Sliders
This section contains agency-quality web design tutorials as they relate to various implementations of slider functionality on websites.

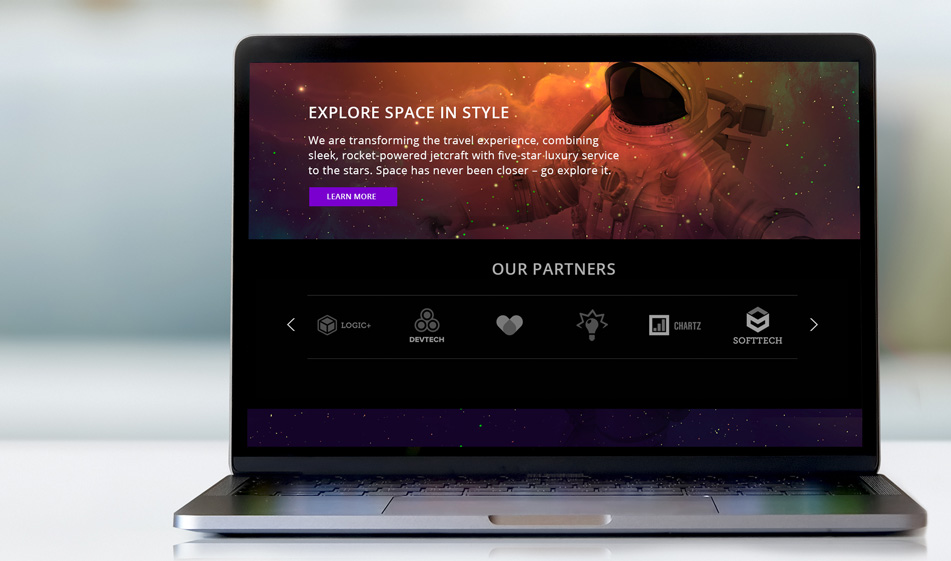
How to Add an Infinite Client Logo Carousel to Your Website
Establish and deepen your brand authority by using an infinite client logo carousel, and name-drop a few customers who aid in your success -- especially if you've worked with bigger brand.

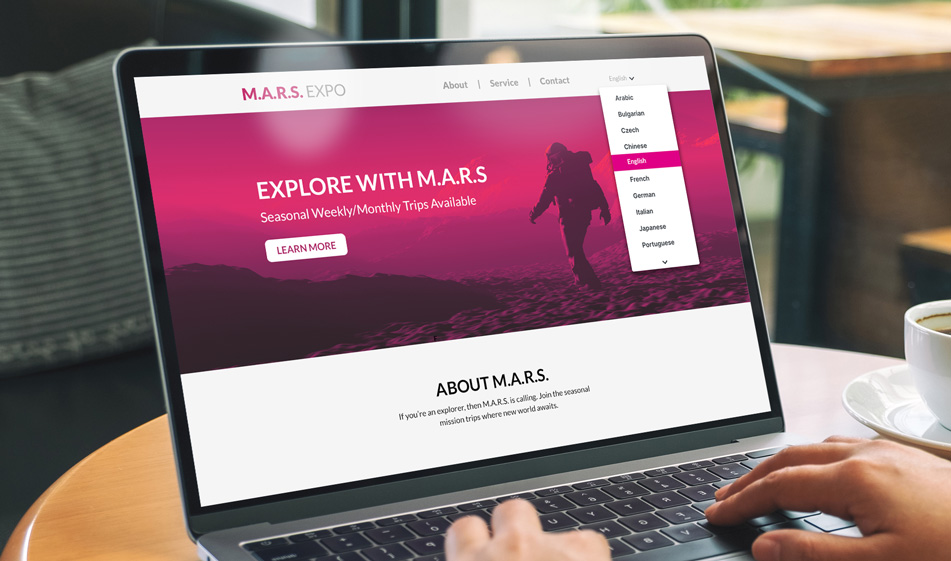
How to Add Scroll Functionality to Your Dropdowns
If you have a number of options in a select dropdown, it can be burdensome and push the options off the viewport. You can, however, add scroll options to allow users the intuitive ability to see more options.

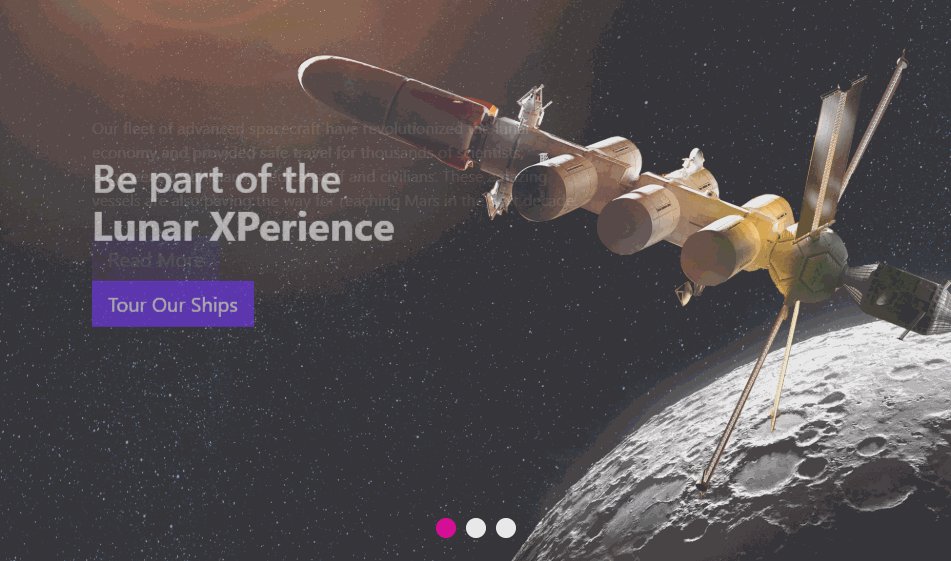
How to Use Text Animations with Slick Slider
Catch the attention of your audience and create smooth transitions between slides on your slider by adding these text animations.

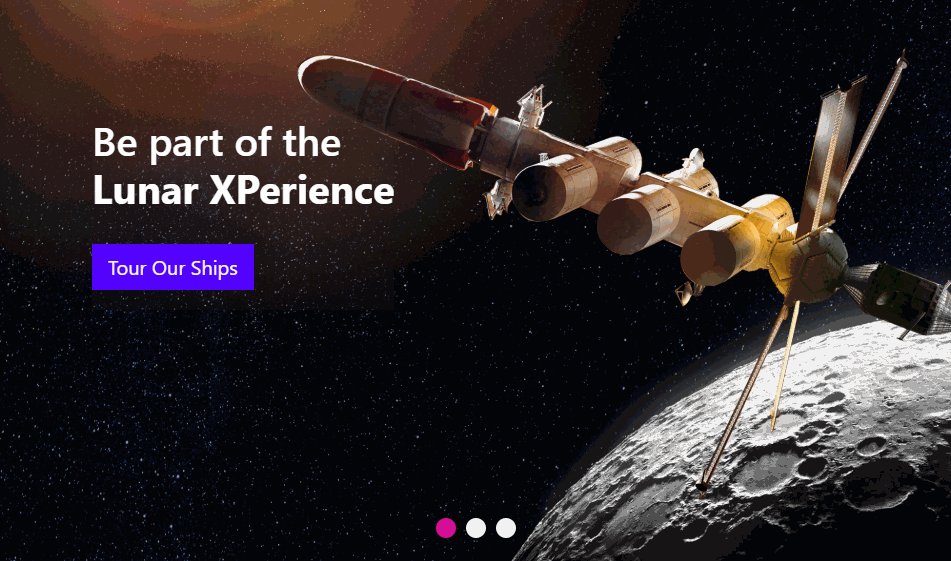
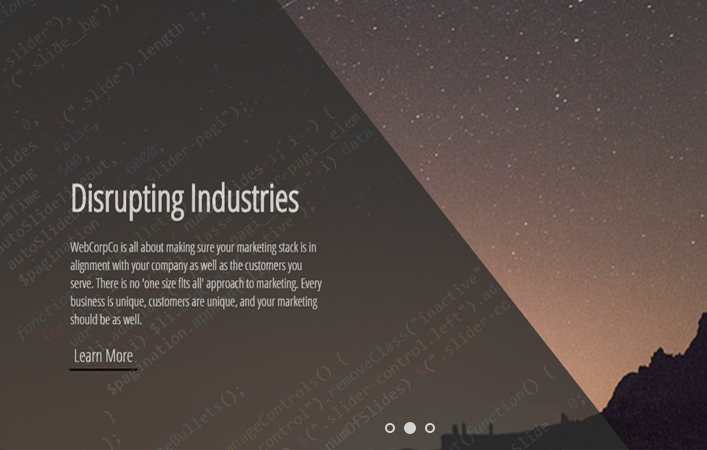
How to Improve Readability Using Text Overlay
Ensuring readability is challenging when displaying text over a background image. With a dark overlay behind the text, you can add contrast and increase readability.

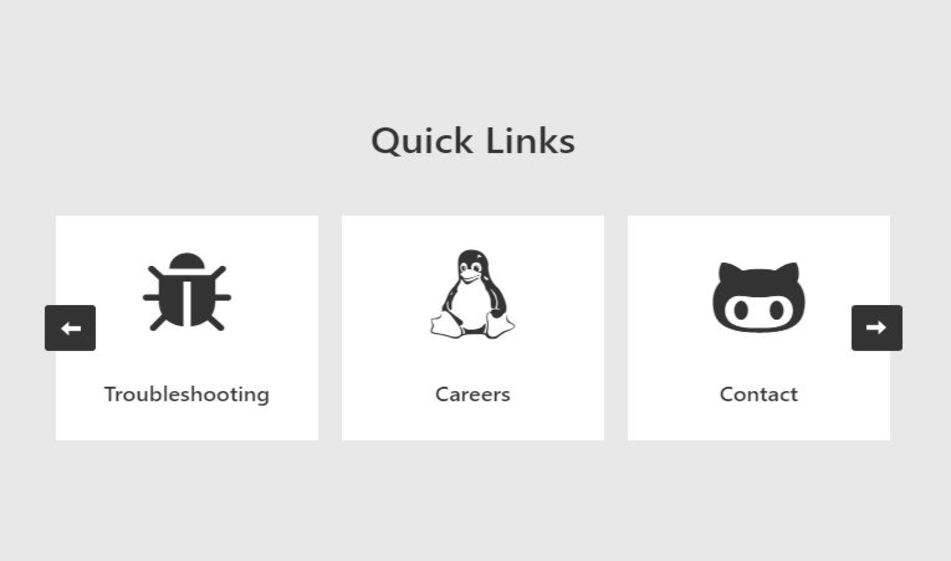
How to Combine FontAwesome with a Slider to Create Quick Links
Getting users quickly to their end destination can be tricky. With strategic icons and simple text, however, you can help your audience quickly find what they need.

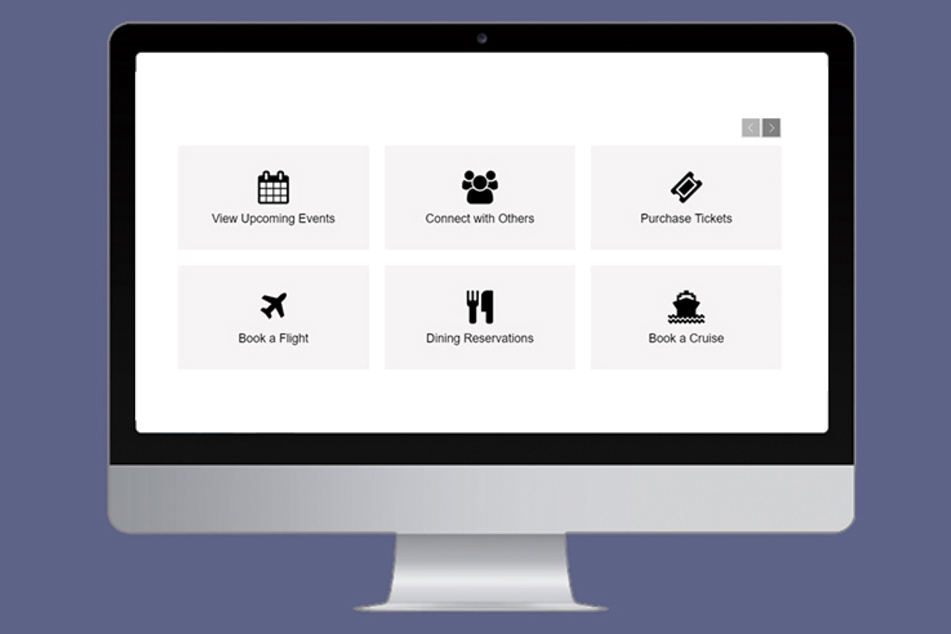
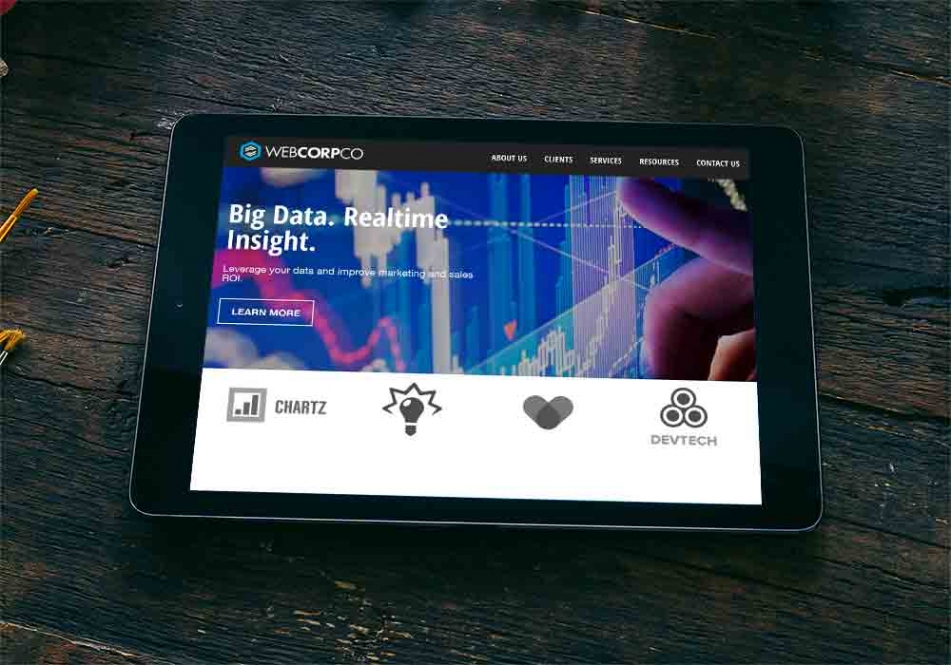
How to Add Icon Boxes to Your Homepage Slider
Spice up your website's branding cohesion with simple icon boxes with a homepage slider.

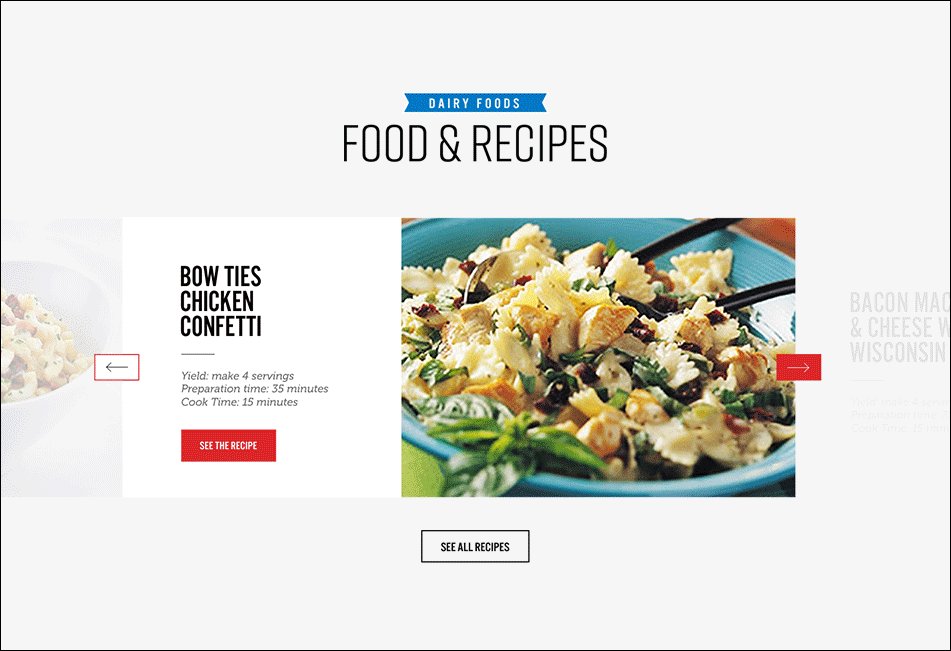
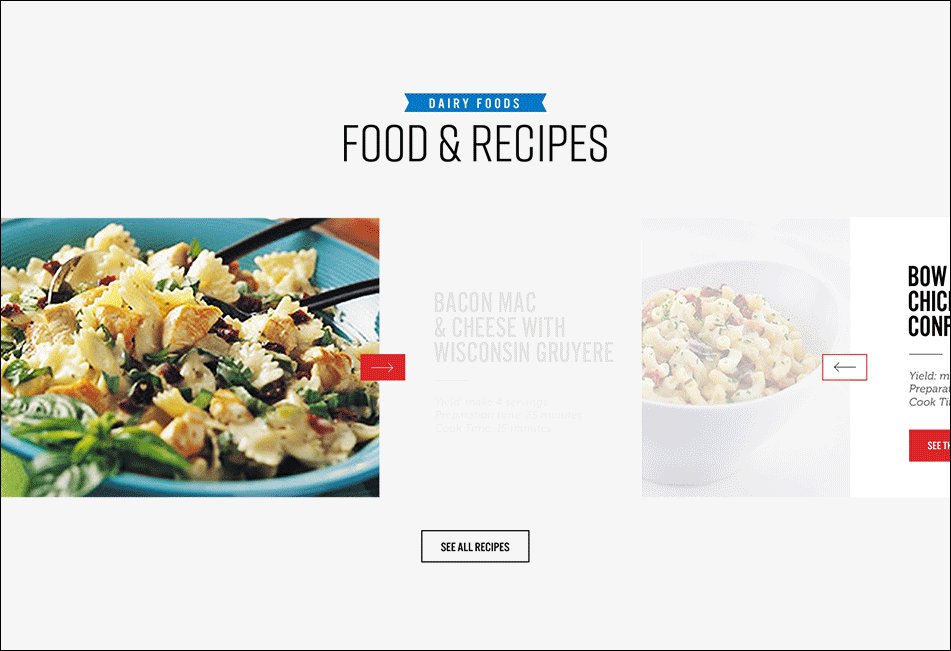
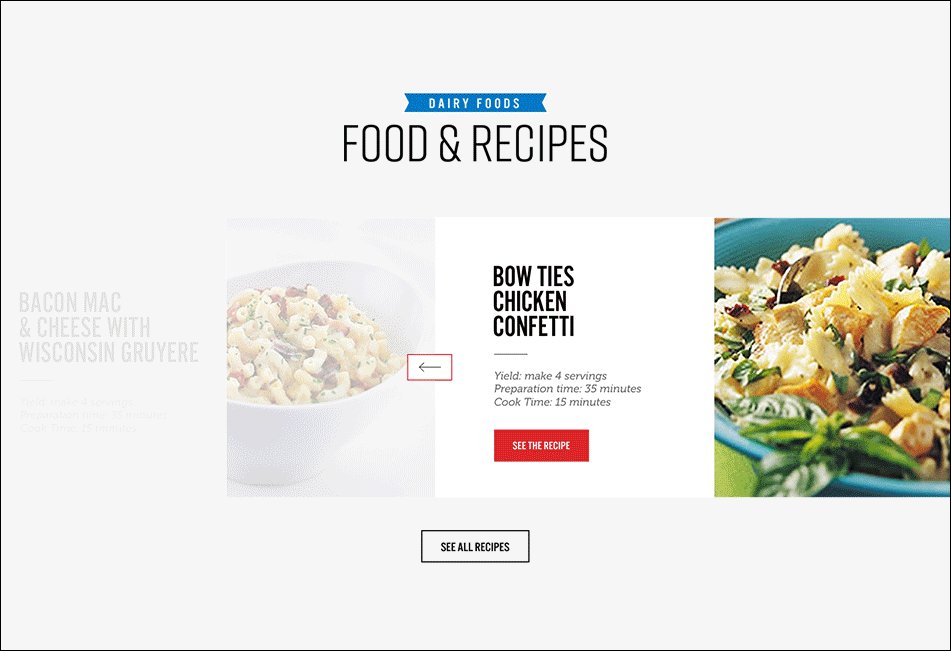
Creating a Featured Content Slider with Slick Slider
Content sliders can provide an engaging visual way to showcase your website's unique content. Here's how to use Slick Slider to make a creative content slider.

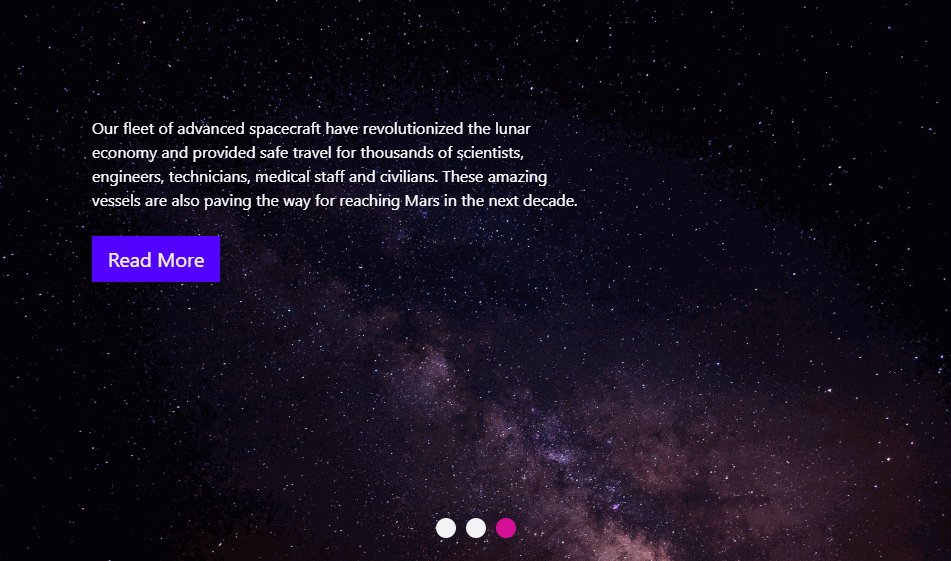
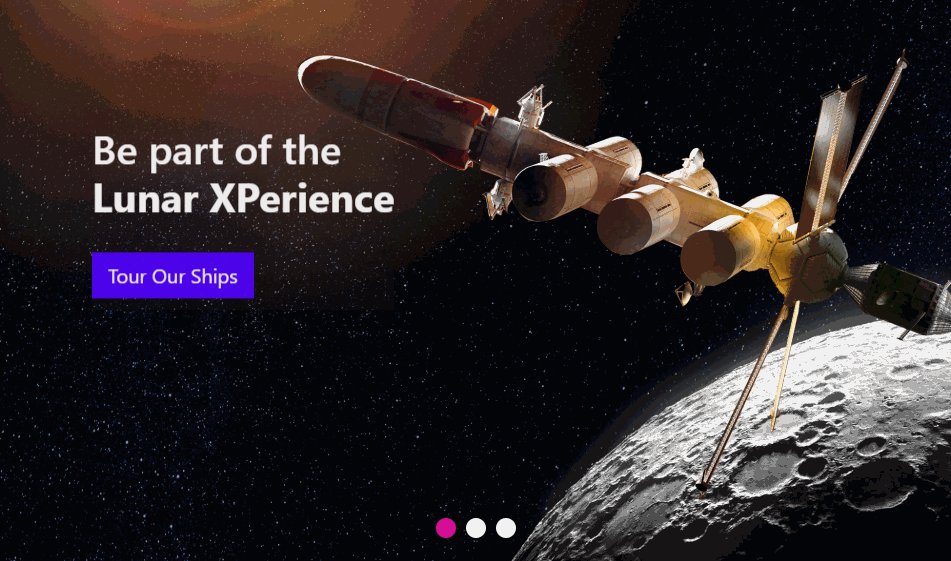
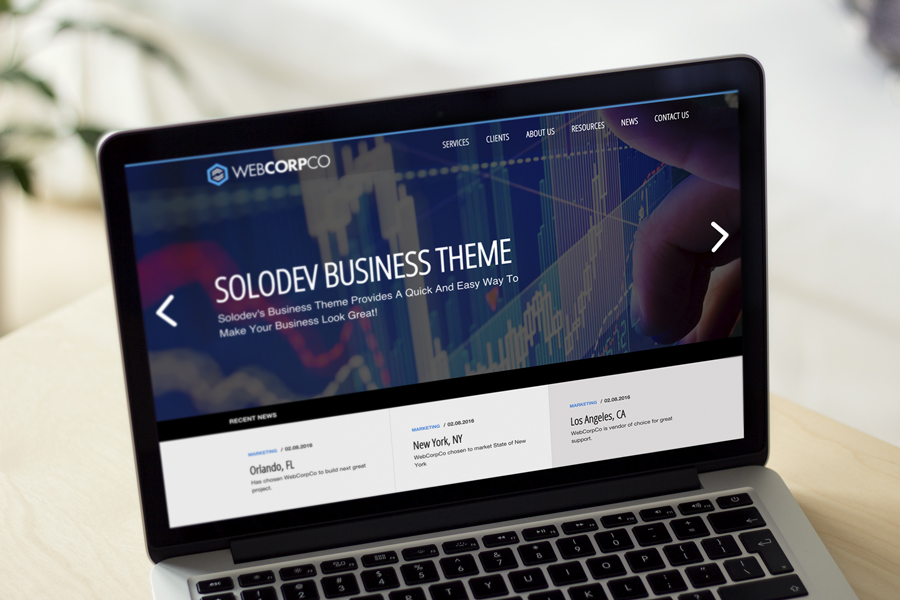
Add Text Transitions to Your Hero Sliders
Spice up your hero carousel sliders by adding text transitions.

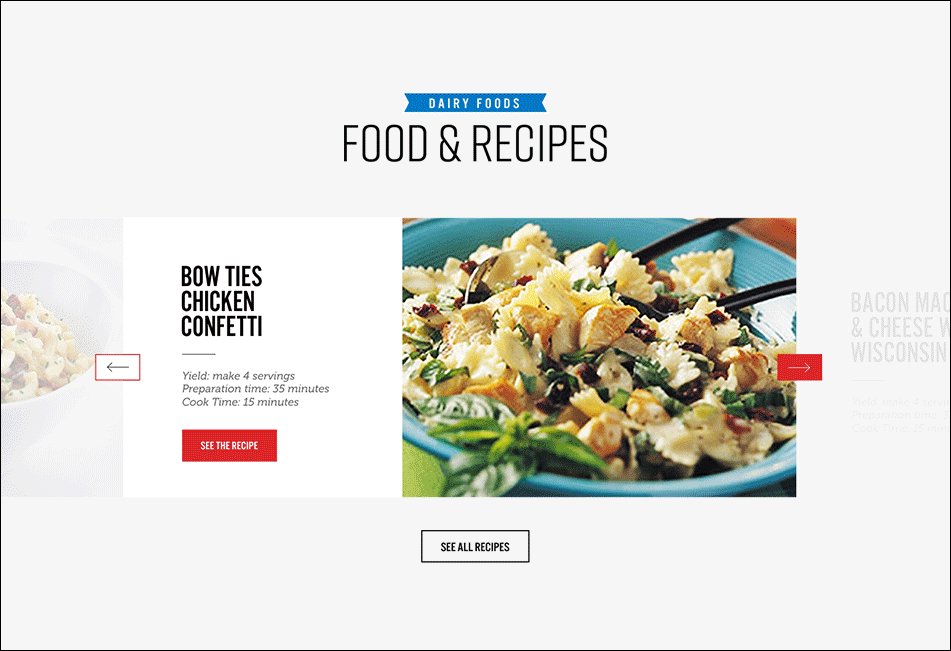
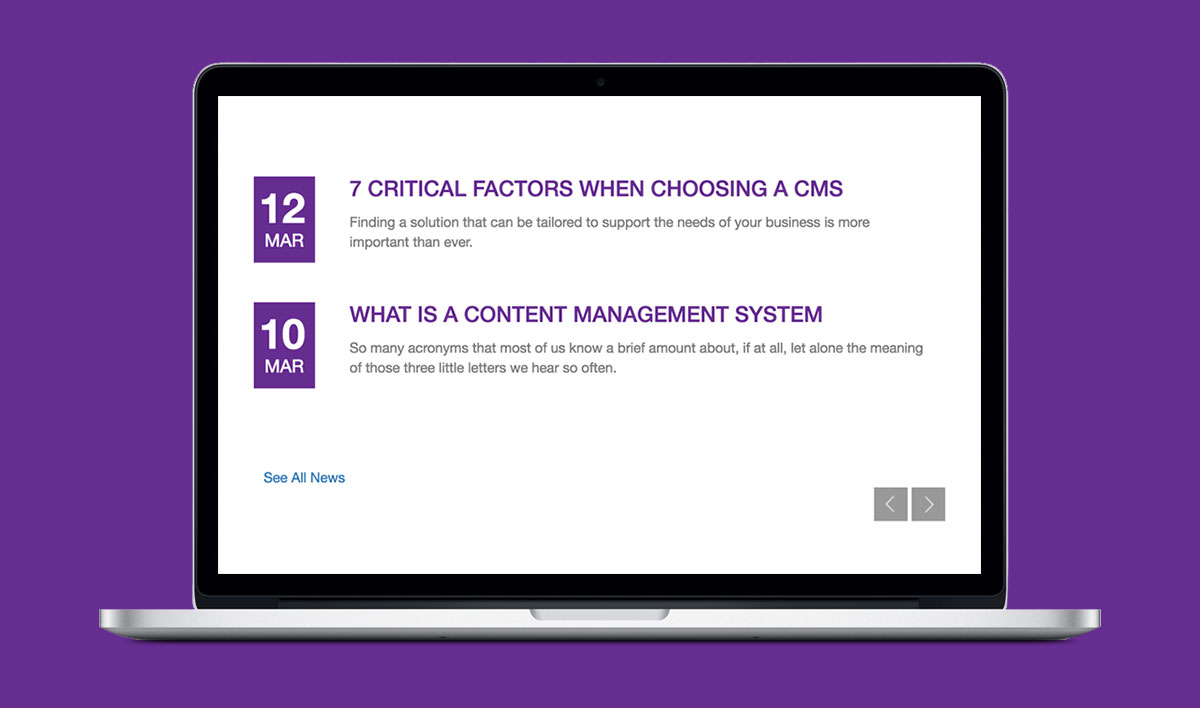
Adding a Realtime News Slider to Your Web Design Project
Using Slick Slider, we can add slider capabilities to a standard news module so your users can easily browse your most recent content

Adding a Customer Quote Slider using jQuery
In this article, you will learn how to add a slider of customer quotes to your website.

Top Five Slider Implementations for your Website
This post features the five most popular tutorials on adding different iterations of sliders to your website.

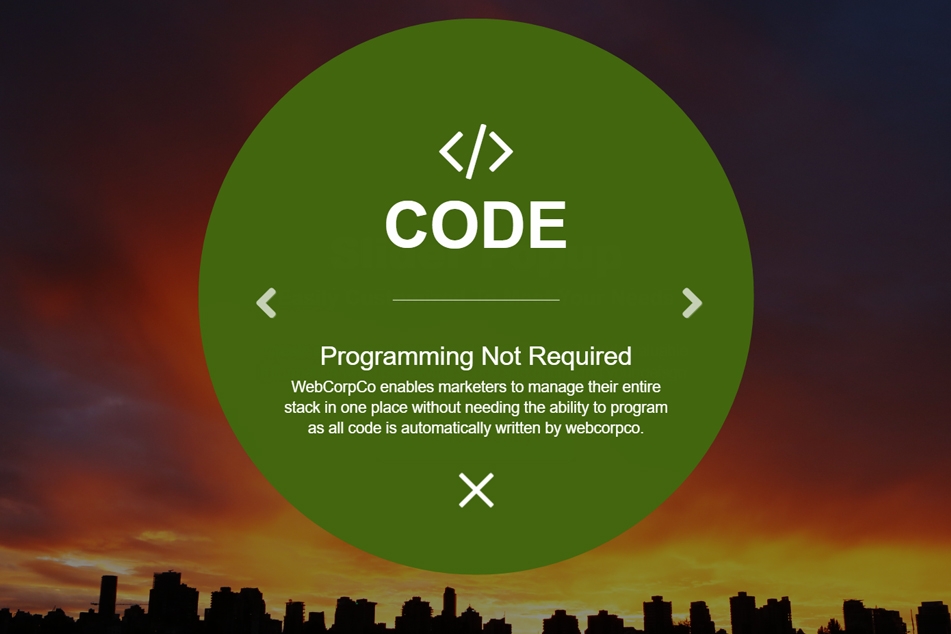
Adding a Popup Slider to Your Website
Popup sliders combine the best elements of each namesake. Information is overlayed on top of your body content, thus preserving crucial space within your design.

Creating an Action Grid Slider on your Website
Using Bootstrap and Slick Slider, you can customize your own action grid slider that provides immediate access to these popular links and helps facilitate engagement.

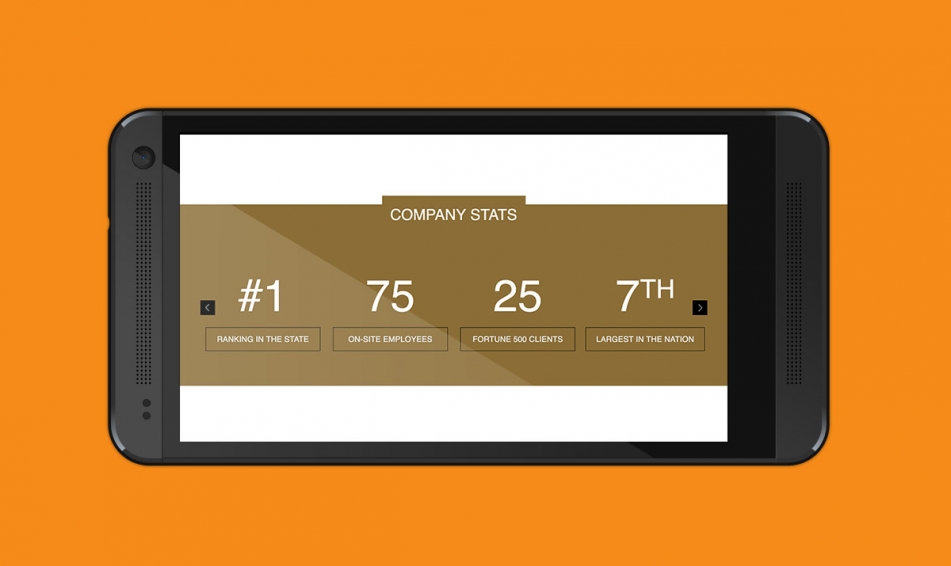
Creating a Company Stats Slider for your Website
A slider displaying company stats can be a game changer in converting site visitors if implemented correctly...

Adding an Infinite Client Logo Carousel to your Website
Showing off your roster of clients is one of the best ways to establish your credibility as a business or organization online...

Crafting a Hero Slider with sliderPro.js
This tutorial will show you how to craft an elegant slider for your website using sliderPro.js.

Build a Hero Slider with Javascript and jQuery
Learn how to build a slider with just JavaScript and jQuery.

Add a Showcase Slider to your Website
This article teaches you how to add a showcase slider to your website using FlexSlider.

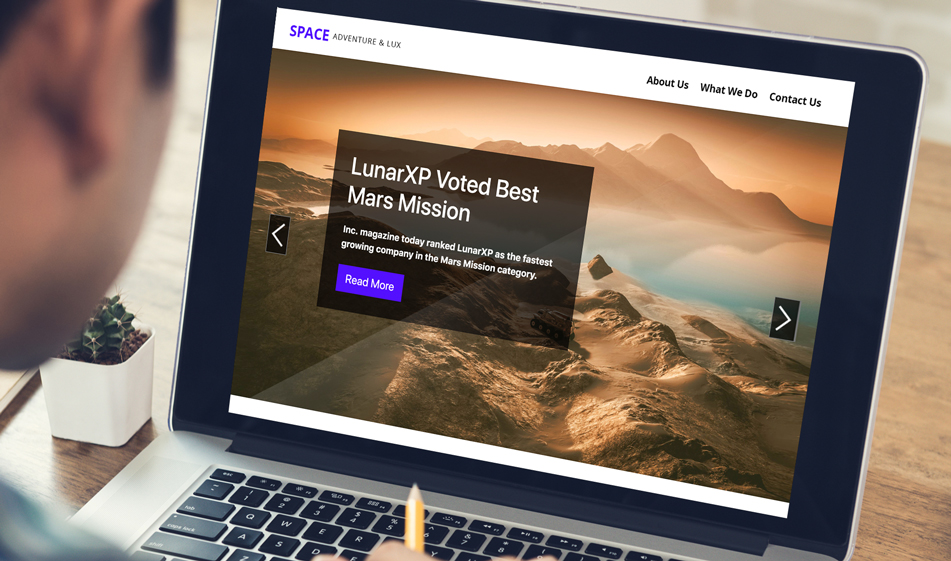
Adding a Hero Slider to your Website
In Part I of our FlexSlider Series, we provide you with the code you need to easily add a hero slider to your website using FlexSlider.

Designing a Customer Logo Carousel with Solodev
Nothing shows potential customers your credibility more than a stream of company logos sliding across your homepage...

Lazy Loading Images using Slick Slider
In Part 4 of our Slick Slider Series, we will show you how to lazy load your slider images...

Adding Animation to your Hero Slider
In Part III of our Slick Slider Series, we will show you how to add animation to your Hero Slider using animate.css by Daniel Eden.

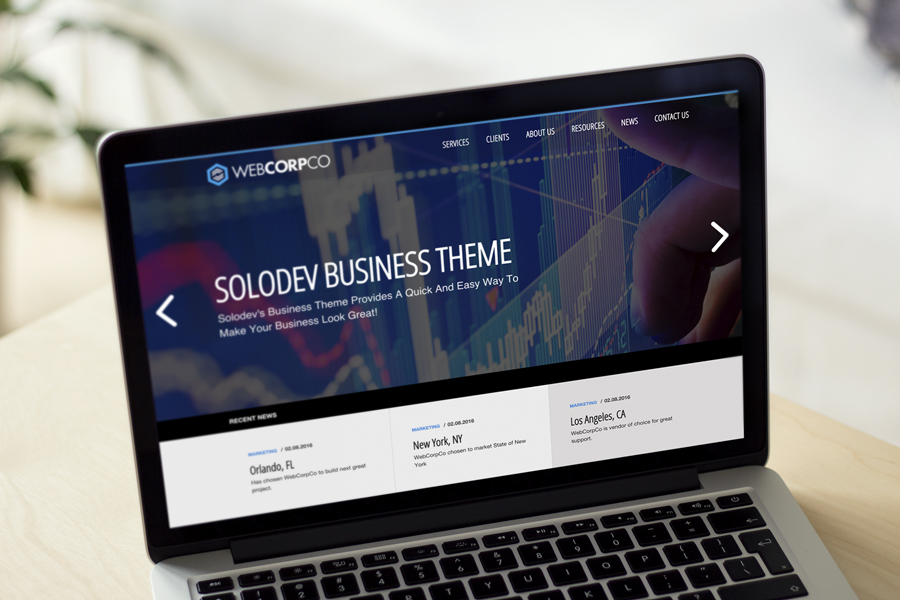
Adding a Hero Slider to your Homepage Using Slick Slider
An effective homepage slider provides users with the most valuable content on your site aligned with your goals and prompts them to take action. In Part I of our Slick Slider Series, we provide you with the code you need to easily add a hero slider to your homepage using the robust and mobile responsive Slick Slider by Ken Wheeler.
©2025 Solodev. All rights reserved worldwide.

