Creating a Dynamic State Dropdown
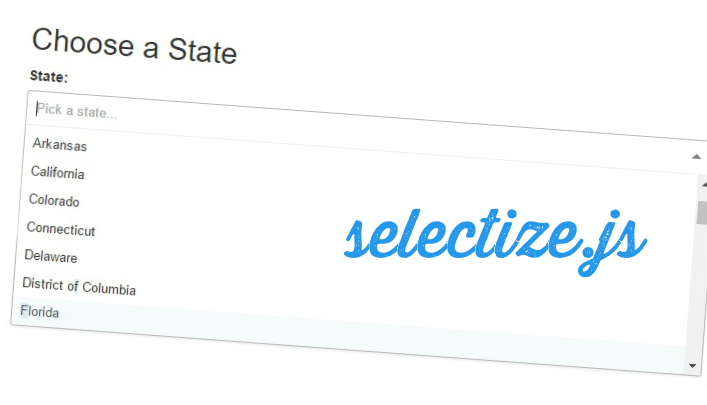
This article will show you how to add a dynamic state dropdown to your forms using selectize.js.
selectize.js by Brian Reavis adds the ease of use and interactivity lacking in most web forms. This article will walk you through adding a dynamic state dropdown to your forms using selectize.js.
Below is the HTML, CSS, and JavaScript required to add a dynamic dropdown to your website forms.