How to Vertically Center Elements with Bootstrap
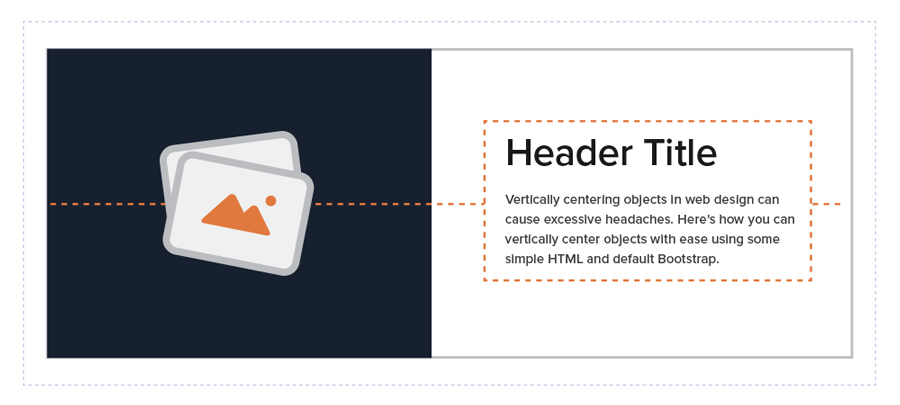
Vertically centering objects in web design can cause excessive headaches. Here's how you can vertically center objects with ease using some simple HTML and default Bootstrap.
Vertically centering objects should be one of the easiest parts of your design experience. More often than not, however, you spend hours trying to align images or text boxes to fit with others on a page. It’s enough to drive even the best web designers mad.
Previously, you had to acquaint yourself with Flexbox and create a number of custom classes to accomplish the simple task of centering elements vertically.
Luckily, there’s a cure. The latest release of Bootstrap come with default classes to make vertically centering your content considerably easier.
It’s minimal code with maximum smiles. In fact, we used it throughout our new Solodev website, and our developers were considerably happier about website elements aligning how they wanted. (Happy days abounded in the office, for sure.)
Here’s the HTML requiredto vertically align your own website and center your good web design vibes:
For a basic example, you may want to have a section with an image displayed and one column and some text displayed in another column. By default, both elements will align to the top edge of the section which can appear odd. Ideally, you would want the text to be vertically aligned inline with the center of the image. This standard section that has vertically aligned text can be created with the markup below:
The main classes to pay attention to are the "d-flex" and "align-items-center" classes. Within Bootstrap, "d-flex" specifies to set the element to display as flex. The "align-items-center" class specifies the property "align-items: center".
The best part in this whole process? Bootstrap handles everything. No more custom classes and we, as developers, can finally have some sort of standardization that accomplishes a conceptually simple task. You can, additionally, view all of the associated Flexbox properties now incorporated into the Bootstrap codebase.
There you have it: an easy way to relieve yourself of the headache that is vertically centering objects on your website.