Creating an Action Grid Slider on your Website
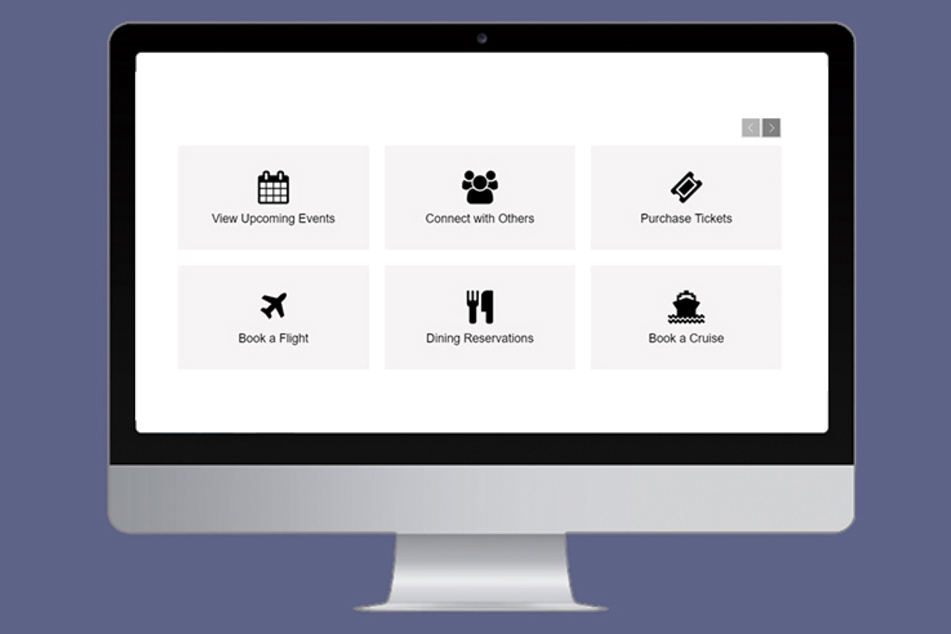
Using Bootstrap and Slick Slider, you can customize your own action grid slider that provides immediate access to these popular links and helps facilitate engagement.
There are times where you need to present your users with clear, quick actions. Although these links will vary depending on your specific content, they can be as simple as various "Learn More", "Purchase", or "Book" links. By providing immediate access to these popular links and actions, you better serve your users and help facilitate engagement.
A common dilemma that often arises is that you do not have enough space available to dedicate to all of your specific links. In such a situation, you can easily implement (1) a grid based container and (2) a slider to handle overflow sections. Combined, this will create a contemporary action grid slider that presents all available links to an end user.
Using Bootstrap and Slick Slider, you can customize your own action grid slider. Below is all of the necessary HTML, CSS, and JavaScript to get you started.
Below is the HTML, CSS, and JavaScript required.
Step 1 - action-grid-slider.html
Copy and paste the code below into your web page
Step 2 - action-grid-slider.css
Download the CSS below and include it in your web page
action-grid-slider.cssStep 3 - action-grid-slider.js
Copy and paste the code below into a file called product-tabs.js
Note: You can configure Slick Slider settings to match any desired effect. Consult with the official Slick Slider documentation for more details.
Step 4 - Add the includes below to your web page
The above HTML, CSS, and JavaScript creates a styled action grid slider designed with the end user in mind. Feel free to customize the css to match the colors of your site. Use Font Awesome icons (or your own custom graphics) to match the content of your links. Configure Slick Slider options so that you have total control over how the slider operates. Enjoy!