How to Improve Readability Using Text Overlay
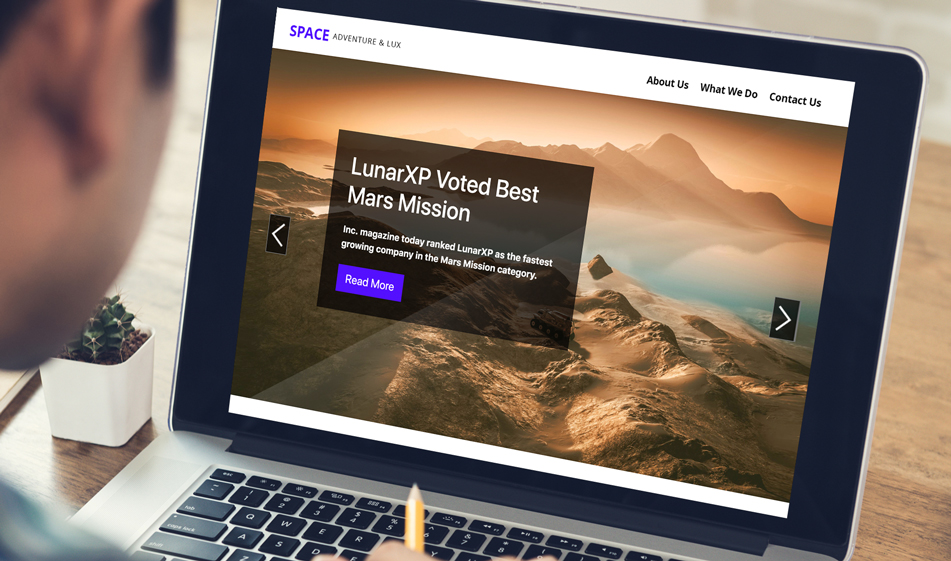
Ensuring readability is challenging when displaying text over a background image. With a dark overlay behind the text, you can add contrast and increase readability.
Images can make help attract your audience's attention and enhance your branding. Well-chosen images evoke emotional responses in people and encourage them to take action. That's why placing taglines and CTA (call to action) text on images are quite common. However, if not done right, poorly placed text on top of an image can hurt instead of help. It may be tricky to make the text legible and readable on an image background.
While there are multiple ways of solving this issue, in this tutorial, we'll show you how to create a nice contrast between an image and text using a transparent dark background.
In our example, we have an image slider built with the Slick Slider plugin so we'll be using multiple images. When using images on sliders, try to make sure the images have a certain color and brightness consistency and make sure the background image isn't too busy. This way you can ensure the level of opacity you set for the box will be appropriate for all the images.
We start out by providing the external links we need in the project. The Slick Slider plugin has a css and a js file:
HTML
Copy and paste the code below. The .hero class is a container for the slider and each div container inside with a class of .hero-slide is an individual slide. While we use Bootstrap for this layout, we avoided using the .row and .container classes that come with Bootstrap as they automatically add padding and margins. We want our slider to take up the whole width of the screen so we won't be using those components. We can still make our images responsive without using rows or columns by giving them the classname of .img-responsive.
JS
The code below includes the necessary jQuery code to make our slider function:
You can change the settings for your own project. You can find the full list of the settings here and previously, we explained some of the settings in this article.
Once we get our slider to work, we can style our text and text boxes. Here's the full CSS for the slider layout and the text:
We set the opacity of our text box as 0.7. For the images we used, 0.7 was the optimal number as it was neither too dark nor too light against the background image. You can change the opacity value with your own images and see which opacity value is the best for your project.
Here you can see how the slider looks with text with dark overlay: