Search
This section contains agency-quality web design tutorials as they relate to various implementations of search functionality on websites

How to Add Swiftype Site Search to Your Website
Swiftype by Elastic is a powerful search utility that gives you granular control over search results on your website. We'll show you how to get started in minutes by adding a Javascript snippet to your page.

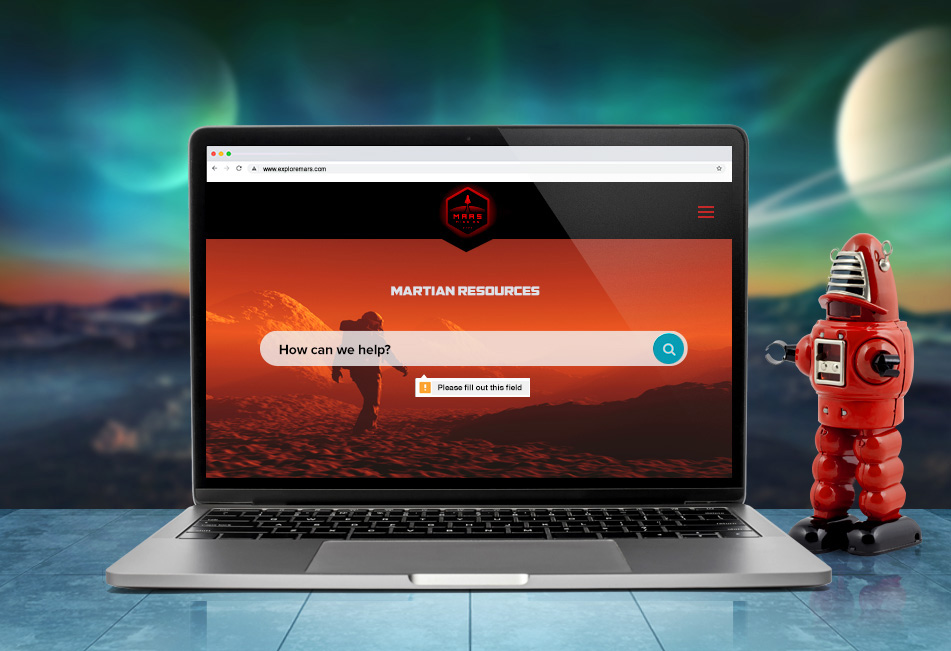
Add Simple Validation to Your Search Bar with Bootstrap
Search bars are often overlooked when it comes to validation. Learn how to prevent empty search queries using Bootstrap validators.

How to Expand Your Site Search on Click
Often, headers are too crowded to offer a full search bar for users. Using this tutorial, you can make it so that a search bar appears on a specific link or event.

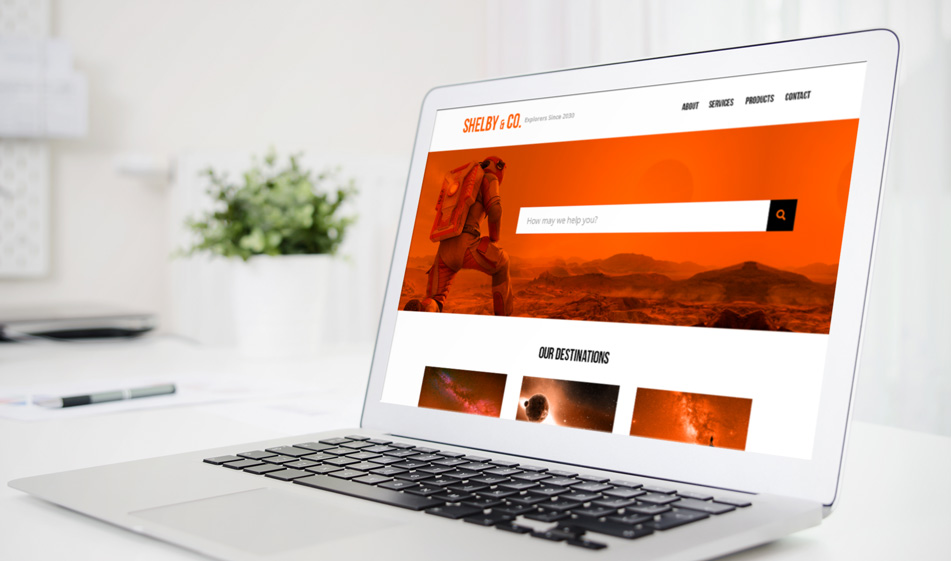
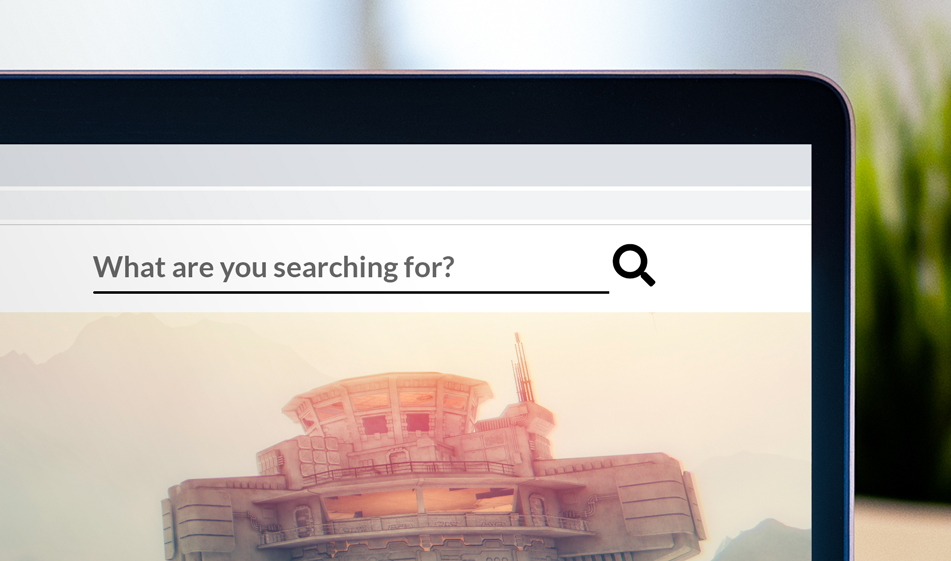
How to Add a Search Bar to Your Hero Section
Search is becoming increasingly important as sites add more and more content. Depending on your industry, you might want users to search for what they need as a primary action instead of navigating your whole website. Nothing reinforces that action more than adding a search bar to your primary hero section.

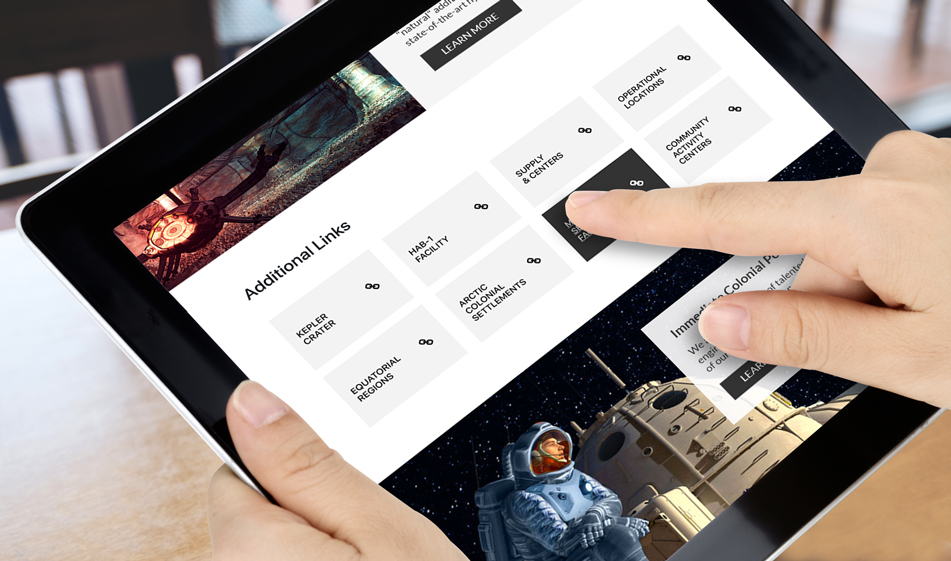
How to Add Additional Links with Easy-to-Use Boxes Based on Bootstrap Columns
Often you need to add additional or relevant links to the bottom of your content. Do so with style using some simple boxes and default Bootstrap columns.

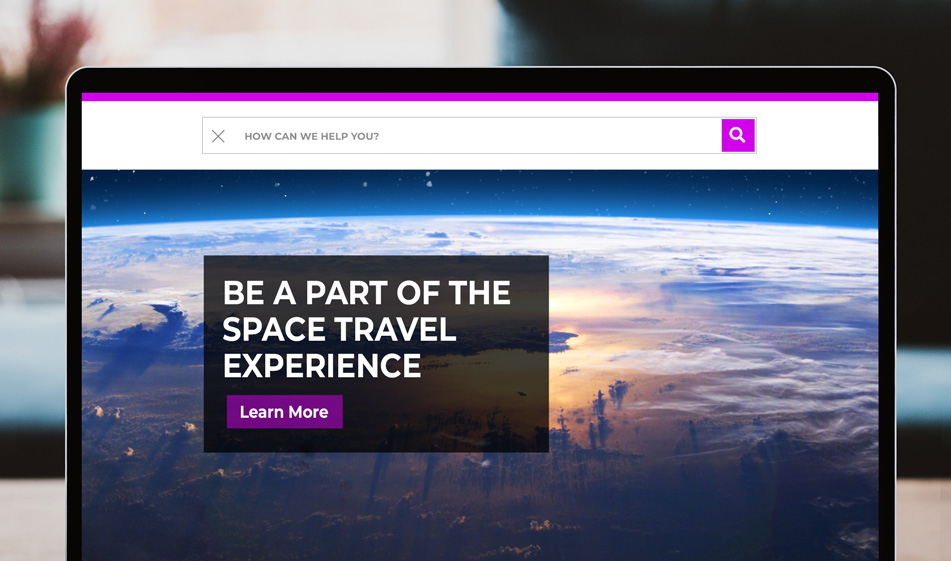
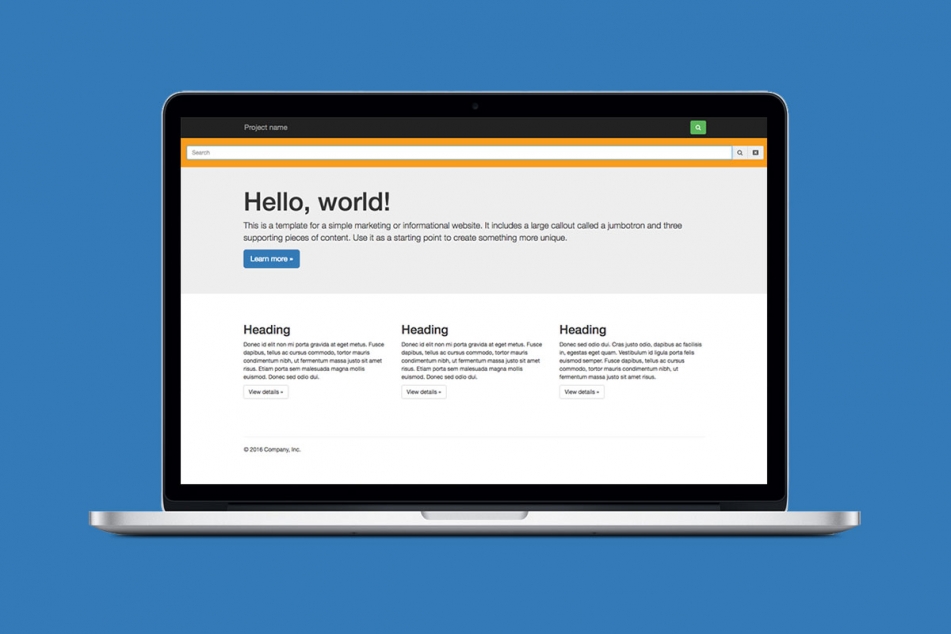
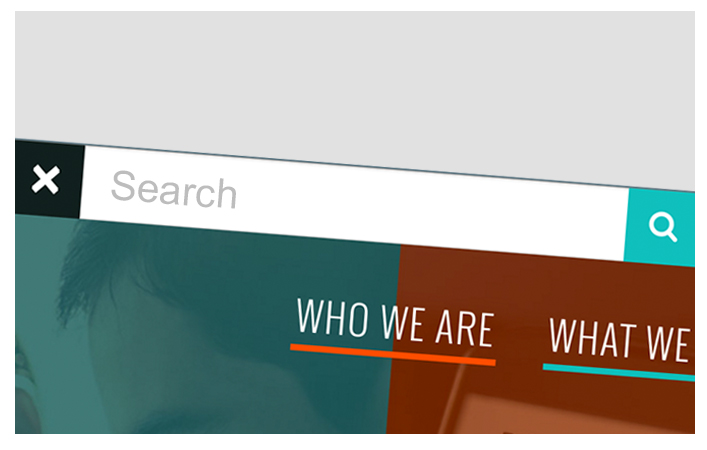
How to Create a Search Bar That Overlays Your Top Navigation
Adding search bars can be difficult, and they often lead you to make sacrifices to shove new input elements into your design. With a search bar that replaces your top navigation, however, you can direct user behavior while maintaining the consistency of your design.

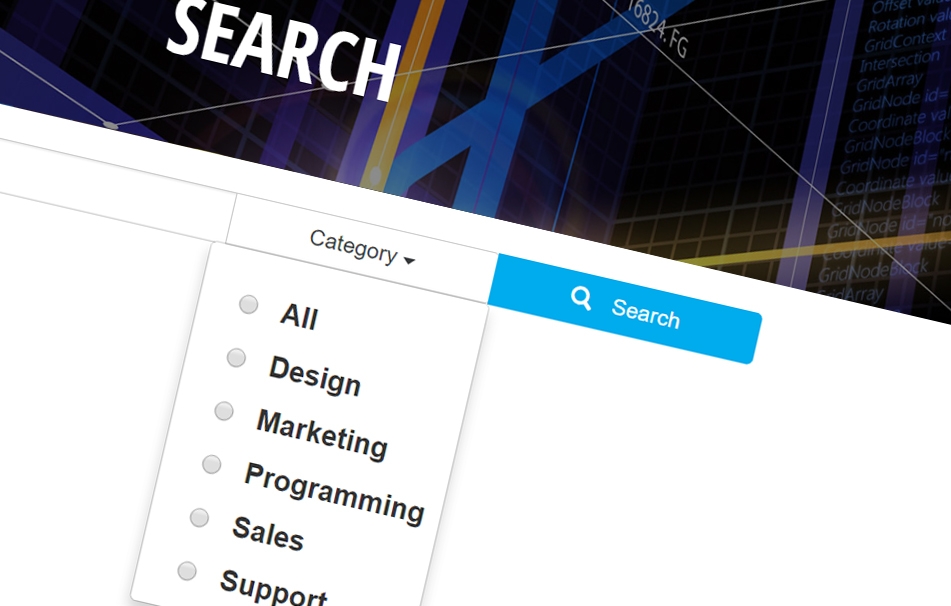
Adding a Filter to your Search Input using Bootstrap
In this article, we teach you how to add a category filter to your site search to provide more relevant search results to website visitors.

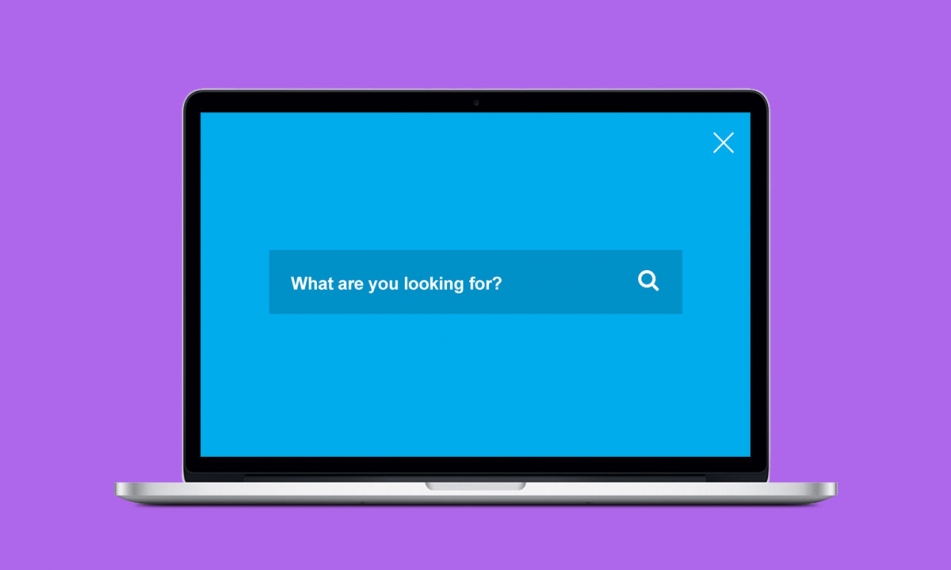
Adding a Fade-in Search Form
A fade-in search form can give your users a clear, concise method to access site search on your website.

Creating a Toggled Search Bar
This article teaches you how to add a toggled search bar to your website navigation that populates a search form onClick.

How to Add Expandable Site Search to your Navigation
Not enough room in your website navigation for a search bar? This post gives you the tools you need to add expandable site search to your website.

Adding Google Custom Search to your Website
Implementing Google Custom Search is as easy as registering your website with Google and letting our code do the rest. This article provides the code and styles you need to implement custom search on your website. Enjoy!
©2025 Solodev. All rights reserved worldwide.

