How to Make the Ultimate Mobile Menu
From navigation to social media links, your mobile web design needs a place to store a lot of information. However, it's often difficult to squeeze everything into one central location on a menu. Here's how to make the ultimate mobile menu.
At this point, anyone with a website should know that making sure that website is mobile responsive is more than a suggestion -- it’s a requirement. However, issues can pop up when optimizing a website for mobile. You might struggle to maintain some elements of UX design that you love on a desktop layout. You only have so much space to work with on mobile design, and you’ve also got to include pertinent company information.
It can often feel impossible to squeeze everything you want and what your visitors actually need into one small space. It's also often tricky to get a variety of items to work together in mobile navigation. Key navigation, search, social links and your company's contact information live in a variety of places on the desktop version of your website. How to get those into one single, mobile-responsive location can seem unattainable.
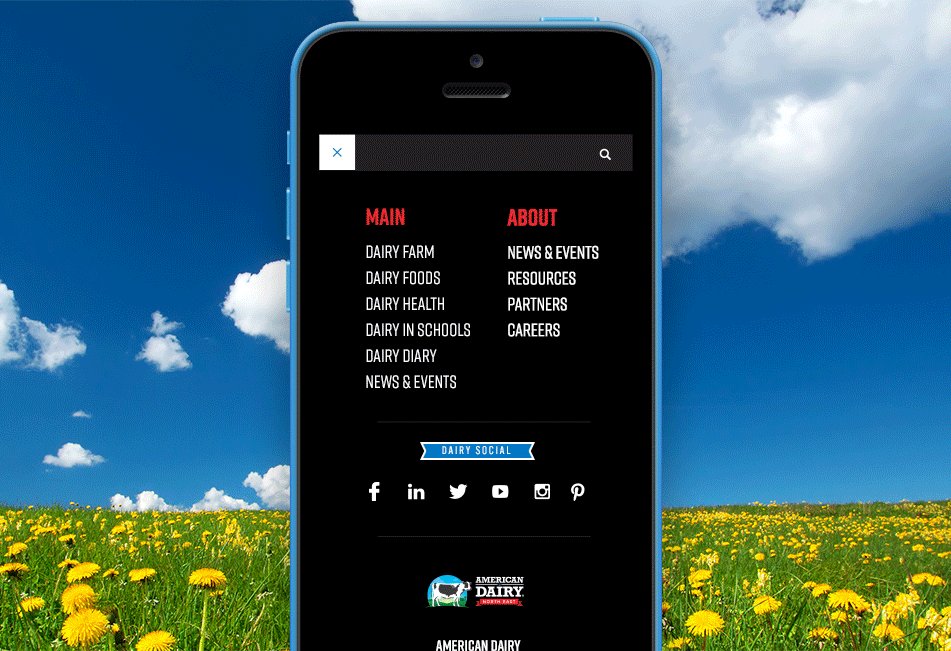
One solution to those problems? Making the Ultimate Mobile Menu. This tool allows for all of your website's key mobile actions -- from search to social to looking up information -- to live in one menu. Here’s how to create one:
HTML
An intricate navigation tab calls for a fair amount of HTML.
CSS
CSS styles for a perfect user experience on both desktop and mobile.
JS
A small amount of javascript because you need to click.
Want to see how this mega menu could look on your site before you invest the time in coding? Try it out first in the JSFiddle below!