Form Tutorials
This section contains agency-quality web design tutorials as they relate to responsive HTML forms

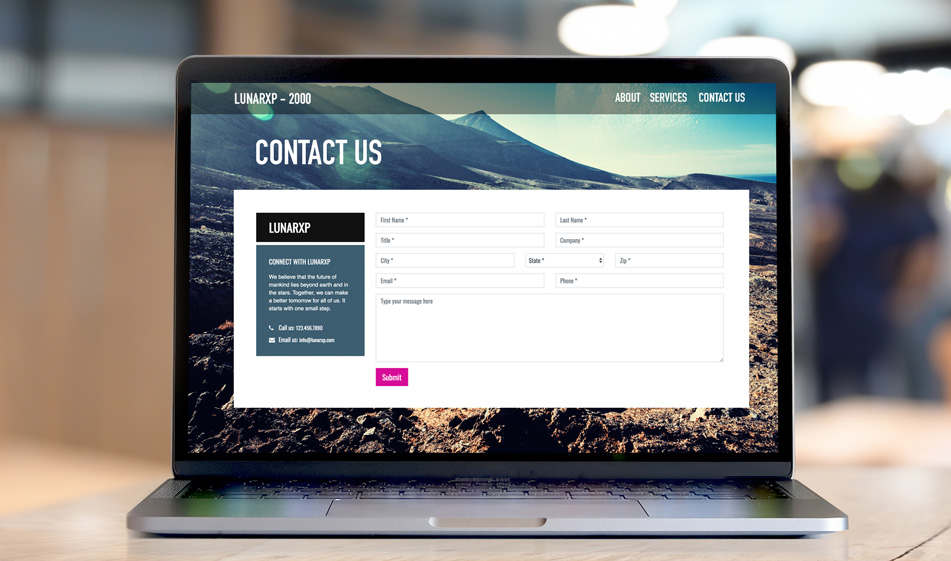
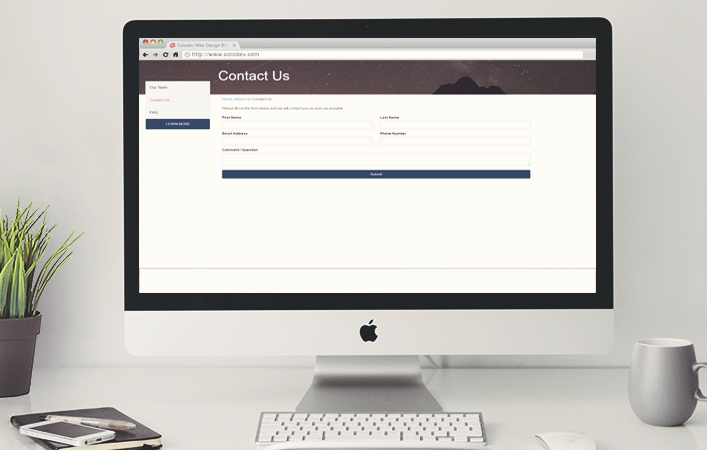
How to Create an Efficient Contact Us Section
Forms are key parts of Contact Us pages. However, a form may not be enough by itself. Supplementing the contact form with direct contact information such as e-mail addresses and phone numbers will help people reach you directly when they have a question.

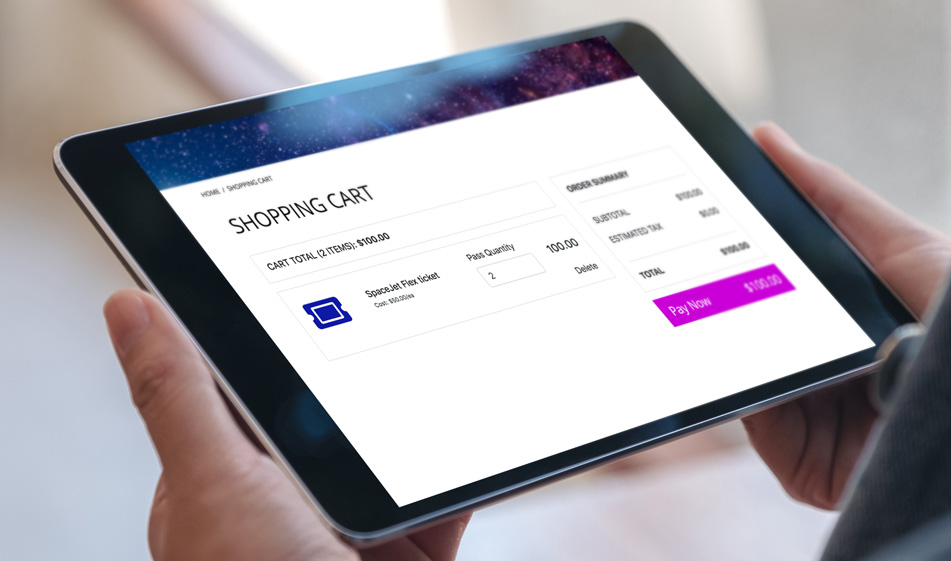
How to Use “Number” Type Inputs to Dynamically Change a Shopping Cart Total
When building out shopping carts, you likely want to give users the ability to change the quantity of a selected item. With using the number type input and some javascript, you can dynamically update a cart total depending upon user selection.

How to Create a Form that Posts to Google Maps
If your webpage relies on the user getting directions to a specific location, you may want to post that inquiry to Google Maps so that the user can get immediate (and largely) accurate descriptions.

How to Add Font Awesome Icons to Your Input Fields
Adding icons to your input fields (such as login or registration forms) gives the form a touch of personality and helps break up otherwise plain input fields.

How to Use Bootstrap to Create a Form with Inline Inputs
In order to conserve design space, you may need to have your form inputs inline rather than stacked. Bootstrap makes this incredibly easy to do.

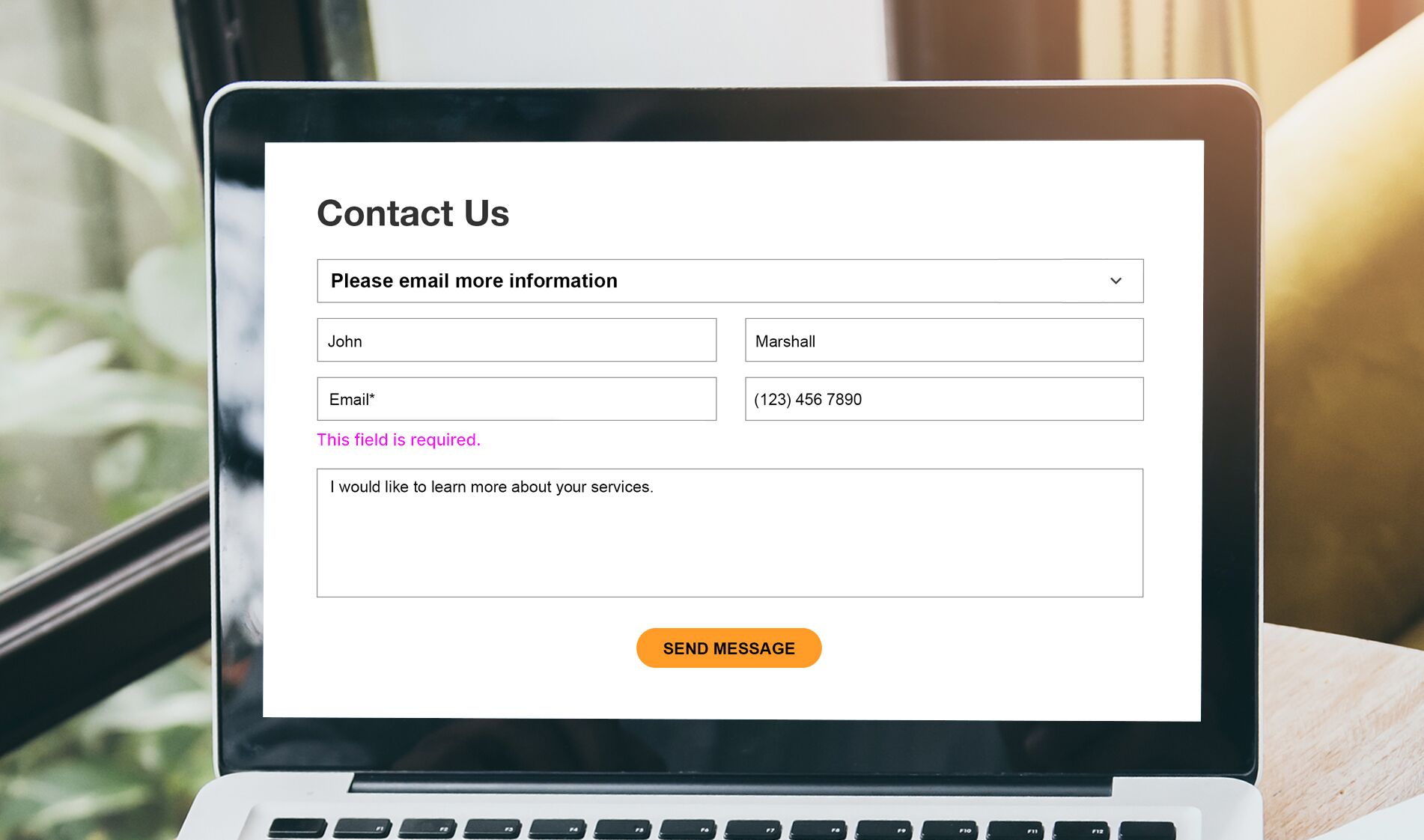
How to Use jQuery Validator for Your Form Validation
Keep your forms validating properly with jQuery validator.

How to Build a Contact Form in Solodev
Forms are a major source of lead generation for your marketing efforts. Here's how to create a form of your own within the Solodev CMS platform.

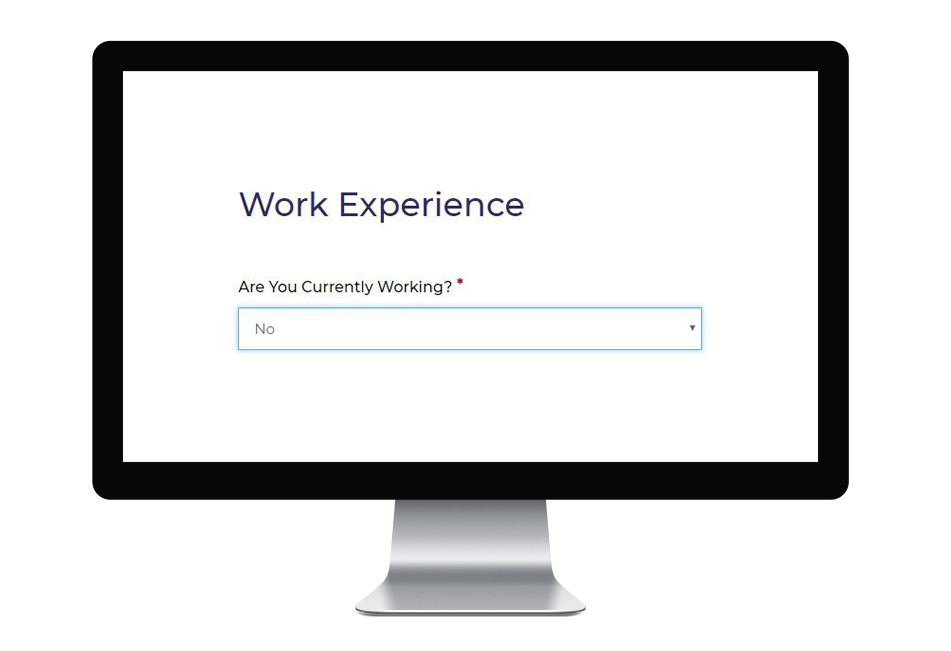
How to Hide Form Fields Based Upon User Selection
Functional forms are arguably the most important part of any lead generation strategy. Strategically hiding form fields until selected by a user can greatly improve user experience -- and boost your form's chances of being filled.

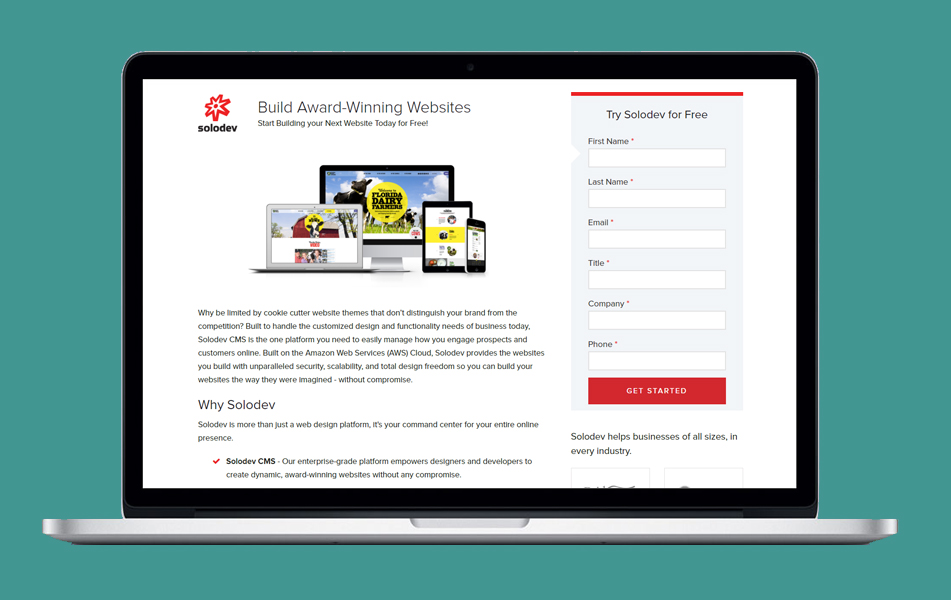
5 Things to Consider When Creating a Landing Page
There are several statistics out there back up the fact that the more landing pages you have, the more leads you will receive. So, let’s take a look at some tips on how to build your landing page to convert!

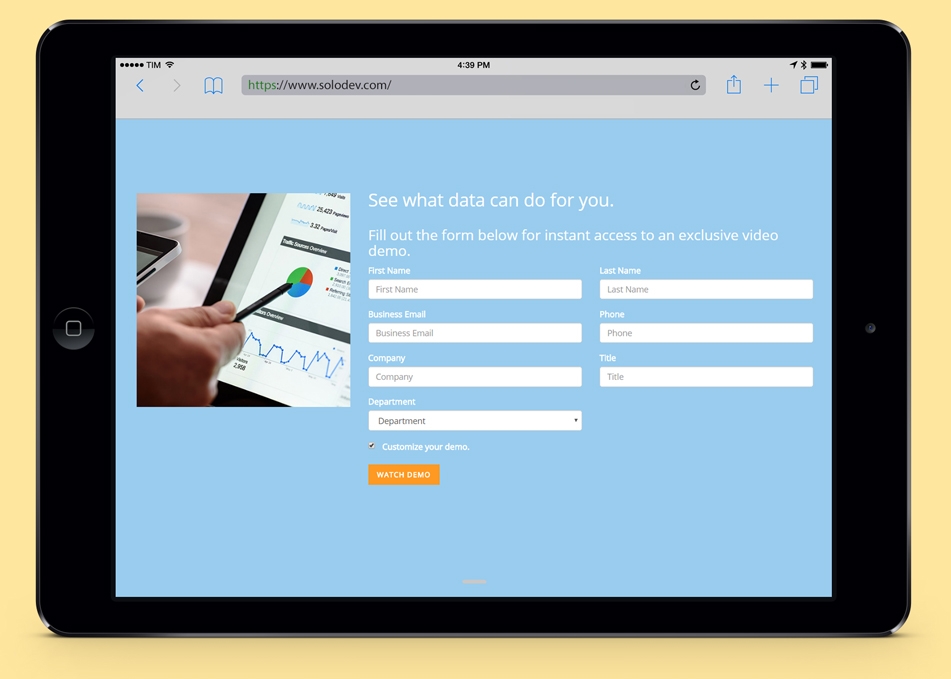
Crafting a Request a Demo Landing Page with Video
In this article, Solodev shows you how to create a landing page that displays a demo video after form submission.

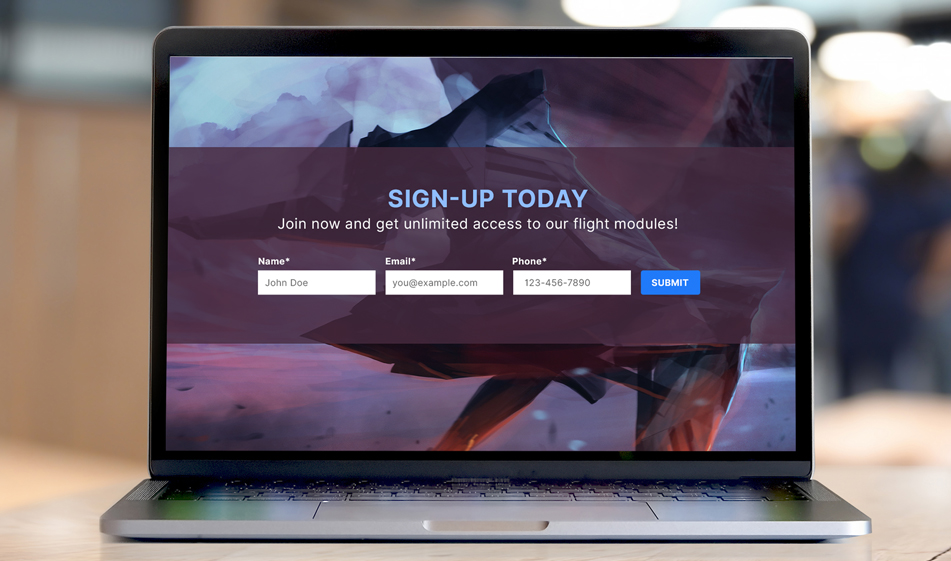
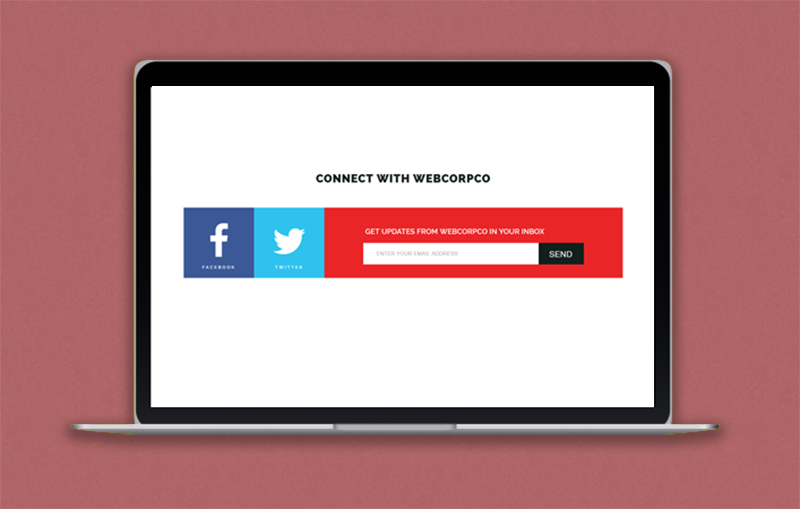
Creating a Multimedia Footer Form for your Website
Learn how to add an agency-quality, mobile responsive lead generation footer form with a graphic/video to the bottom of your web pages.

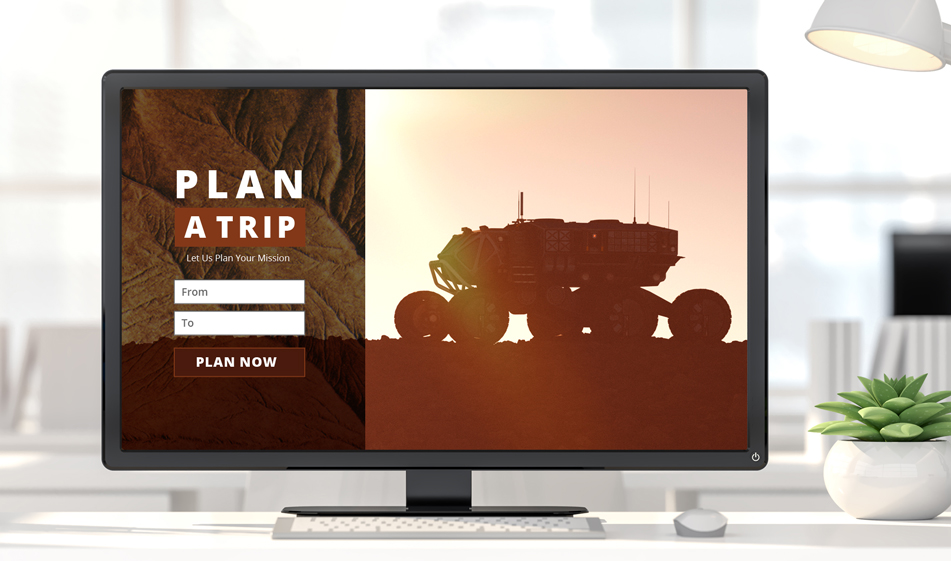
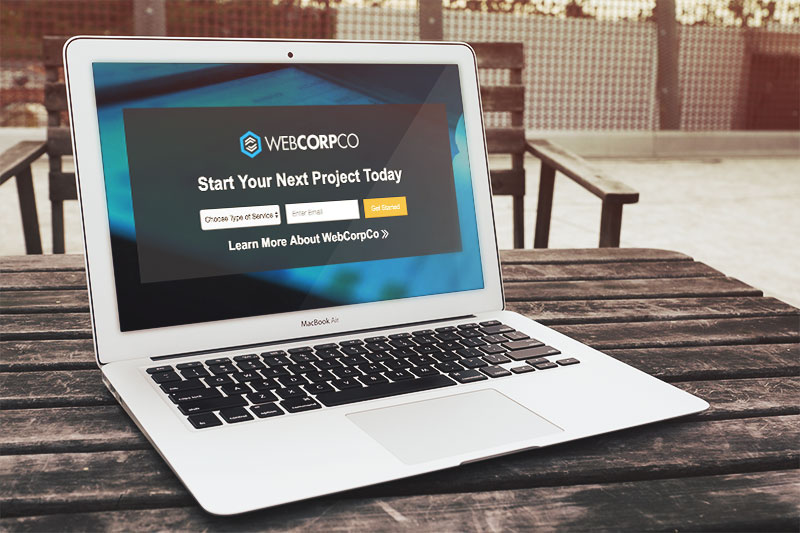
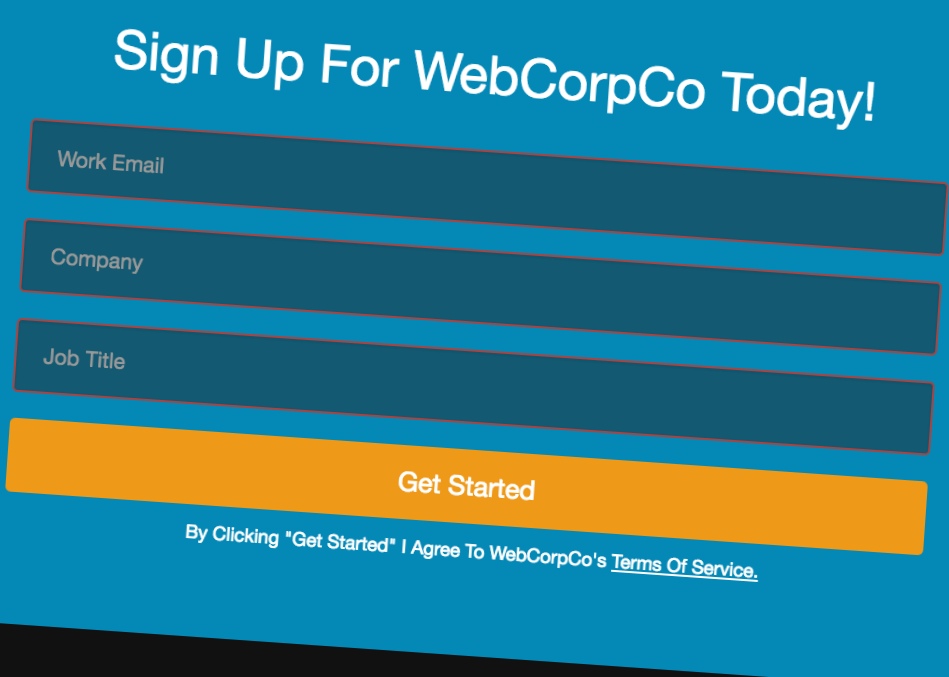
Adding a Form to your Hero Image
A hero image is the ideal place for a form that can better direct the behavioral flow of a visitor and their next actions.

Adding a User Engagement Bar to your Website
Gaining customers is the start, retaining them is another matter. This article provides the code to add a user engagement bar to your website.

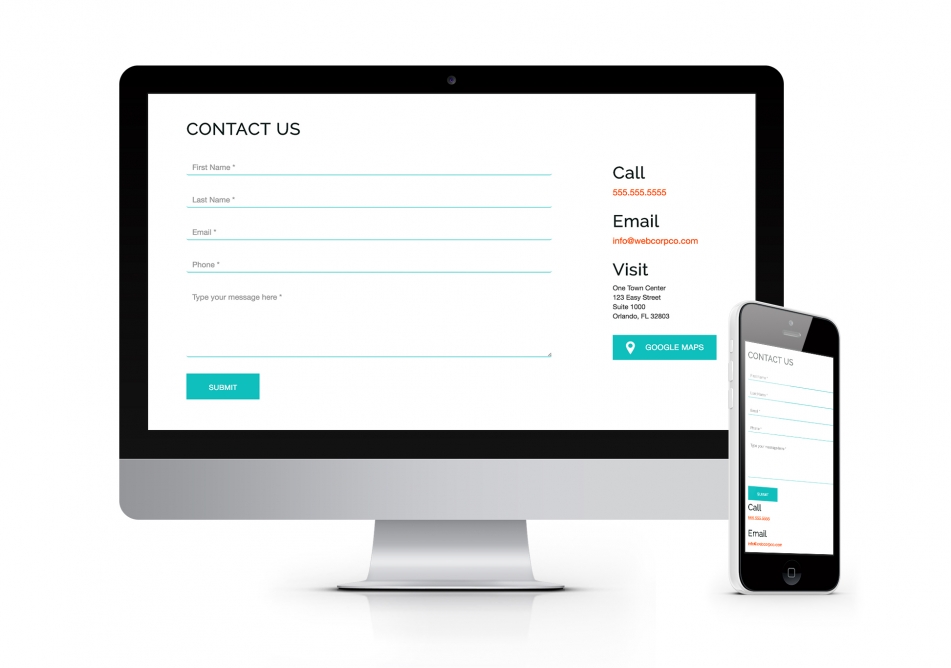
Crafting an Effective Contact Us Page
Not all contact us pages are created equal. This tutorial provides instructions to design a beautiful contact us page you can customize to your needs.

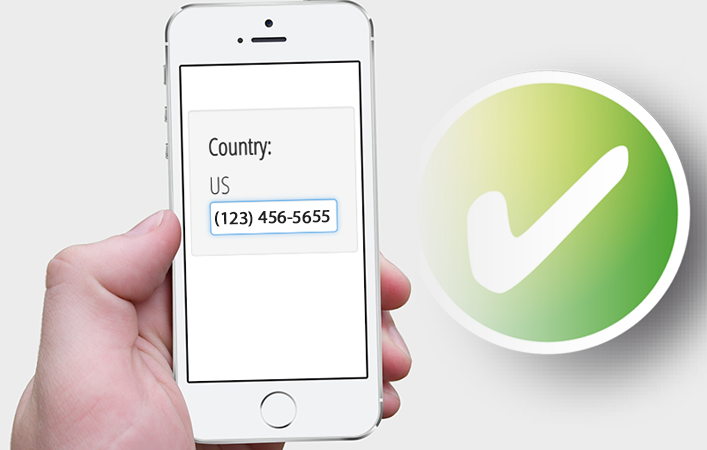
Validating Phone Numbers with JavaScript
This tutorial will teach you how to add validation to your phone number input fields using jQuery.

Design a Contact Us Page for your Website
In Part III of our series on Contact Us Pages, we provide a clean, simple design for a responsive contact page.

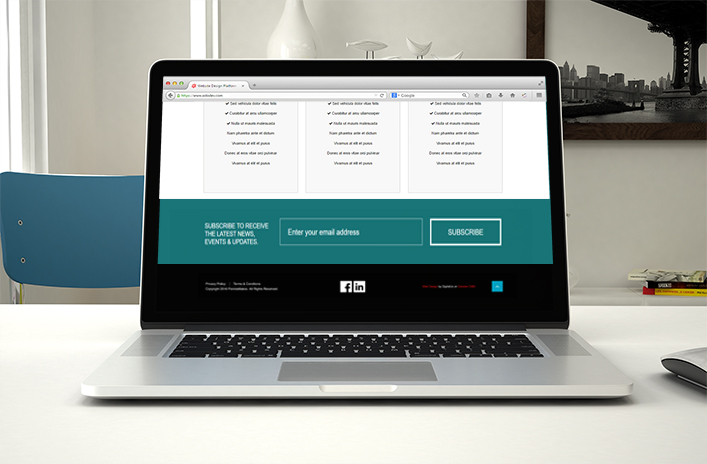
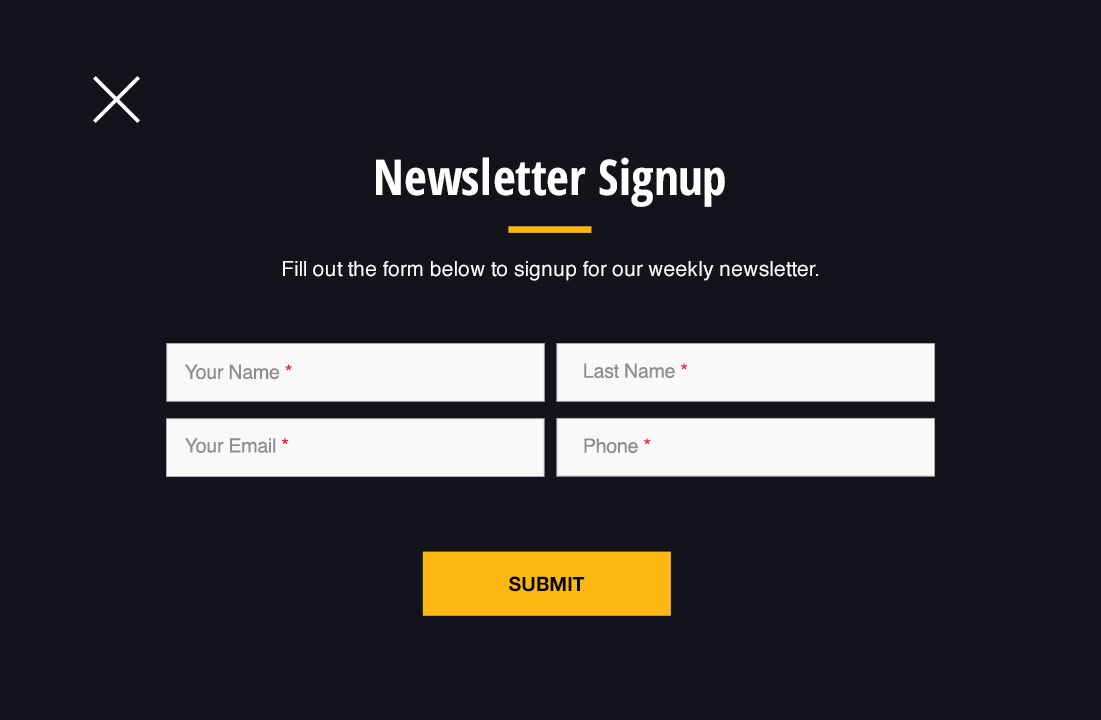
Drive Signups with a Signup Footer Form
Driving subscriptions to your newsletter involves many calls-to-action and having a footer form on your web pages is a crucial CTA...

Responsive Contact Us Design
In Part II of our series on Contact Us Page Designs, we provide a mobile responsive contact us form for your website...

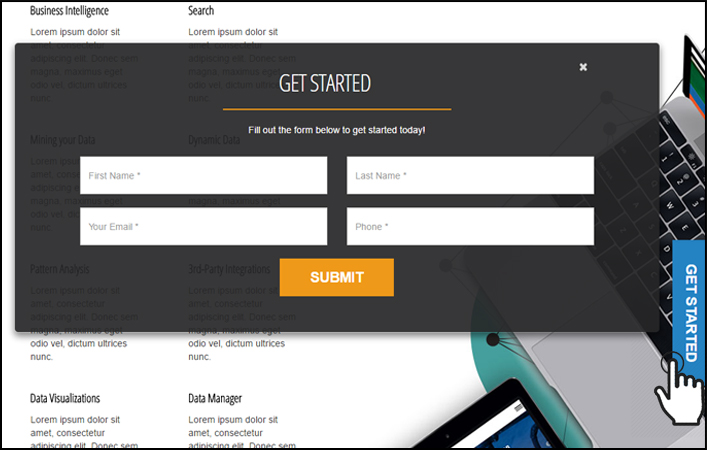
Adding a Form Popup to your Sticky Tab
Add a Sticky Tab to your website and convert more site visitors by allowing them to click the tab and fill out a popup form...

Creating a Cookie Based Form Popup
Form Popups can serve as an excellent lead generation tool if used correctly...

Drive Signups with Stylish Footer Forms
Drive more conversions on your website by including a signup form on every page of your website.

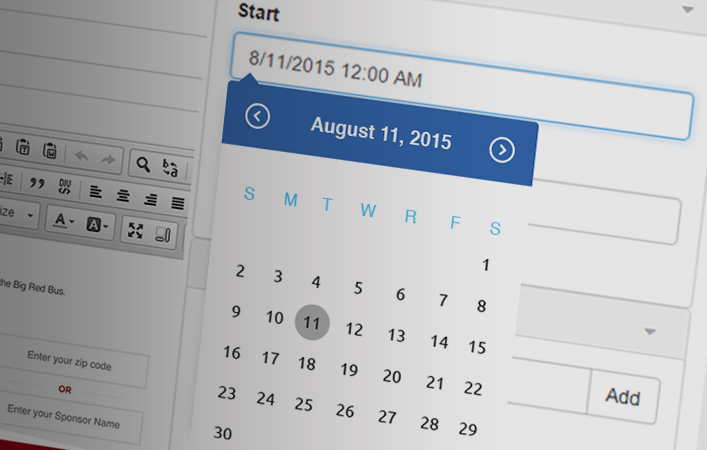
Adding a DateTime Picker to your Forms
Whether scheduling appointments or booking a vacation online - a DateTime Picker improves the User Experience tremendously.

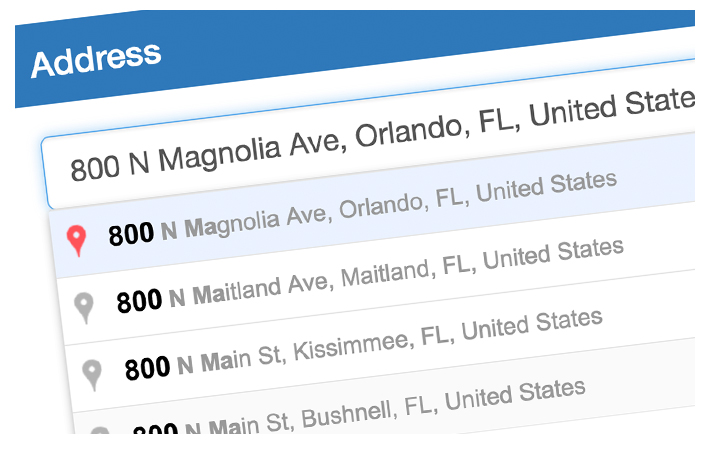
Adding an Auto-Complete Address Field to your Forms
Adding auto-complete to the address field on your forms makes a tremendous improvement to the User Experience (UX).

Add CAPTCHA to your Solodev Forms with One Word
At Solodev, we created a shortcode to enable you to easily add the extra layer of security CAPTCHA provides to forms on your Solodev website(s) with one word and no need for custom development. This article provides the code and styles to easily add CAPTCHA to your forms. Enjoy.
©2025 Solodev. All rights reserved worldwide.

