How to Create a Booking Form with jQuery UI
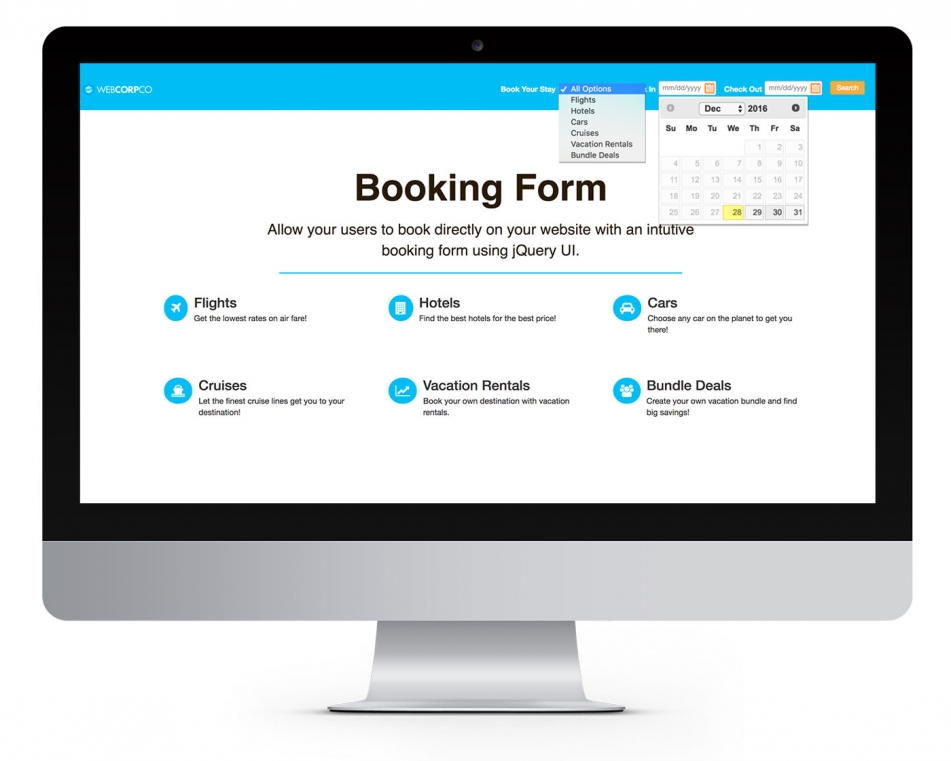
In this article, we will walk you through building a booking (hotels, flights, rental cars, etc.) form with jQuery UI.
Scheduling is an important part of the online ecosystem. Not only does it play a huge role in almost every web and mobile application we use, scheduling is what makes the web most useful. Without the context of time, quality content is hard to decipher. Additionally, scheduling is a large part of sales and provides convenience to your website visitors and customers who can schedule appointments, phone calls, demos, tours, and more on your website with a date picker.
Some websites take scheduling to an entirely different level like Expedia.com where scheduling is everything. You'd like a flight that leaves at this day and time and comes back at this day and time, etc. For whatever the use, jQuery UI's date picker makes it easy to add any scheduling functionality to your website. In this article, we will walk you through building a booking (hotels, flights, rental cars, etc.) form for your website using jQuery UI.
Below is the HTML, CSS, and JavaScript required.
Step 1 - booking-form.html
Copy and paste the code below
Step 2 - booking-form.css
Download the CSS below and include it in your web page
booking-form.cssStep 3 - booking-form.js
Copy and paste the code below and include it in your web page
Step 4 - Include the following resources in your web page
In this article, Solodev showed how to add a booking form to your website using jQuery UI. Now you can take that same functionality and apply it to the needs of your website.