Creating a Company Stats Slider for your Website
A slider displaying company stats can be a game changer in converting site visitors if implemented correctly...
Companies have a difficult time showing off their success to potential customers, particularly on the web. A slider displaying company stats can be a game changer in converting site visitors if implemented correctly. Depending on the product or service you provide, a slider displaying your company statistics may be more effective than a slider displaying images with text overlays.
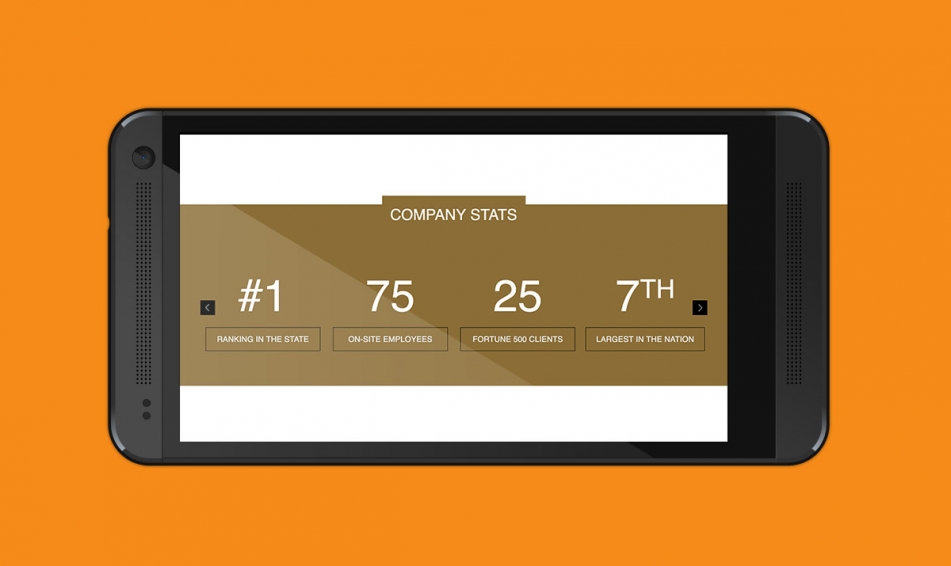
Although the example in this tutorial shows a wide range of stats it is crucial you show the stats that matter to your prospective customers the most. For example, if your website is ranked #1 in the state and 9,289th in the nation, just display that you are #1 in the state. In the tutorial below, Solodev will show you how to create a stats slider using slick slider by Ken Wheeler.
Below is the HTML, CSS, and JavaScript required.
Step 1 - stats-slider.html
Copy and paste the HTML below into your web page
Note: Each "item" class will become its own individual slider section once initialized.
Step 2 - stats-slider.js
Copy and paste the JavaScript below into a file called stats-slider.js and include it in your web page.
Note: Slick Slider comes ready to accept a number of parameters, such as the breakpoints listed above. For a full list of options, view the Settings of Slick Slider
Step 3 - stats-slider.css
Download the CSS below and include it in your web page
stats-slider.cssStep 4 - Include the following resources on your web page
In this article, Solodev showed how to create a company statistics slider for display on your website. As stated in the introduction, the use of this type of slider, and the stats you display, are all dependent on the nature of your company.