How to Add Additional Links with Easy-to-Use Boxes Based on Bootstrap Columns
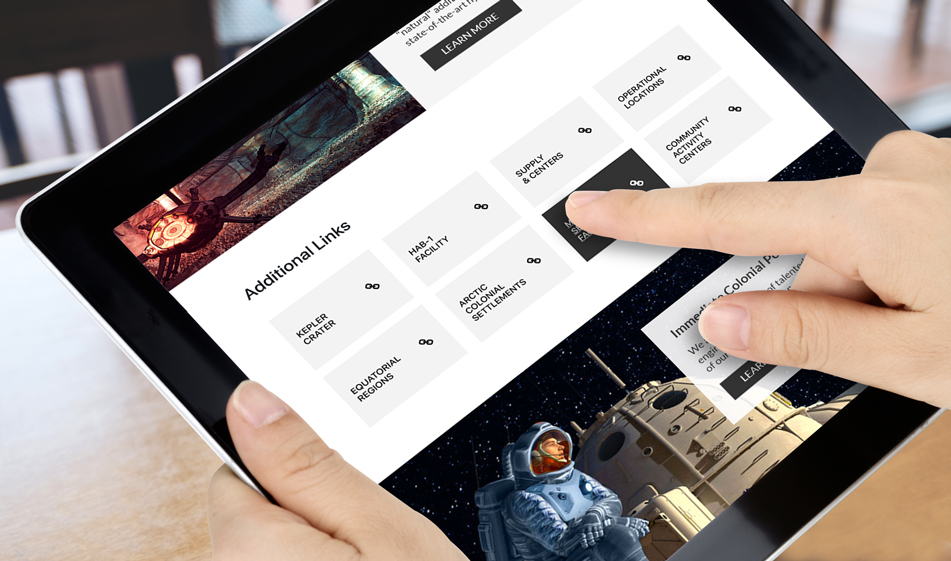
Often you need to add additional or relevant links to the bottom of your content. Do so with style using some simple boxes and default Bootstrap columns.
Deciding which links to put in the primary navigation area on your website can be challenging.
The most important information goes toward the top of your website; top nav bars exist for this exact reason. However, most sites need multiple areas of navigation due to the volume of their content. These alternate navigation styles often appear as sidebar navigation, but that design might not work for your website.
If you have a full-width webpage, for example, you don't want to create a sidebar just to put your secondary navigation links as it could create an awkward white space when it is not balanced with the other content on the page. Likewise, putting just the links as a text on the page may look awkward. Presenting these additional links inside boxes can create visual balance and avoid awkward white spaces. In this tutorial, we'll show you how to build additional link boxes using Bootstrap.
Before we get to how to create Bootstrap boxes or tiles, let's talk about the Bootstrap grid system. Bootstrap's grid system consists of columns and rows that hold the content. The rows are placed inside a .container class. The containers are a required element in Bootstrap as they provide proper alignment, padding, and margins. They're also responsive, re-aligning the content at different device breakpoints. Columns are placed inside the rows. Basically, it follows this structure:
There are four pre-defined classes for responsive layouts:
- xs (for phones - screens less than 768px wide)
- sm (for tablets - screens equal to or greater than 768px wide)
- md (for small laptops - screens equal to or greater than 992px wide)
- lg (for laptops and desktops - screens equal to or greater than 1200px wide)
The Bootstrap grid is a 12-column grid and you can place up to 12 columns in a row. All the columns need to add up to 12. For example, if we want to place three boxes of equal width, we would arrange our columns as below. On mobile phones, the columns automatically collapse.
We briefly explained the Bootstrap grid system because depending on how many links you want to place in a single row, you need to pick the right .col class and size. In our example, we're using 4 columns in a row so we use the class .col-md-3 for desktop and .col-sm-4 for tablets and on mobile devices, the columns will be automatically stacked as one column. Here's our complete HTML layout structure:
Based on the layout above we'll have 4 columns on larger screens such as desktop screens, 3 columns on tablet devices and 1 column on mobile devices. Now we can get to styling our boxes. Copy and paste the CSS code below:
CSS
Notice that we made small padding and margin adjustments to our text inside the boxes so that the text is always aligned properly in different layout sizes. We also set a fixed-height to the boxes. You don't have to specify a height for your boxes. If you set the height to auto, your boxes will expand automatically with the content inside. However, this may break the layout so that's why we have a fixed-height.
And there we have it. Feel free to copy the code, change the size of the columns of your boxes: