How to Combine FontAwesome with a Slider to Create Quick Links
Getting users quickly to their end destination can be tricky. With strategic icons and simple text, however, you can help your audience quickly find what they need.
If you have a content-heavy website, providing quick links to important destinations on your website is critical for quality customer experience (CX). But, thanks to some clever web design hacks, there are better ways of providing those links than a boring, standard list. Say goodbye to boring link lists, and opt for this slider to save space on your website. In this tutorial, we'll show you how to use the Slick Slider plugin for the slider and FontAwesome for some quick link icon styling.
Getting Started
In order to use FontAwesome icons and Slick Slider with Bootstrap, we need to include all the necessary files but we don't need to download or install any files as we can just simply provide their CDN links on top of our HTML file:
HTML
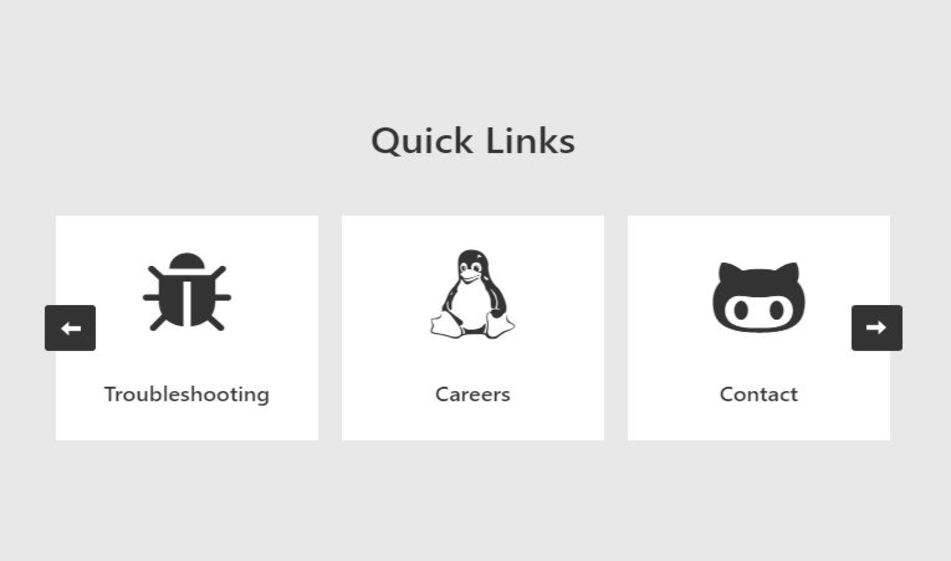
We basically have a container with a class of "carousel" which holds all of our carousel items and each item contains a link as well as an icon inside that link. The basic mark-up is as follows:
According to the WAI-ARIA specifications, we need to add the "aria-label" attribute inside link tags to provide accessibility for the users. The text inside the span element is our actual link text. The label and the link text should be the same.
Using FontAwesome
We use the itag to insert FontAwesome icons i.e:
Keep in mind that you need to include both the icon prefix("fas") and the icon name. We're using FontAwesome version 4.7.0 and you can find the list of the icons here. If you don't include the fa prefix, the icons will show up as blank squares on the page.
Slick Slider
Once we set up our mark-up and choose the FontAwesome icons, we'll configure our slider. You can add the following code to either in your HTML file or create a separate file with an extension of .js and put the code in there:
First, we select the div having classname of carousel and to tie our slider to it.
dots:You can set the dots value to either true or false. When set to true, dots will be displayed below the carousel.
infinite: When set to true, the carousel items will loop infinitely.
speed:The speed of the scrolling carousel items in milliseconds.
slidesToShow:is the number of slides or carousel items shown on desktop screens.
slidesToScroll:When set to 1, one slide will scroll at a time.
autoplay: when set to true, it will scroll automatically when the page is loaded.
responsive: Breakpoints for responsive display. In our example, we have the breakpoints of "1024", "600", and "480" measured in pixels. We can adjust the breakpoints by changing these pixel values as well as the number of slides or carousel items to show in each screen size.
CSS
Now that we're done with our mark-up and slider Javascript, we can add styling and responsive layout adjustments with CSS:
And there we have it: A fully functioning quick links with a slider: