How to Create Stylish, Informative Breadcrumbs
Breadcrumbs are fantastic UI components that help the user navigate across a given website. They can also further your branding and web design efforts.
Breadcrumbs are a small yet vital part of a website. Just like their role in the fairytales of old, breadcrumbs help lead your users to the "safety" of the content they want to see on your website.
What do breadcrumbs do for a website?
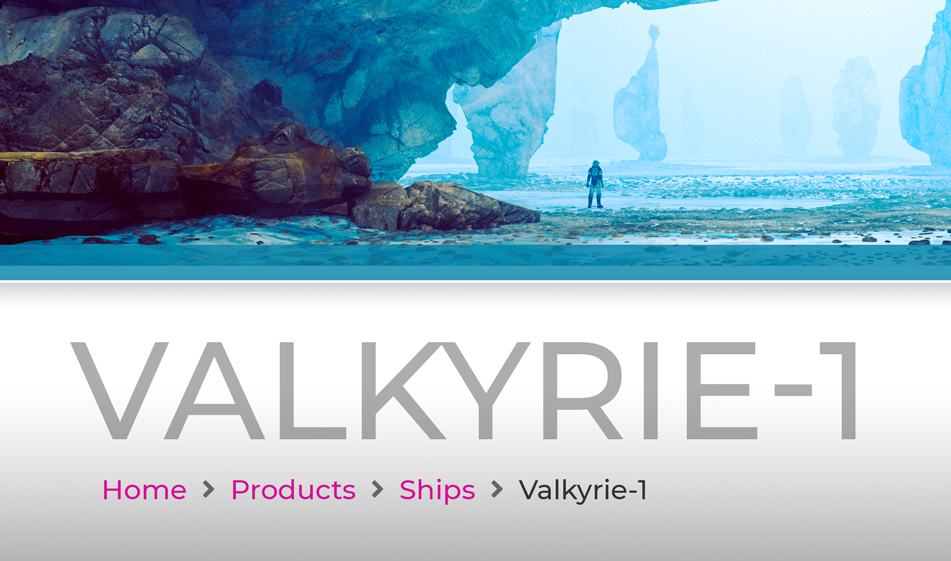
What exactly is this navigation option? Breadcrumbs are small navigational links normally found in the upper portion of a webpage that gives users a clear look at the larger website's structure. Breadcrumbs show you where you are on a site. Best web design practices place them under the main navigation and above the main content. If you have a larger website and hierarchical structure, you want to utilize breadcrumbs. There are three main benefits of using breadcrumbs:
Enhanced Usability
Using breadcrumbs will greatly enhance the usability of your website as they help the users navigate around your website and get to the higher-level pages if they arrived from a search engine result. Just like we need a map in big places to find out where we are and where we want to go, we need additional navigational links that show the page we're on and where we could go from there.
Improved SEO
Breadcrumbs are great for SEO because they will also show up on Google search results, drawing more visitors to your website.
Reduced Bounce Rates
While the homepage is the main entry of a website, many people will actually arrive at a website from other entry points because of a search they performed on a search engine. In fact, you can expect as much as 80% of your visitors arriving at your website from other entry points as a result of keyword searches, newsletter or social media referrals. Let's say a person searched a keyword on a search engine and landed on a product page on your website. Providing breadcrumbs would lead that person to the higher-category where they can browse related products.
HTML
Generally, the greater than ">" symbol or an arrow is used between the navigation link texts to separate them. In this tutorial, we used FontAwesome to insert icons. Here are all the external sources you need to start:
Copy and paste the below code into the section you'd like to put your breadcrumb navigation in and feel free to change the icon and the colors:
CSS
Once we're done with the structure, styling the navigation is pretty easy and doesn't require much coding. Below, we just customized the colors and the padding of the > symbol.
If you look at the JSFiddle below, you'll see that with a few minor tweaks, you can turn your breadcrumbs into a stylish navigation that aligns with your brand and improves your website navigation at the same time.