How to Create a Search Bar That Overlays Your Top Navigation
Adding search bars can be difficult, and they often lead you to make sacrifices to shove new input elements into your design. With a search bar that replaces your top navigation, however, you can direct user behavior while maintaining the consistency of your design.
When you have a website with a significant amount of content, incorporating a search box is a necessity. While links navigate the users throughout your site, search boxes provide access to the specific information the user is looking for.
It is also very important to display the search box in a prominent place so that the users can notice it when they land on the website. People have an F-Shaped scanning pattern and keeping that in mind, the best place to put a search box is either the top left or the top right portion of a website to meet the eyes of your audience. In most cases, a search box is put in the top navigation part of a website, next to the navigation links.
However, it could be difficult to fit a search box in your navigation menu as it takes up a significant amount of space. You don't want to limit the width of the box as the width of the input field should be enough to handle a search query. If the input field is not wide enough, it will cause scrolling, reducing usability.
Good web design practices recommend that you allow at least a 27-character input width which would handle 90% of the search queries. If space is limited on your navigation menu, you don't have to compromise on the search box width. In this tutorial, we'll show you how you can incorporate a search box with a wide length without having to reduce other elements.
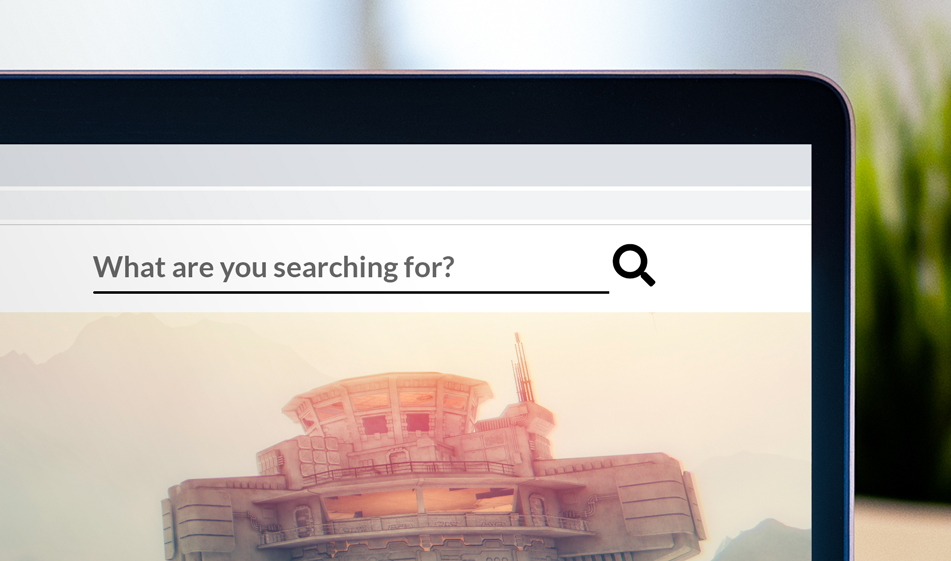
Below is how to create an overlay search box, which gets displayed when the search icon is clicked. Having a search icon next to the navigation menu lets the user find the search box while saving a lot of space in the navigation bar.
Getting Started
We need to add these CDN links at the top of the HTML file to be able to build the Javascript enabled search box. Note that we're using FontAwesome for the search icon.
Let's start with building our sample navigation list:
HTML
The search icon is inside the navigation list and below there's a div containing the actual search box. By default, it will be set as hidden so that it can only be revealed when the search icon is clicked. Copy and paste the JQuery code below either in your HTML file or in a separate .js file:
Finally, we need to adjust our navigation menu and search box layout for different screen sizes:
CSS
Here's our responsive search box overlay: