Adding an Auto-Complete Address Field to your Forms
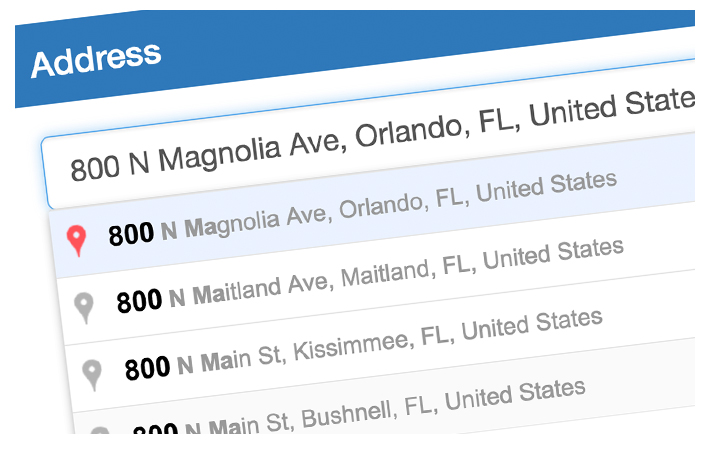
Adding auto-complete to the address field on your forms makes a tremendous improvement to the User Experience (UX).
Everywhere you can improve the User Experience is an opportunity to differentiate yourself from your competitors and adding auto-complete to your address forms does just that. This article shows you how to add auto-complete to any form requiring an address. By doing so, you improve the user experience while also ensuring that the addresses submitted are valid by using the power of Google Maps.
Below is the code and styling needed to add auto-complete to your address forms. Enjoy!