Designing an Interactive Map using JavaScript
Learn how to design an interactive map that displays locations with informational popups
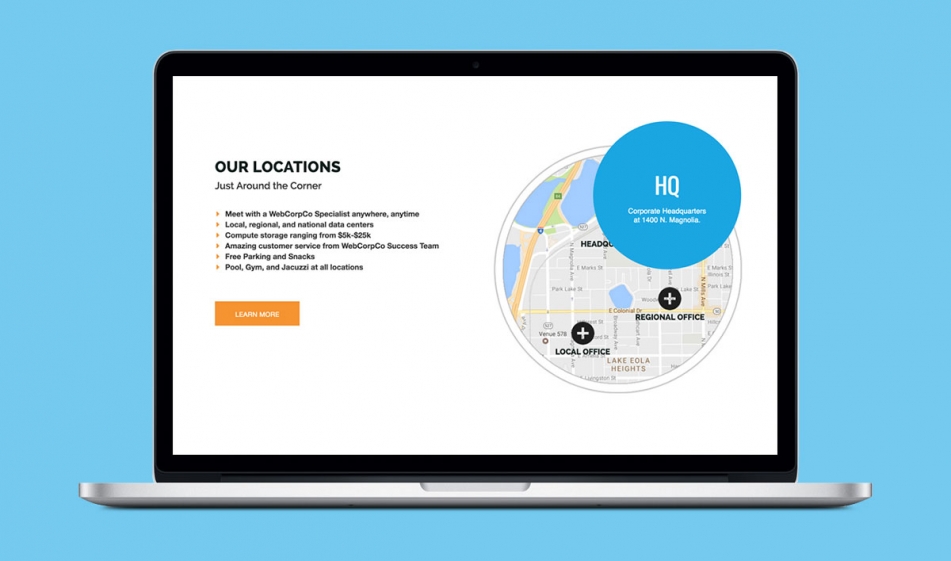
Maps are a great way to leverage your website to drive traffic to your doors. A majority of maps simply show the locations of a given entity as well as an address without any further context or interactivity. In our example, we've designed a map that displays locations you can learn more about by clicking on the location. Clicking on the location triggers a popup with further information related to that specific location. You can add any information you'd like to these popups that make the most sense for your business. Enjoy!
Below is the HTML, CSS, and JavaScript required.
Step 1 - interactive-map.html
Copy and paste the code below into interactive-map.html
Step 2 - interactive-map.css
Download the CSS below and include it in your web page
interactive-map.cssStep 3 - interactive-map.js
Copy and paste the code below into interactive-map.js
Step 4 - Add the includes below to your web page
In this tutorial we showed you how to add interactivity to your maps using JavaScript to create location-based informational popups. Now you can customize the design and make it your own!