Creating a Multimedia Footer Form for your Website
Learn how to add an agency-quality, mobile responsive lead generation footer form with a graphic/video to the bottom of your web pages.
It's no surprise that having footer forms on all of your web pages increase website conversions. Since there's more places for site visitors to convert, by default the probability is higher. How can you make the probability even higher? Making that footer form more than just a one way street can certainly help. Don't just ask for information, exchange information. While they are filling out the form there may be a graphic or video that entices them even more. Perhaps without the graphic or video, they wouldn't have even submitted the form.
In this tutorial, Solodev will teach you how to add a multimedia footer form to your website.
Below is the HTML, CSS, and JavaScript required.
Step 1 - footer-form.html
Copy and paste the code below into footer-form.html
Step 2 - footer-form.css
Download the CSS below and include it in your web page
footer-form.cssStep 3 - Add the includes below
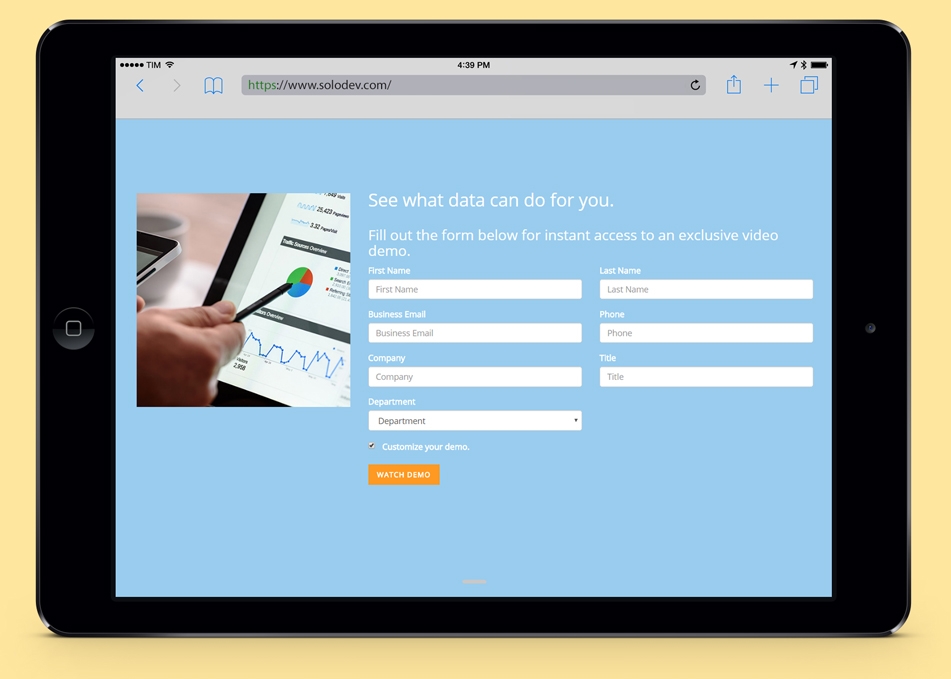
In this tutorial we showed you how to add a responsive footer form to your website with room for a graphic, GIF, or video! Take the design and make it your own!