Creating a Mood Board
A mood board is a visual collage of inspiration to help facilitate the beginning stages of a creative project.

A mood board is a visual collage of inspiration to help facilitate the beginning stages of a creative project. It lets you know what the “look,” “feel,” and “tone” of project will be.
Gathering different elements, typography, color, textures and photography styles are essential for setting the tone on your design. There are several different ways to create mood boards. You can create one in a digital format using screen captures or you can have a physical board where elements are pieced together from various mediums: magazine tear outs, photography, books, a piece of fabric or texture, etc. You can get inspiration from anything and anywhere. There’s no right or wrong way to create one as long it inspires you.
How Mood Boards Aid Web Design
Often, the initial stages of a web design project can be a bit open in terms of direction. With a blank canvas, anything is possible. Mood boards help ground the style and design direction of a project. By laying out a project's specific design inspiration, you can better find repeating patterns, styles, and elements which will ultimately produce a cohesive design.
Mood boards, however, aren't strictly limited to the initial planning stages of a project. You can continue to consult the board throughout the development process. If during the buildout stages new elements are proposed, then you can always reference your initial design inspirations to see if these proposed changes are inline with the original direction. This will help keep an assignment on track and prevent a mashing of incongruous styles.
Standard Mood Board Elements for Web Design
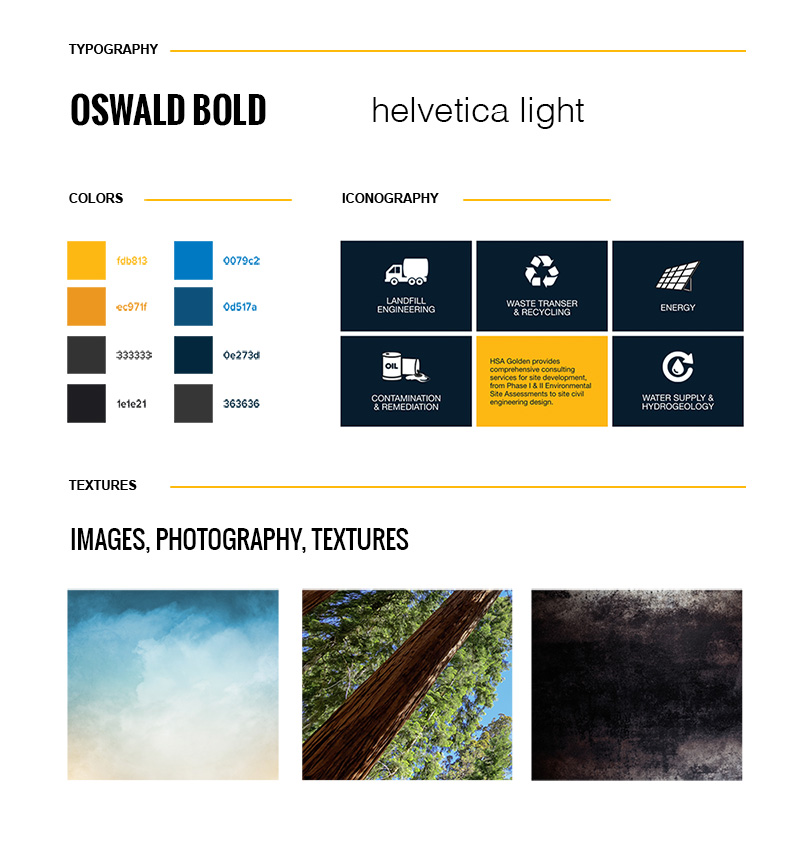
While you can add any design inspiration to your mood board, there are some common elements which will surely help within the scope of your web design project. Some of these elements are the most practical: typography and colors. By having a set of defined typographic fonts, you will simplify the following development stages and provide a needed consistency across designs. Similarly, a color palet specific to your project will keep new designs coherent with one another.
It is also recommended to include a number of images or photos with your mood board. These can be highly specific such as using a given photo to recreate a texture. They can also be used for more broad purposes such as using an image to convey a certain tone which you want to infuse throughout your project.
Tools & Resources to Help Create Mood Board
1. Adobe Color CC (formally Kular)

Adobe Color, formerly known as Adobe Kuler, is an internet application from Adobe Systems that lets individuals try out, create, and save various color schemes, each of which consists of a set of five colors. It is available in browser-hosted variants as well as in desktop versions using the Adobe AIR runtime. After downloading Switchboard from Adobe Labs, users using the desktop version of Color can export a color scheme straight into Adobe Photoshop, Adobe Illustrator, and Adobe InDesign. Kuler is a Mauritian Creole word for color.
2. Typekit

Typekit is a subscription service for fonts which you can sync to your computer or use on a website. Instead of licensing individual fonts, you can sign up for the plan that best suits your needs and get a library of fonts from which to choose. Often, such a service opens up the design possibilities of your project and prevents you from repeatedly using the same fonts in your projects.
3. Photography, Imagery, and Textures
A few places to find inspiration, photography, textures, colors, and more:
Quite possibly the web's most known idea sharing platform, Pinterest gives you the capability to find inspiration across a wide variety of elements.
Whether you use Thinkstock or not, being able to easily find thousands of high quality stock photos will help visualize the contents of your project and provide your client with the capability of pointing to specific types of images they want to incorporate into the project.
Keep your Mood Board Handy
If you get stuck on your web project refer back to your mood board. Inspired by something along the way? Put it on the mood board. They can be an great way to share the ideas you have about a project in a visual way. Additionally, make sure your mood board is readily accessible to multiple members of your team. Not only can it be a useful tool for designers, but developers can reference the board in order to grab colors or other elements during the buildout process. As such, a mood board can become a vital component to your web design project.