Using Lazy Load Images within a Bootstrap Grid
Combat slow website speeds with a simple tutorial of lazy loading your images using a Bootstrap Grid.
Images are often one of the biggest culprits in slow websites. Heavy image sizes create sluggish response and often very frustrated users. This gets trickier for websites that thrive off of images like those that showcase a portfolio -- or in this case, a collection of blog posts.
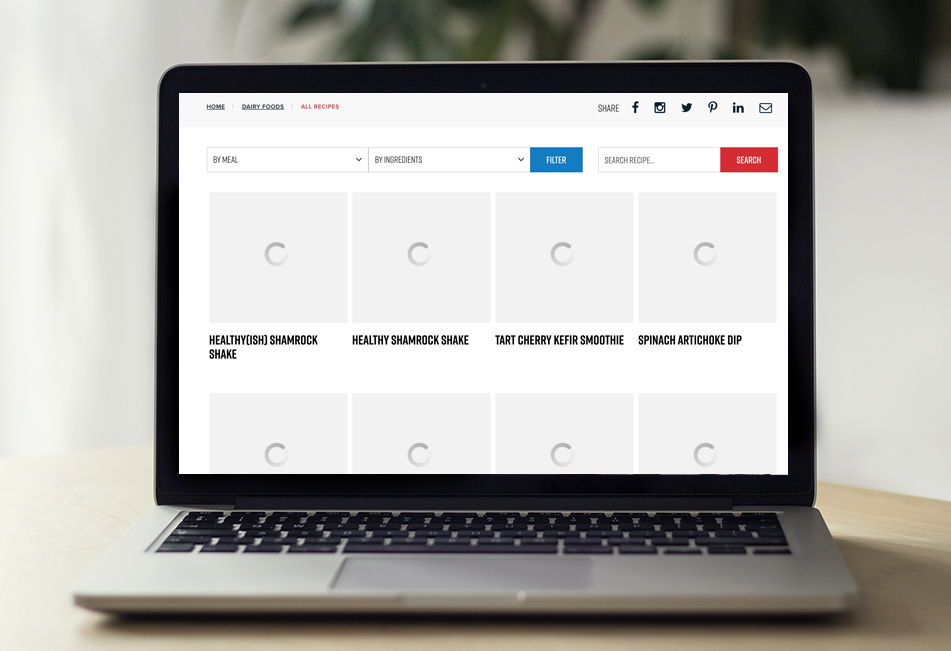
Using the Bootstrap grid system, you can create repeatable elements that stack nicely, load responsively, and ultimately showcase a wide variety of images.
Additionally, by utilizing echo.js you can ensure that your images load exactly when needed, thus signficantly cutting down on the time it takes to load a given page. Echo.js is extremely light weight, can be compiled via NPM, and is extremely easy to use on the frontend.
This tutorial gives you a step-by-step instruction on how to leverage Bootstrap and echo.js to lazy load photos. It's a structured design and faster loading times all rolled into one feature.
HTML
Using standard Bootstrap 4 classes, we can lay out our grid. Take particular note how the images are set up. The "data-echo" attribute is where the image source is actually specified.
CSS
The CSS requires just a handful of classes, primarily to handle things such as hover overlays.
JS
Finally, we just have to initialize the "echo" plugin upon page load.
And with that, your images will now dynamically load as the users scrolls down the page, thus saving crucial seconds on page speed. By utilizing the bootstrap grid system, you can create a running list of image-intensive items without dealing with the technical limitations or loading dozens of images.
Want to see how this functionality could look on your site before you invest the time in coding? Try it out first in the JSFiddle below! Don't forget to adjust the browser window at a variety of sizes to see exactly how the website responds in mobile format!