Adding a Fade-in Search Form
A fade-in search form can give your users a clear, concise method to access site search on your website.
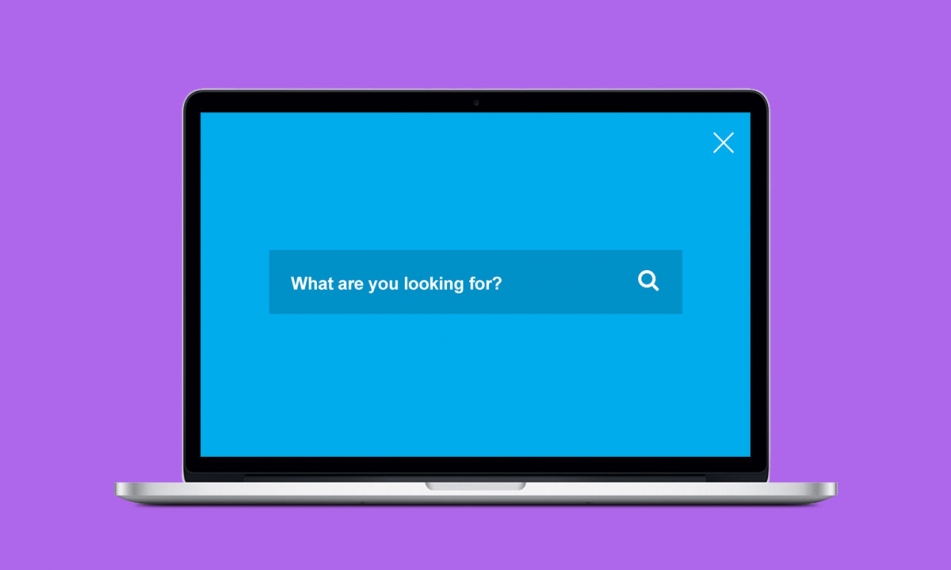
Site search is one of those web elements that we know is a necessity but which is often overlooked in terms of its implementation. As we have previously covered, search forms can be displayed a wide variety of manners. Search inputs can show in dropdown bars or in expandable sections. An additional method calls for the search form to fade-in and fill the entire screen.
This method, while certainly not applicable to every design, does have some benefits. First, the effect largely does not interfere with other design elements. Since the search from appears as a full-screen overlay, you do not have to perform any css jiu-jitsu to accomodate the new element. Furthermore, with the search form full screen you give clear focus for your end users.
The JavaScript needed to accomplish this is minimal and can be attached to any CSS class. Below is the HTML, CSS, and JavaScript required.
Step 1 - fade-in-search.html
Copy and paste the code below into your web page
Step 2 - fade-in-search.css
Download the CSS below and include it in your web page
fade-in-search.cssStep 3 - fade-in-search.js
Copy and paste the code below into a file called fade-in-search.js