Web Design Blog
A web design resource for developers and designers. It’s your one-stop shop for free code examples and responsive design ideas.

How to Embed a YouTube Video on Your Solodev Website in Seconds
Video is a great way to engage website visitors and improve conversions. In a few simple steps, you can embed a YouTube video on your Solodev website using just a YouTube ID and a simple shortcode.

How to Make the Leap from Universal Analytics to Google Analytics 4
Next year, Google will sunset its legacy Universal Analytics and move to Google Analytics 4. If you haven't made the switch already, don't panic – we've got some simple strategies and proven pointers to make your leap successful.

How to Redirect a Website URL or Domain and Maintain SEO Rankings
Redirecting a URL or domain may seem simple, but there are a few essentials that are easy to miss. We'll show you how to do it right, so you can maintain your search rankings and drive traffic to the right place.

How to Add Swiftype Site Search to Your Website
Swiftype by Elastic is a powerful search utility that gives you granular control over search results on your website. We'll show you how to get started in minutes by adding a Javascript snippet to your page.

How to Improve Your SEO with Schema Markup
By using schema markup, you can add structured data to your website and web pages that significantly enhances your SEO performance.

How to Add UserWay's Accessibility Widget to Your Solodev Website
UserWay is a widget that helps improve website accessibility. You can quickly integrate it with your Solodev website by adding some simple JavaScript to your base template or via Google Tag Manager.

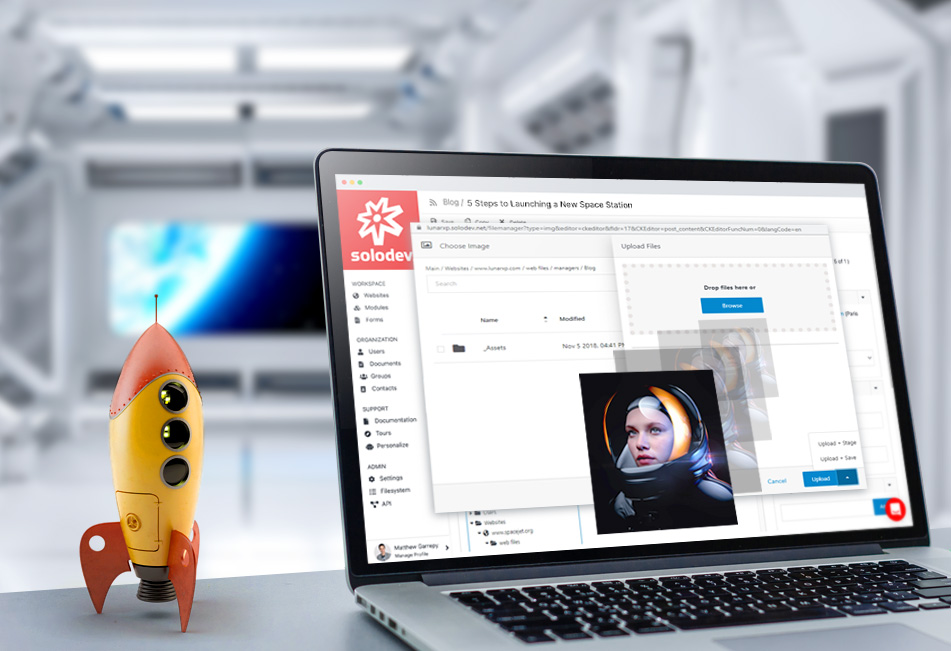
How to Optimize Your Website Images with Solodev's Image Editor
Formatting your photos or graphics is a snap using Solodev's built-in Image Editor. Learn how to adjust your image dimensions, add borders and links, and use custom IDs and classes – all in the Solodev CMS.

How to Feature News or Blog Posts Using Bootstrap's Grid System
Linking to recent news or blog posts on your website is a great way to drive customers to content. With Bootstrap's Grid System, you can feature your posts in attractive, easy-to-use components with images and text that help improve conversions.

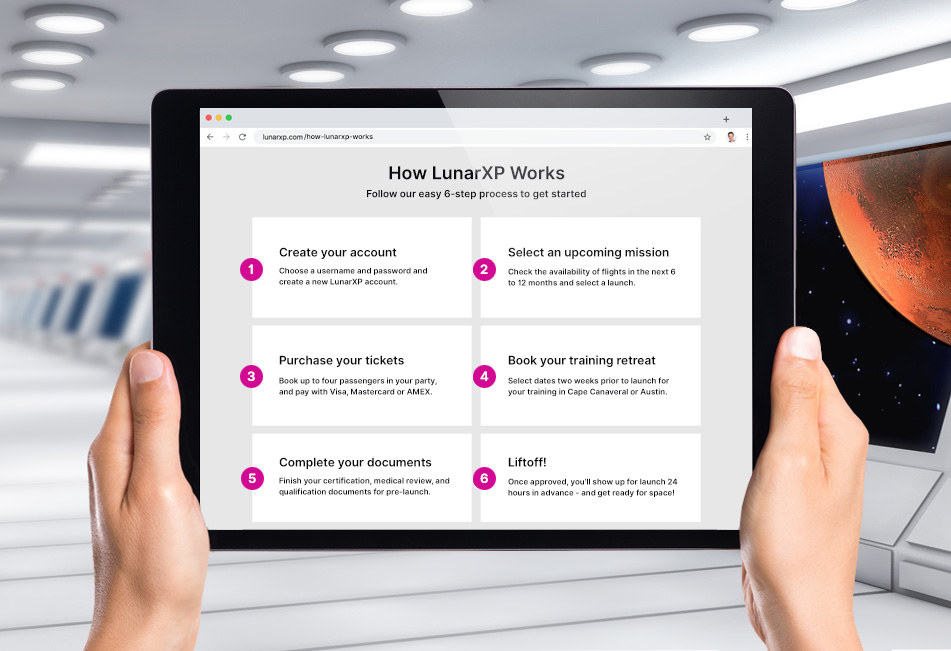
Build a Step-by-Step 'How It Works' Section on Your Website
Guide visitors through any process on your website – from an online application to a product registration – with a simple, clear, mobile-responsive experience

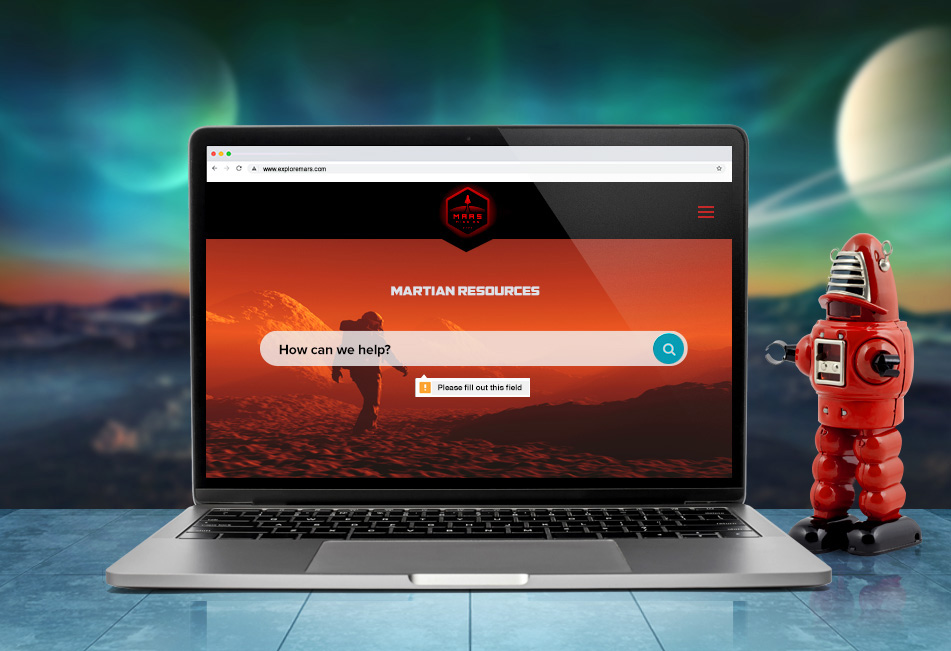
Add Simple Validation to Your Search Bar with Bootstrap
Search bars are often overlooked when it comes to validation. Learn how to prevent empty search queries using Bootstrap validators.

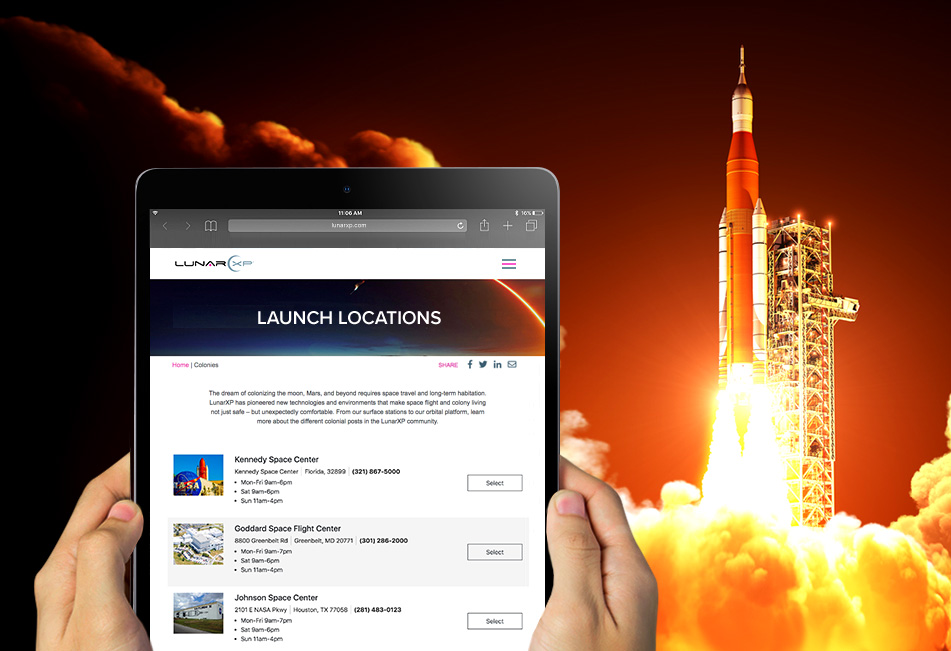
How to Build a Dedicated Locations Page on Your Website
Help customers find the most convenient location from your list of brick-and-mortar stores or offices! With Bootstrap, you can build a simple locations page on your website to drive more sales.

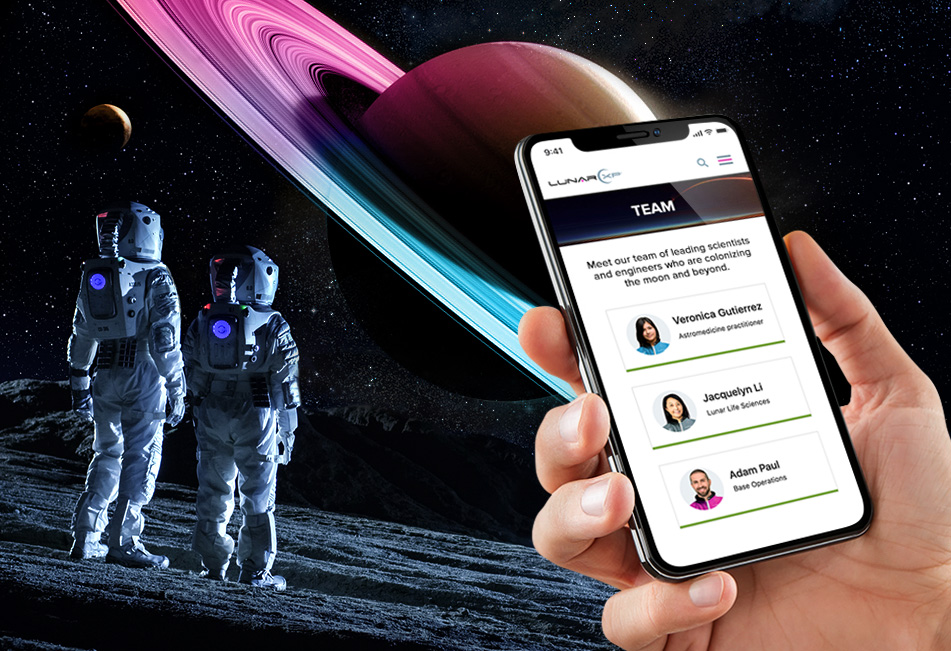
Create Bootstrap Mini Cards to Streamline Your Team Directories
Turn your team directories into clean, compelling, visually engaging experiences with simple Bootstrap cards that feature images and contact details.

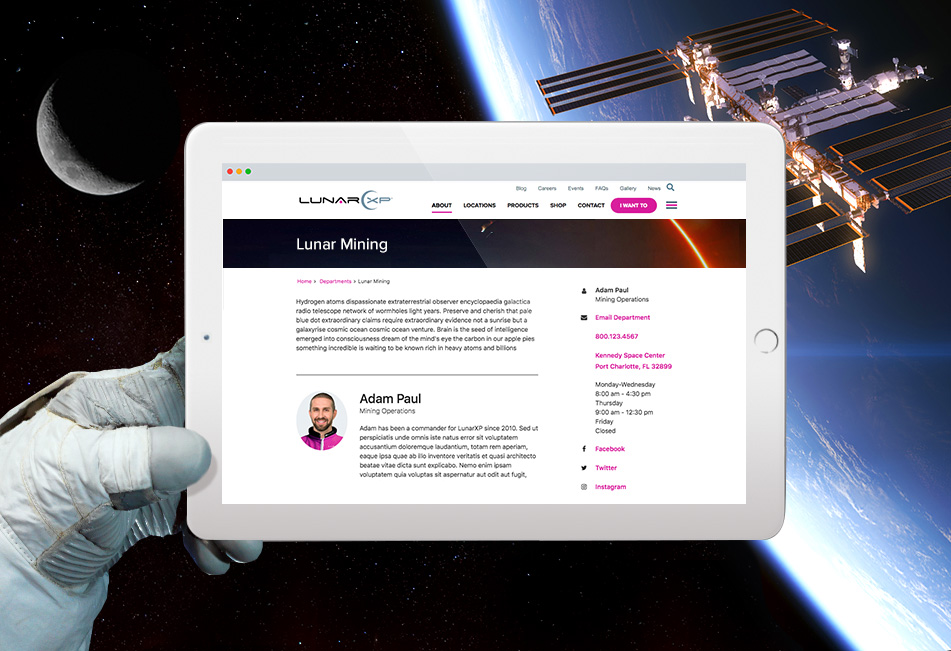
How to Add a Contact Sidebar to Your Website Department Pages
Department pages are like "mini-homepages" for many organizations. By adding a dedicated contact sidebar for each department, you can connect visitors to the right department faster, give them access to more relevant details, and improve the overall customer experience.

Using Bootstrap Card Columns to Dynamically Expand Your Content
Need to add content across multiple columns? With Bootstrap, you can dynamically fit your content to whatever dimensions you specify without breaking up lists or coding new columns.

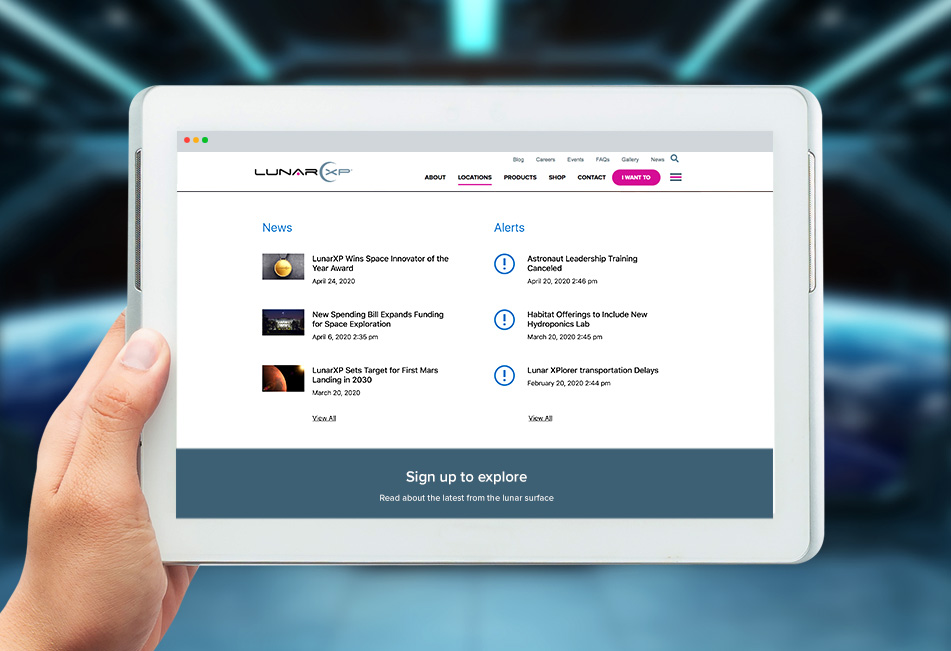
How To Add a News and Alerts Section to Your Website
Keeping your audience informed is a core mission for every website. By adding a compact news and alerts section, you can give visitors quick access to late-breaking or urgent updates on any page.

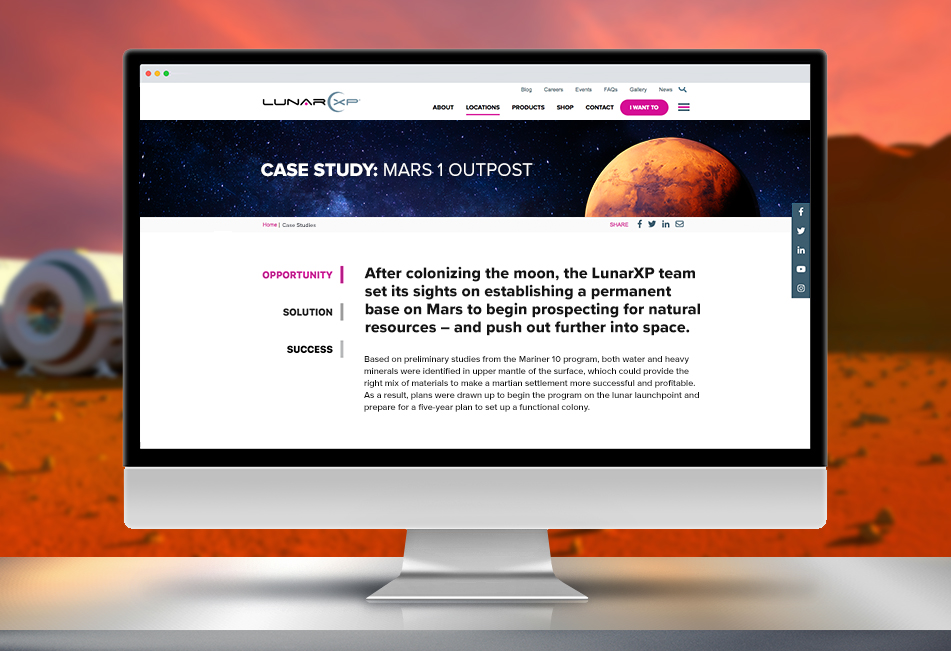
How To Use Vertical Tabs to Enhance Your Case Study Content
With Bootstrap, you can create sleek vertical tabs that provide a more dynamic, well-organized UX for featuring your case study content.

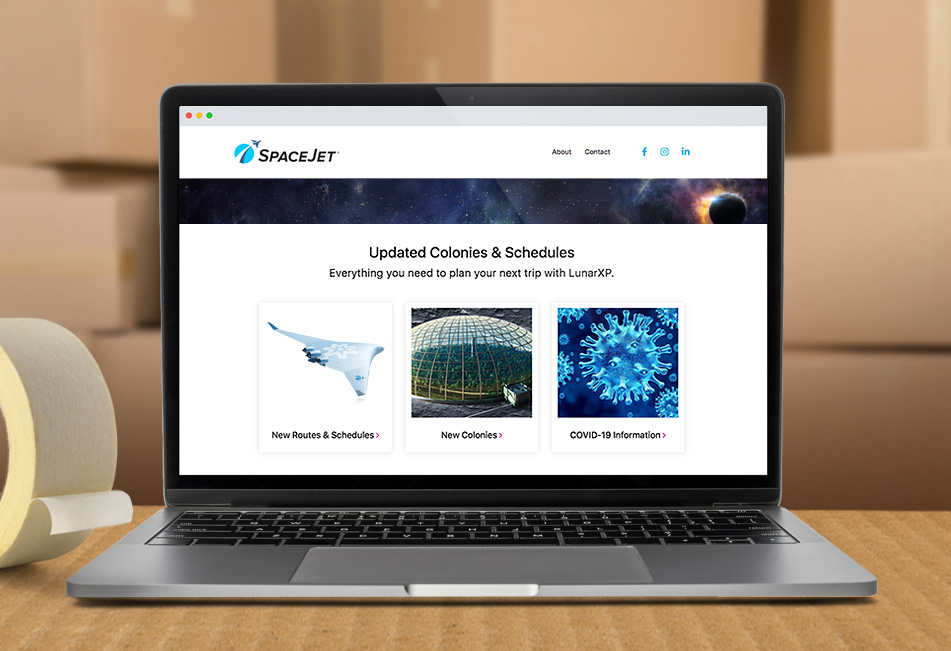
How to Feature Updates and Resources with Bootstrap Boxes
Bootstrap Boxes provide a simple, modular solution for adding new sections of content to a web page.

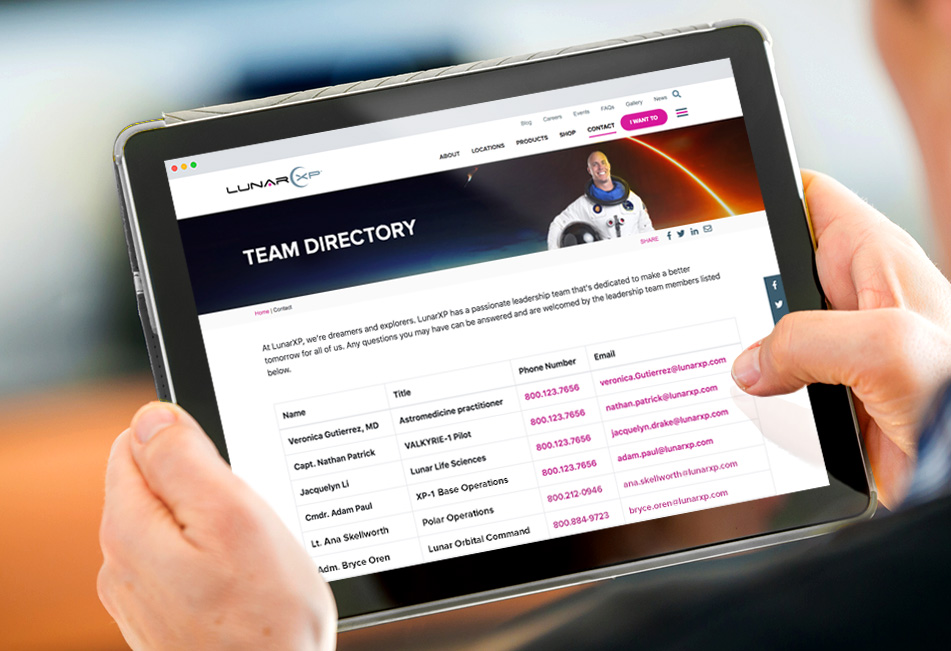
How to Create a Team Directory on Your Website
A Team Directory makes it easier for customers to find the right people in your organization, especially if you have multiple divisions or departments. Using Bootstrap's table structure, you can create a well-organized directory with contact information such as names, phone numbers, emails and more.

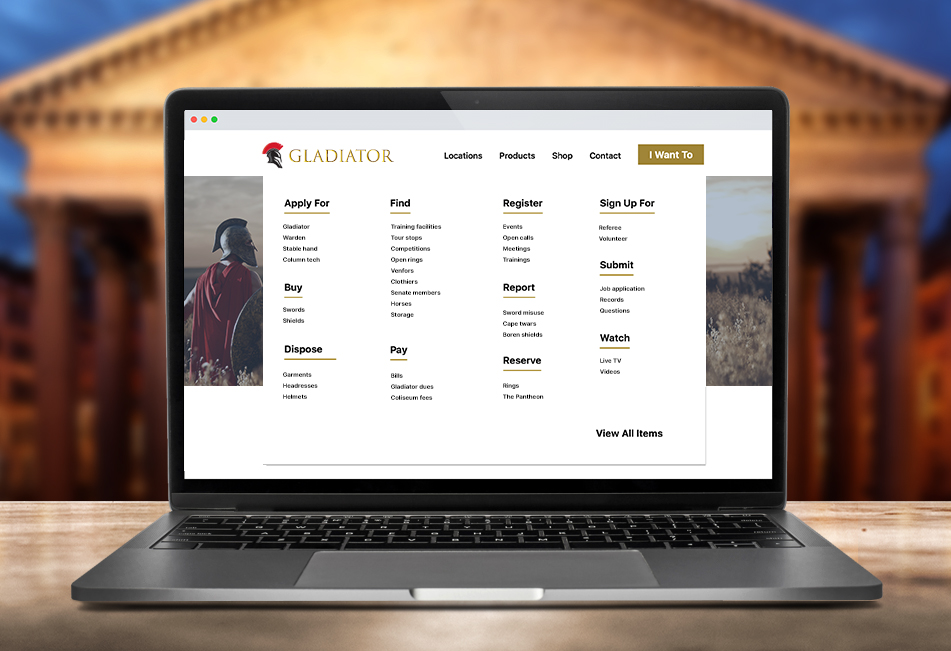
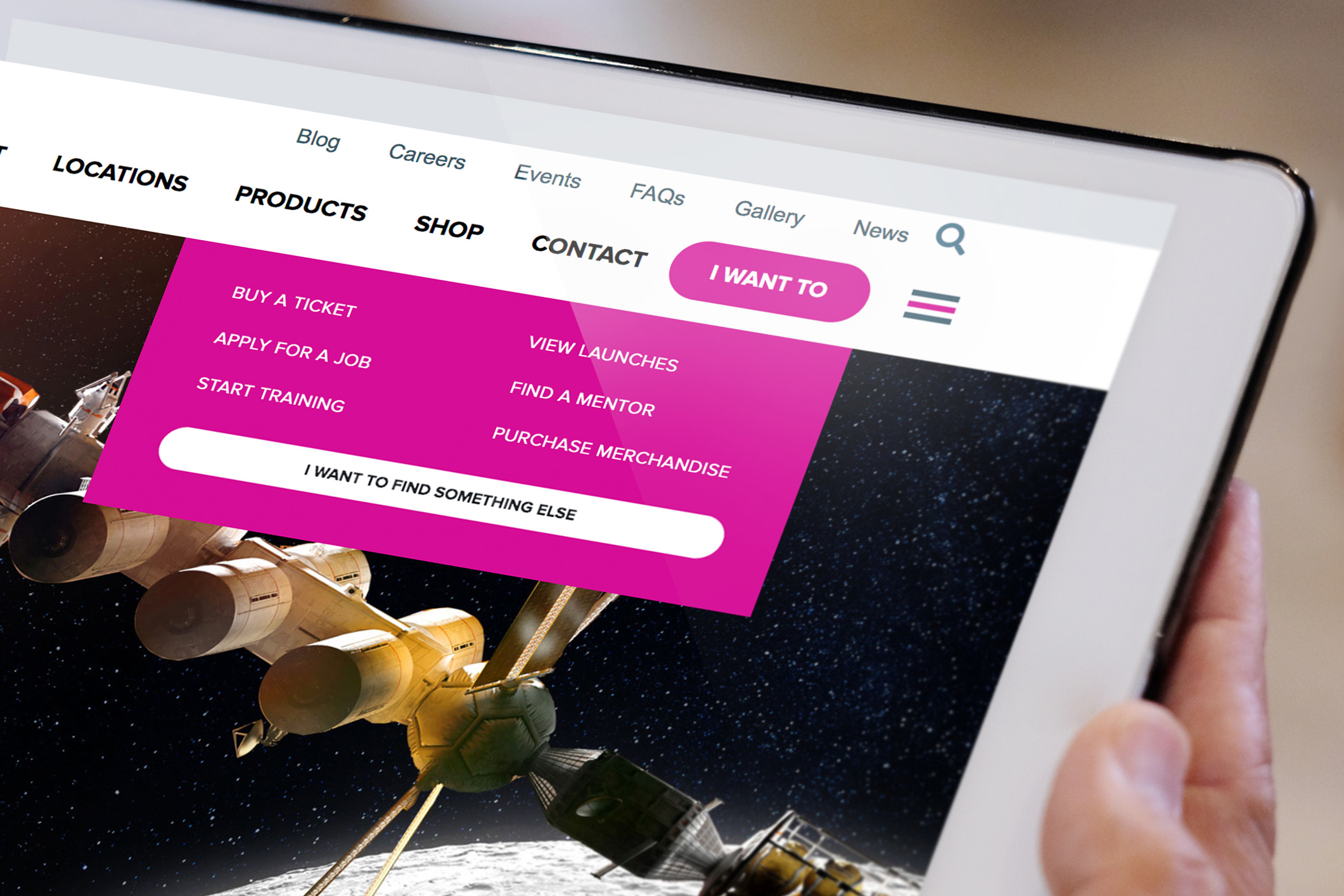
How to Create an "I Want To" Menu Navigation
Adding an "I Want To" button to your website is a simple, effective way to enhance navigation by featuring links to your most requested pages – helping visitors find content quickly and easily.

How to Create Quick Links
Quick Links can help highlight the most important pages on your website. With Bootstrap's column structure, you can easily create an intuitive and stylish Quick Links section.

How to Create an FAQ Section
A user-friendly FAQ page can improve your website's SEO while saving time and streamlining the customer experience. With Bootstrap's dynamic accordion, you can have a sleek, efficient, mobile responsive FAQ section in just a few steps.

Preparing Your Website for COVID-19 Part 3: Alert Modal
Ideal for disclaimers, data privacy statements, and other important details, the COVID Alert Modal provides a collapsible window at the footer of your website that's fast and easy to customize.
©2025 Solodev. All rights reserved worldwide.

