Adding a Form to your Hero Image
A hero image is the ideal place for a form that can better direct the behavioral flow of a visitor and their next actions.
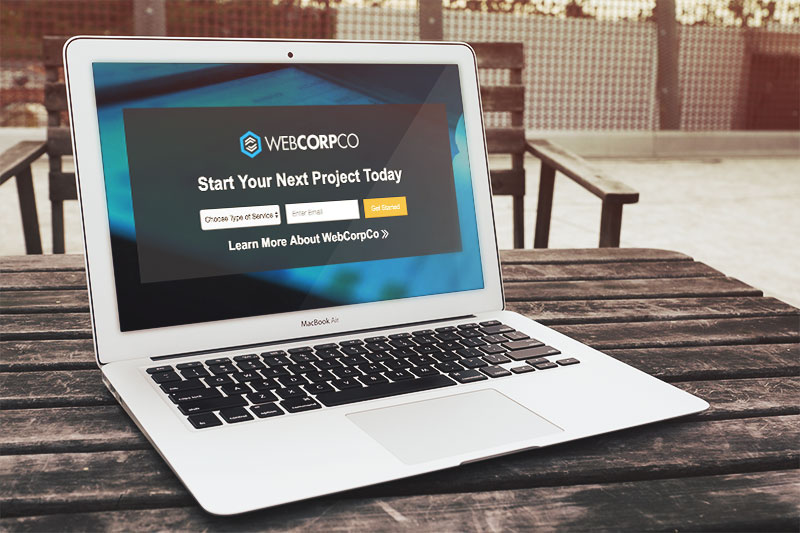
A hero image, prominently displayed on a site's homepage, is a key focal point and one of the first elements a user sees when they visit a website. Because of its key location, a hero image section is the ideal place for a form that can better direct the behavioral flow of a visitor. With this in mind, you can effectively direct the next steps of a website visitor with a simple form and call-to-action.
The form itself should be simple and require minimal user input in order to be as effective as possible. At the same time, however, the form can be customized to the core principles of your organization. Use the form to drive leads, direct your users to your most popular products, or other key aspects of your website.
Further, some style components can make your hero form integrate seamlessly with the underlying image. A slight transparent container helps frame the form while maintaining the design integrity of your hero image. Colored buttons encourage action while minimal text focuses the entire form so that information is not overwhelming.
Below is the HTML, CSS, and JavaScript required.
Step 1 - hero-image-form.html
Copy and paste the HTML below into your web page
Step 2 - hero-image-form.css
Download the CSS below and include it in your web page
hero-image-form.css