How to Make Your Sidebar Navigation Mobile Responsive
In an ever-changing tech landscape, mobile-first design remains a crucial part of effective website navigation.
One of the best design strategies you can have while developing a website is "How will this look on mobile?"
From font choices to overall page structure, going from a full-sized desktop display to a much smaller mobile screen can radically shape how your website appears to visitors. If your website visitors can't clearly navigate through your website on their phones, your organization could be losing out on business.
Mobile traffic made up nearly 53% of global online traffic in 2017. This isn't a recent trend, and people using their phones to visit websites first isn't going anywhere.
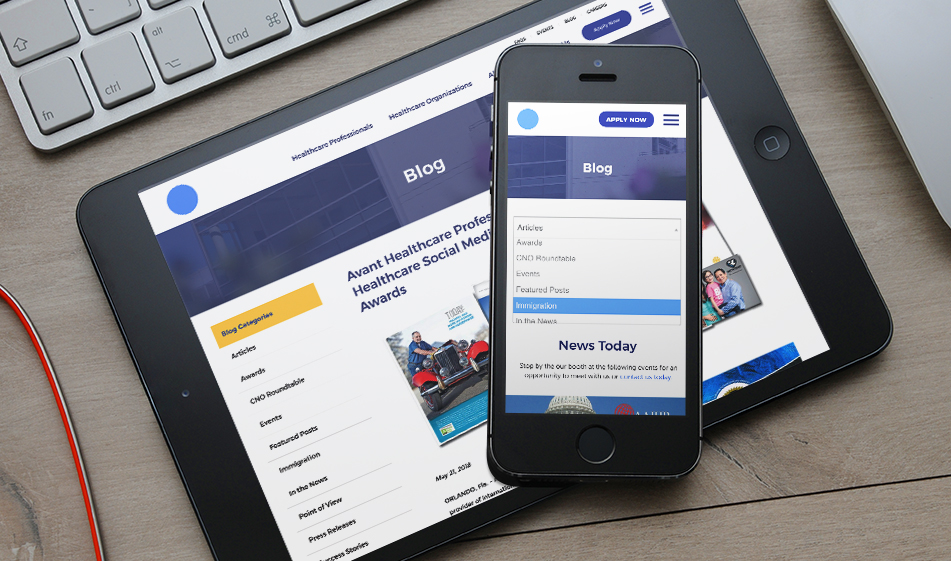
And, more often than not, your website's navigation will radically change whenever a user goes from desktop to mobile. This is certainly true for your template's sidebar navigation.
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users. If you show all of the links, it can get out of control if you have a number of links, causing unnecessary scrolling.
As of late, there is another design choice you can make: consolidate your sidebar links into a dropdown on mobile devices. This method provides an intuitive user experience as your sidebar links will collapse into a dropdown select box that, upon click, acts as a link.
Here's how to transform your sidebar's navigation beyond mobile-friendly and to a mobile-first, design.
HTML
Within the HTML, you can see how we set up to different sets of the sidebar links. The first is a select box that will appear on mobile and the second is what would be visible on desktop:
CSS
The CSS is fairly straightforward and just covers some contemporary styling:
JavaScript
Just a little bit of JavaScript is needed to handle the onclick events for the mobile dropdown box:
And with the above code you can transform how your sidebar navigational links appear on mobile devices. Take a look at the JSFiddle below and be sure to resize your viewpoint to get the full effect of how things appear on all devices.