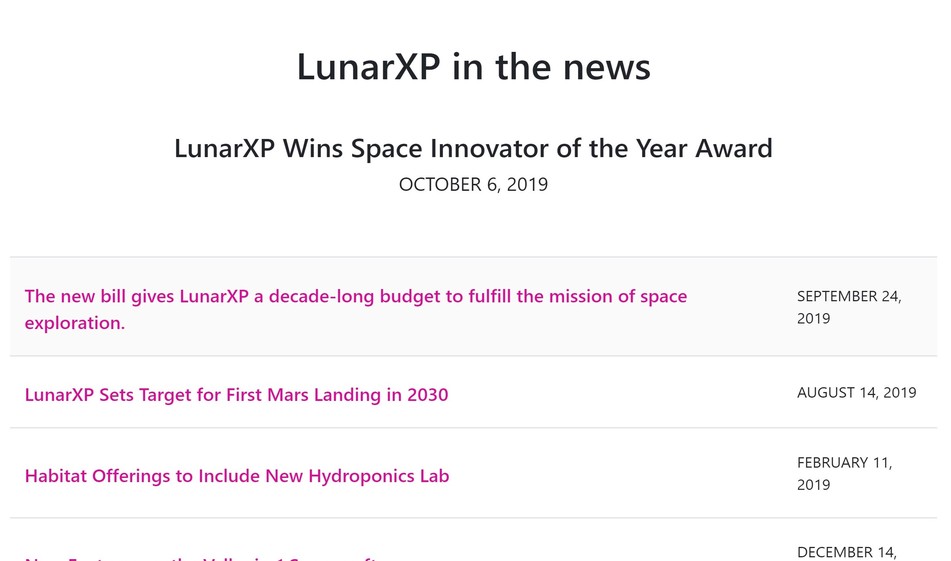
Check out the JSFiddle below to see how the clickable rows look and function: