Responsive Contact Us Design
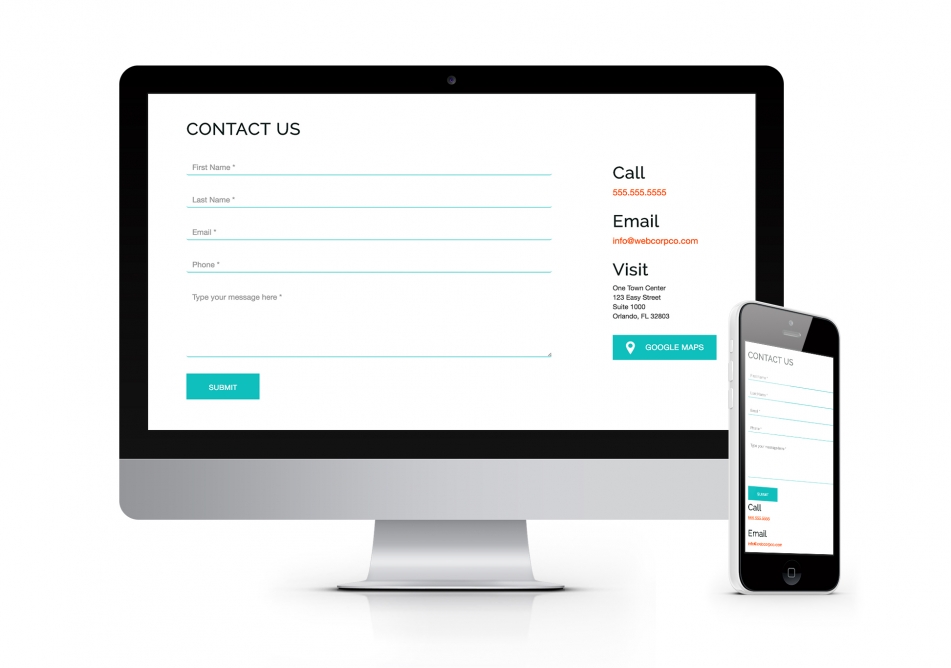
In Part II of our series on Contact Us Page Designs, we provide a mobile responsive contact us form for your website...
In Part II of our series on Contact Us Page Designs, we provide a mobile responsive contact us form for your website. Simply place the design between your header and footer and you've got a brand new contact us page!
Below is the HTML, CSS, and JavaScript required to add this form to your website.