How to Add Hidden Toggle Tabs to your Website
Your homepage needs to display your core offerings in a way that website visitors see it immediately.
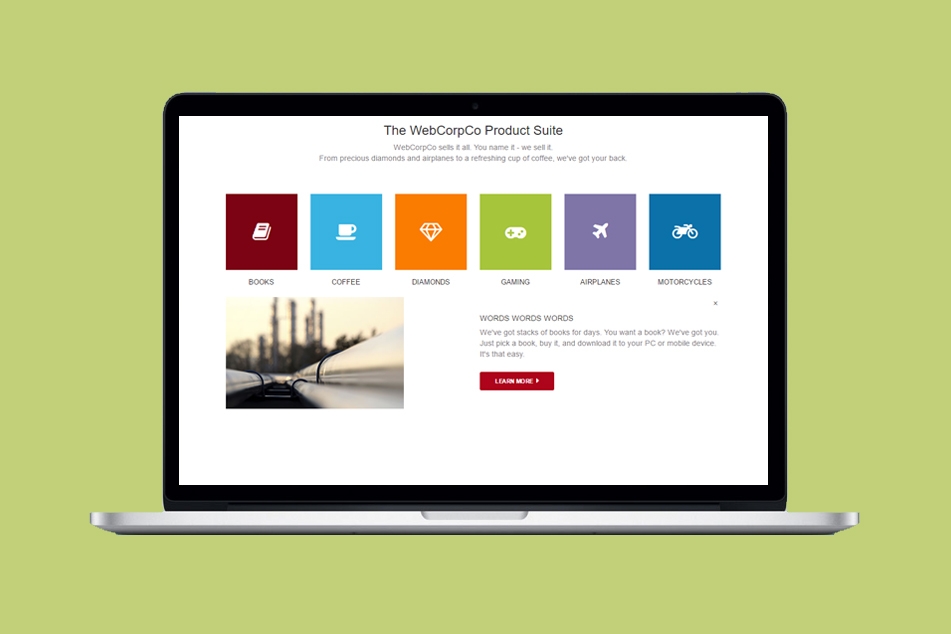
Your homepage needs to display your core offerings in a way that website visitors see it immediately. Whether you are a product or service company, your core products and/or services need to have the most prominence on your homepage. While your hero is reserved for your big picture marketing messages, directly below you need to visually display your offerings in a graphical and interactive way. Using toggled tabs to display these offerings allows you to save real estate on your web page as details for a particular product or service only appear on click.
Below is the HTML, CSS, and JavaScript required.
Step 1 - product-tabs.html
Copy and paste the code below into your web page
Step 2 - product-tabs.css
Download the CSS below and include it in your web page
product-tabs.cssStep 3 - product-tabs.js
Copy and paste the code below into a file called product-tabs.js
Step 4 - Add the includes below to your web page
The above HTML, CSS, and JavaScript above provides a solid foundation on which you can build on to serve your business. Whether it is products or services, simply swap out the icons and replace the copy and you've got a beautiful way to display the core offerings of your organization. Enjoy!