Bootstrap
This section contains agency-quality web design tutorials as they relate to Bootstrap. Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web

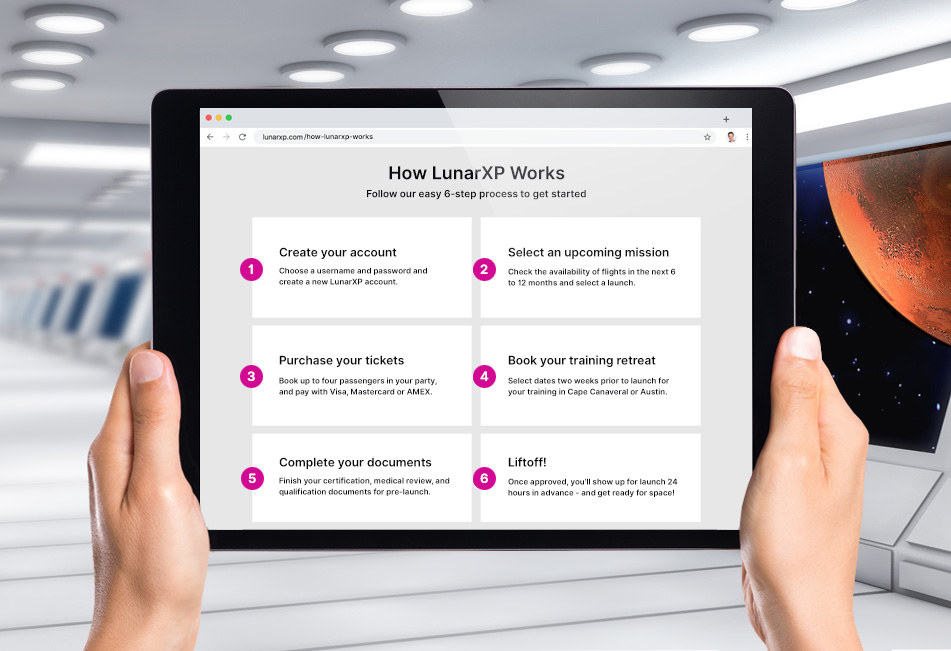
Build a Step-by-Step 'How It Works' Section on Your Website
Guide visitors through any process on your website – from an online application to a product registration – with a simple, clear, mobile-responsive experience

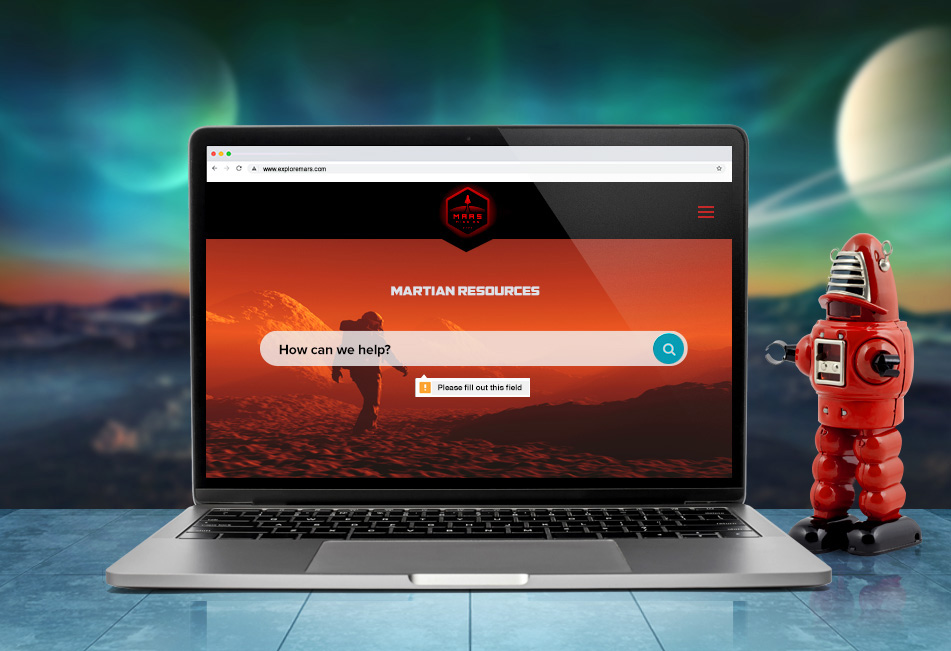
Add Simple Validation to Your Search Bar with Bootstrap
Search bars are often overlooked when it comes to validation. Learn how to prevent empty search queries using Bootstrap validators.

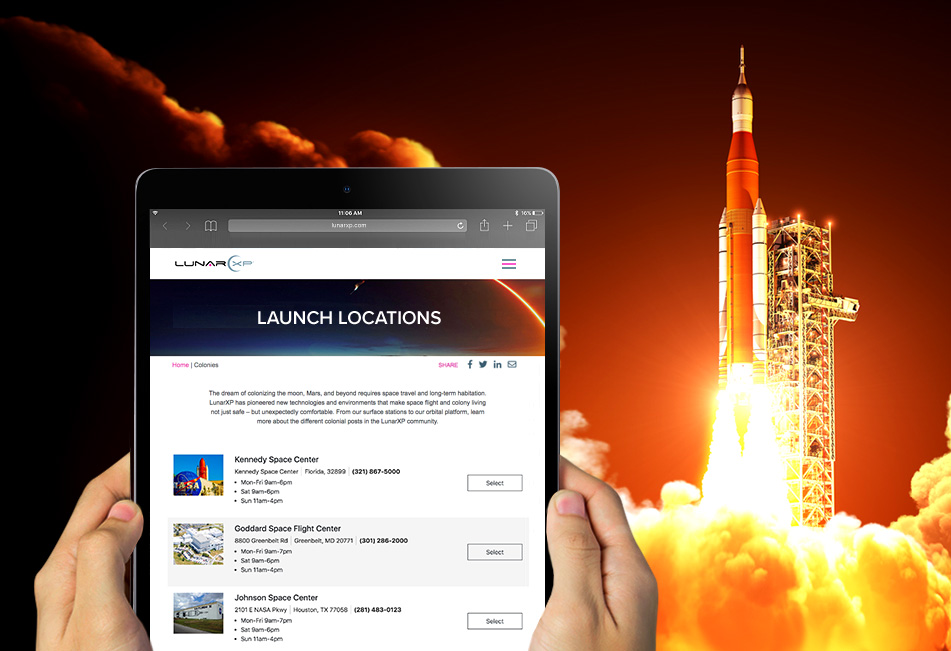
How to Build a Dedicated Locations Page on Your Website
Help customers find the most convenient location from your list of brick-and-mortar stores or offices! With Bootstrap, you can build a simple locations page on your website to drive more sales.

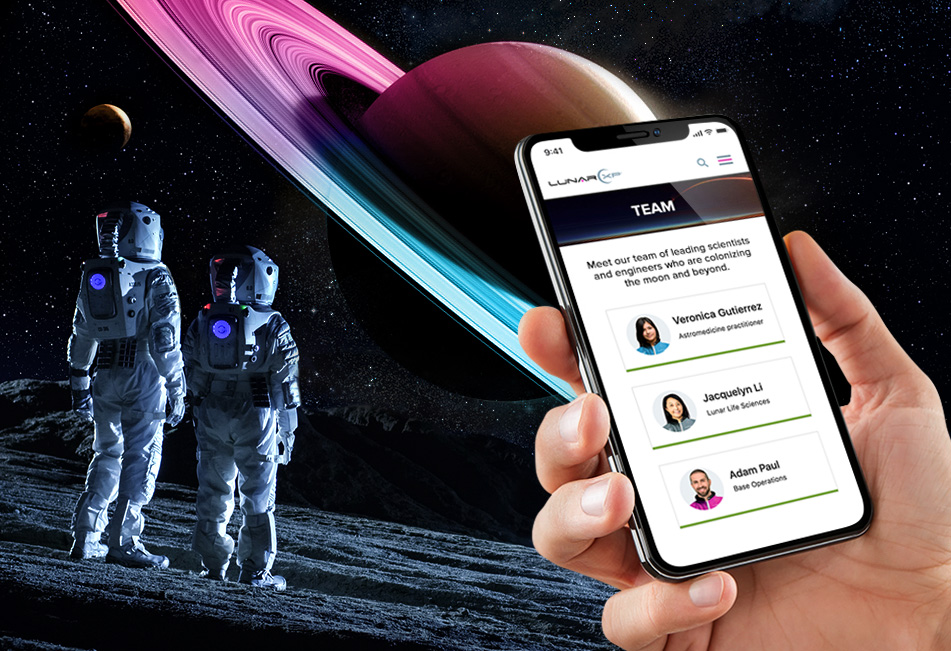
Create Bootstrap Mini Cards to Streamline Your Team Directories
Turn your team directories into clean, compelling, visually engaging experiences with simple Bootstrap cards that feature images and contact details.

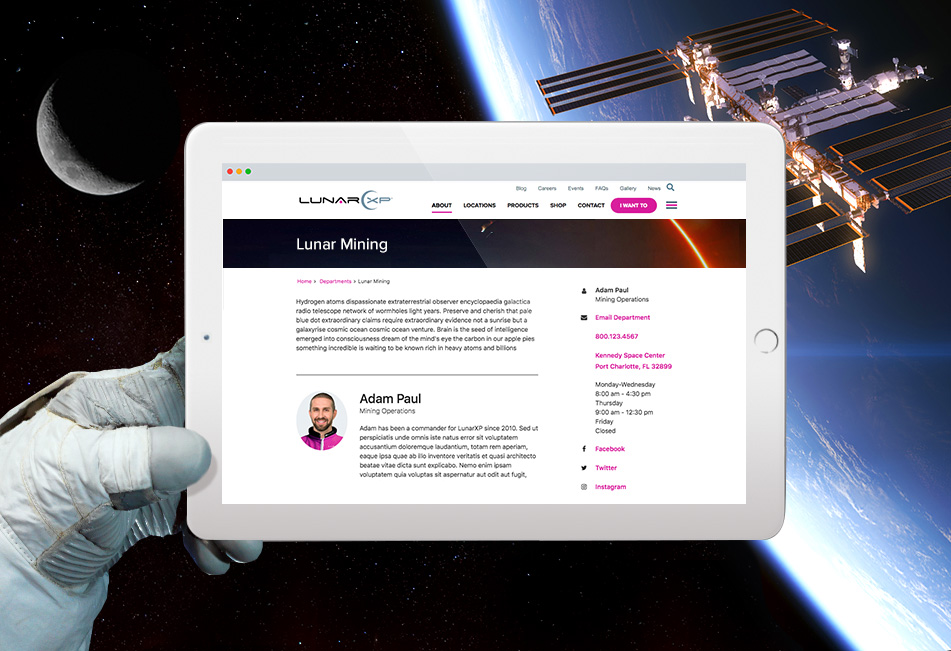
How to Add a Contact Sidebar to Your Website Department Pages
Department pages are like "mini-homepages" for many organizations. By adding a dedicated contact sidebar for each department, you can connect visitors to the right department faster, give them access to more relevant details, and improve the overall customer experience.

Using Bootstrap Card Columns to Dynamically Expand Your Content
Need to add content across multiple columns? With Bootstrap, you can dynamically fit your content to whatever dimensions you specify without breaking up lists or coding new columns.

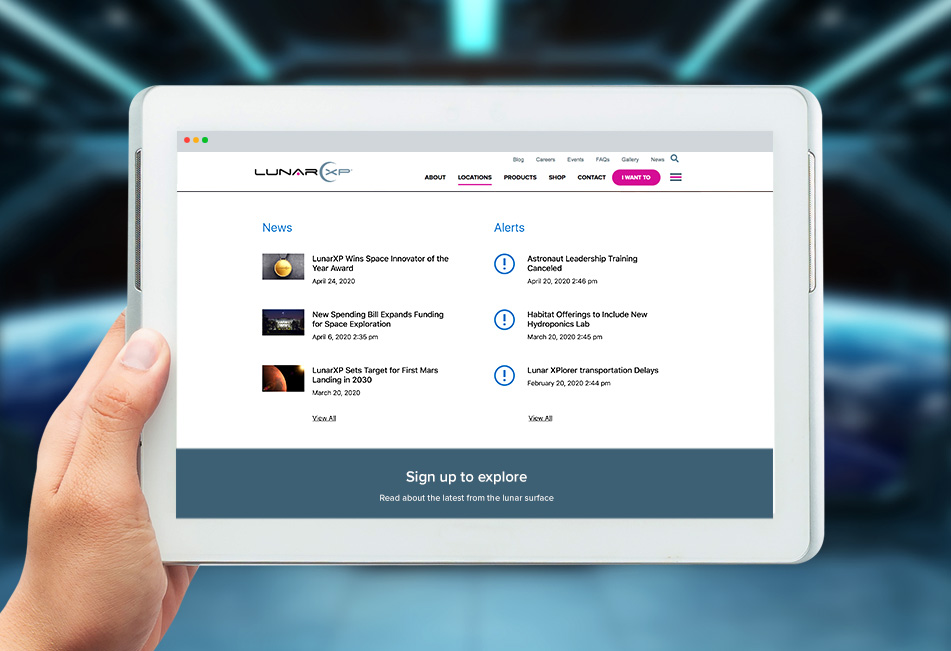
How To Add a News and Alerts Section to Your Website
Keeping your audience informed is a core mission for every website. By adding a compact news and alerts section, you can give visitors quick access to late-breaking or urgent updates on any page.

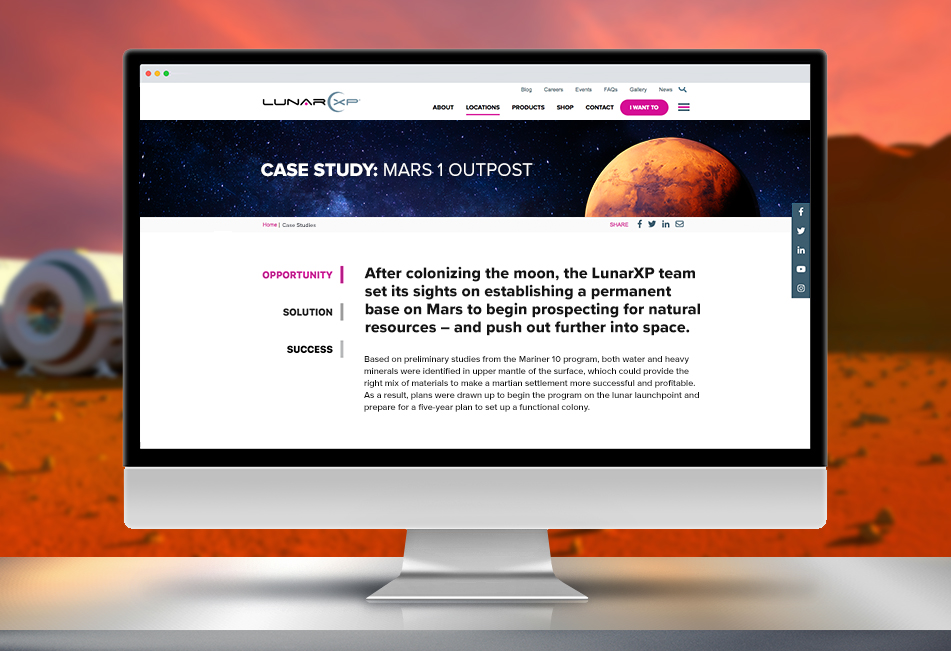
How To Use Vertical Tabs to Enhance Your Case Study Content
With Bootstrap, you can create sleek vertical tabs that provide a more dynamic, well-organized UX for featuring your case study content.

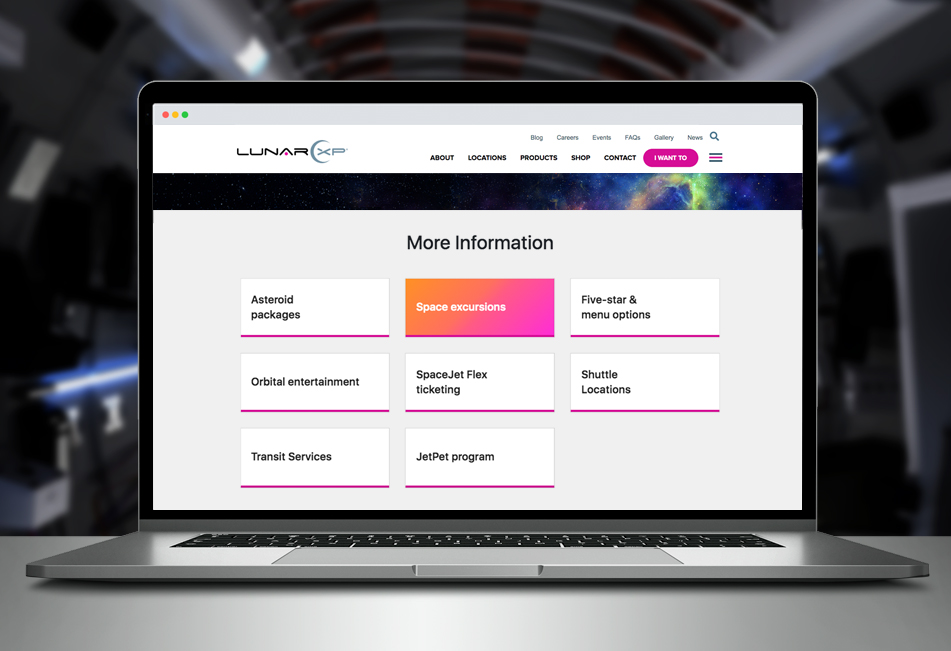
How to Feature Updates and Resources with Bootstrap Boxes
Bootstrap Boxes provide a simple, modular solution for adding new sections of content to a web page.

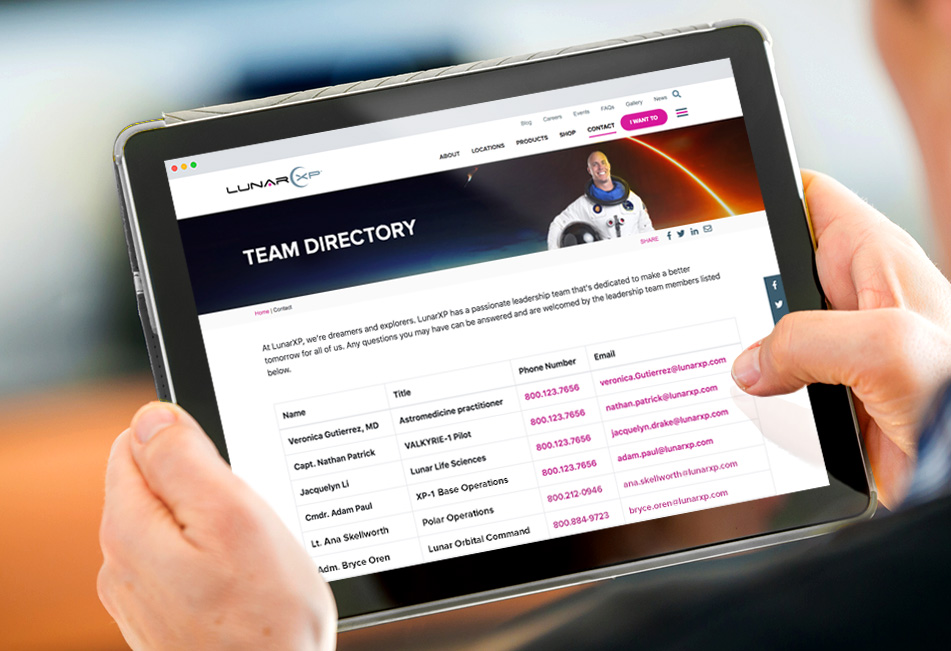
How to Create a Team Directory on Your Website
A Team Directory makes it easier for customers to find the right people in your organization, especially if you have multiple divisions or departments. Using Bootstrap's table structure, you can create a well-organized directory with contact information such as names, phone numbers, emails and more.

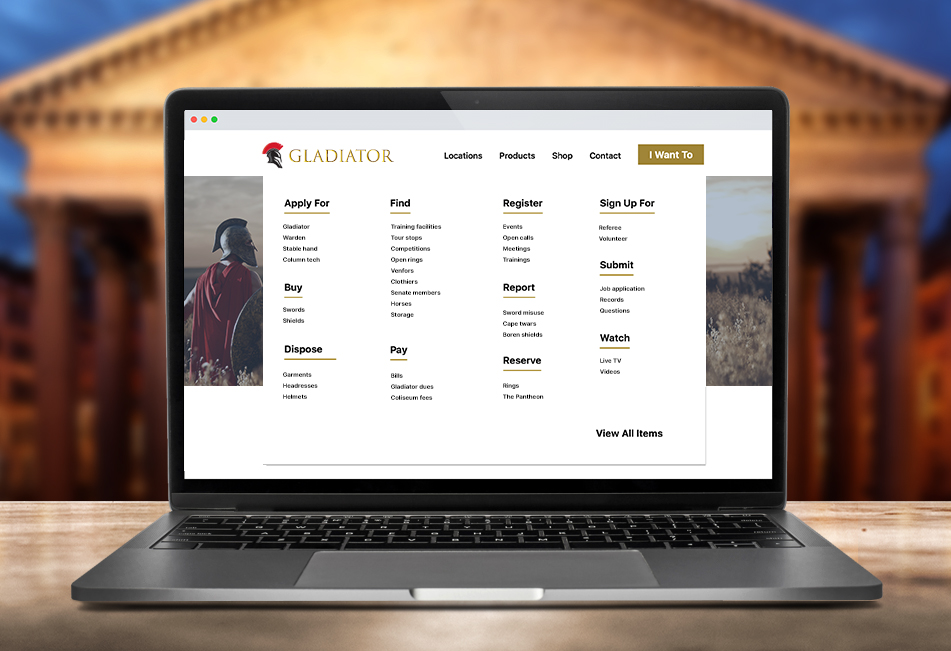
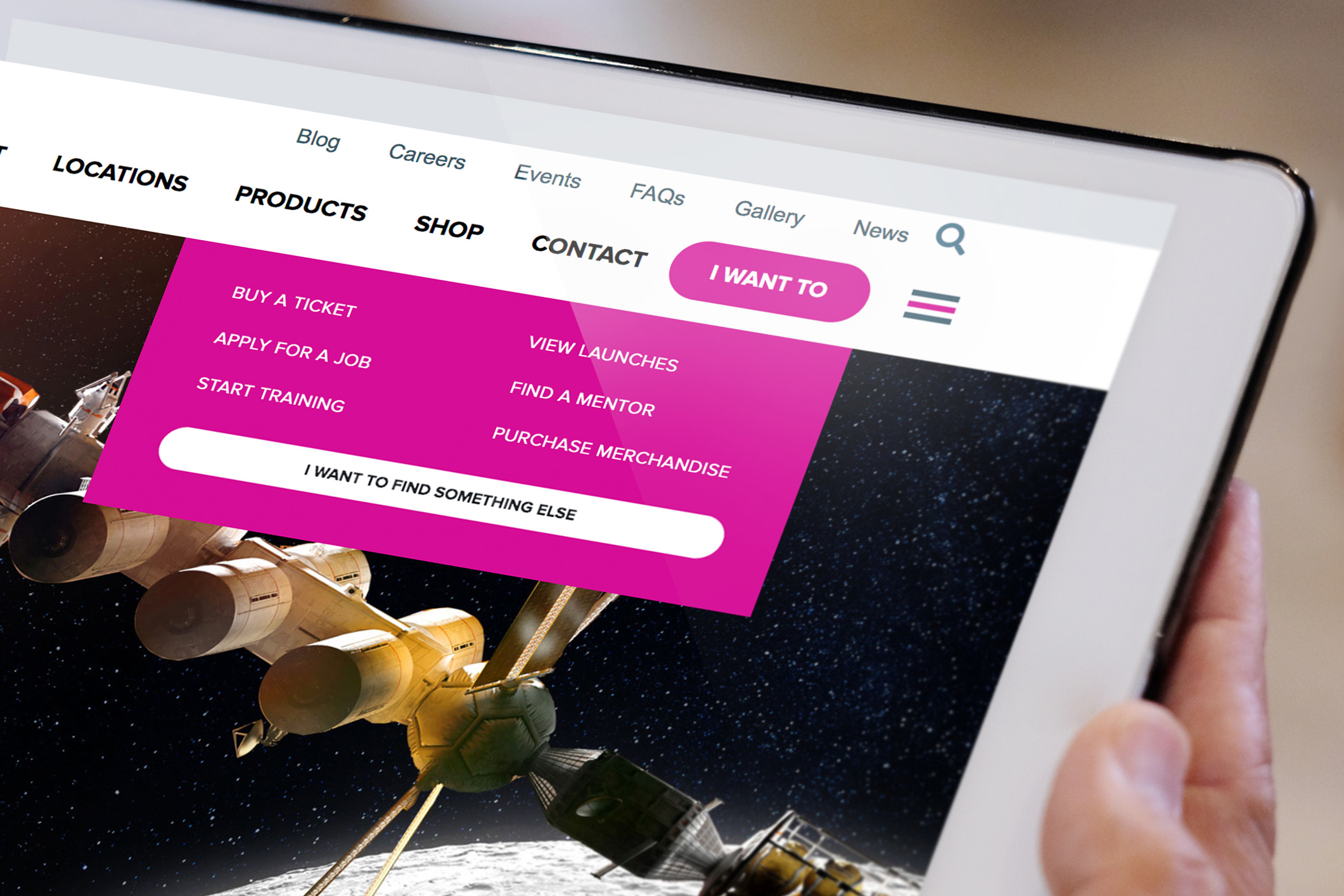
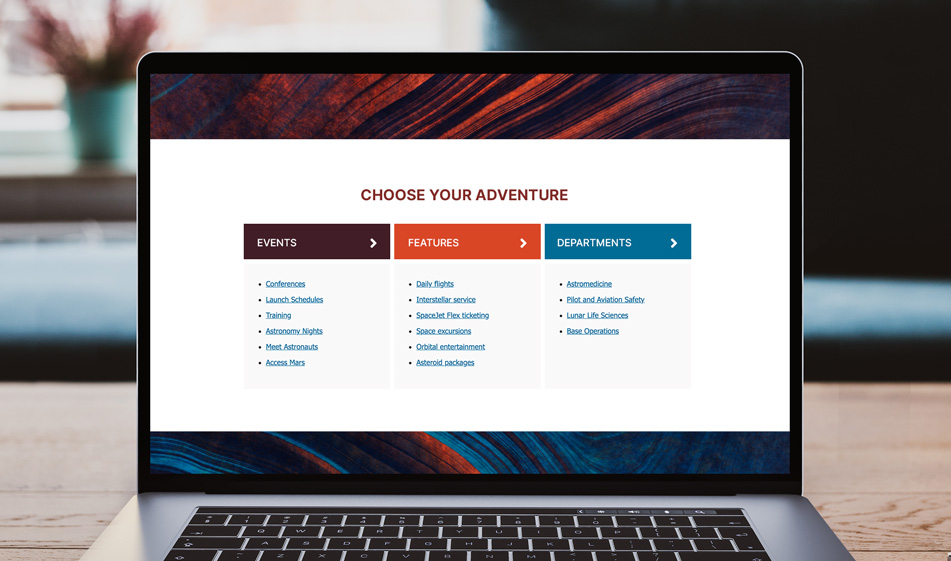
How to Create an "I Want To" Menu Navigation
Adding an "I Want To" button to your website is a simple, effective way to enhance navigation by featuring links to your most requested pages – helping visitors find content quickly and easily.

How to Create Quick Links
Quick Links can help highlight the most important pages on your website. With Bootstrap's column structure, you can easily create an intuitive and stylish Quick Links section.

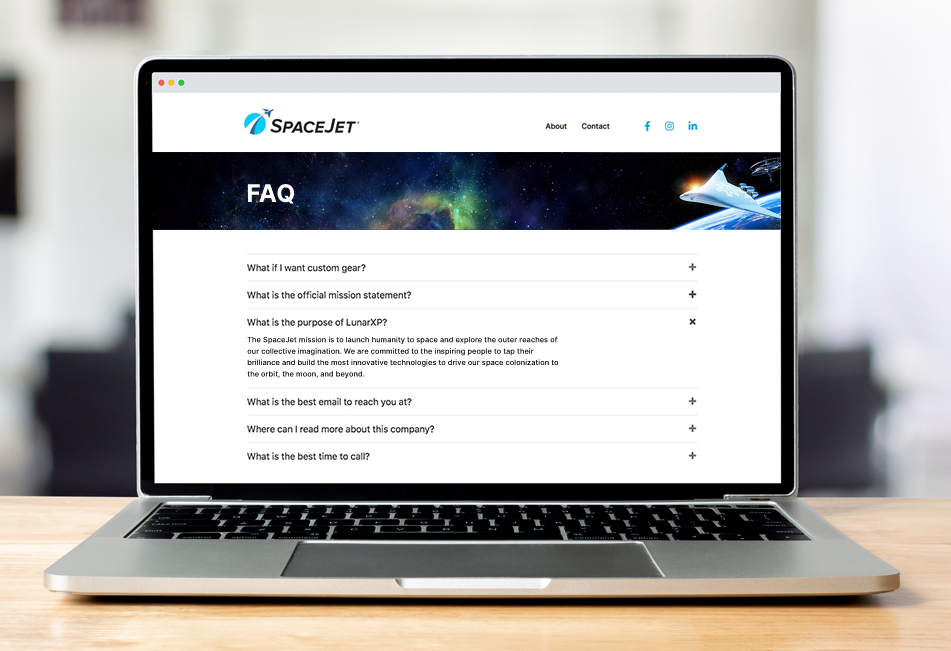
How to Create an FAQ Section
A user-friendly FAQ page can improve your website's SEO while saving time and streamlining the customer experience. With Bootstrap's dynamic accordion, you can have a sleek, efficient, mobile responsive FAQ section in just a few steps.

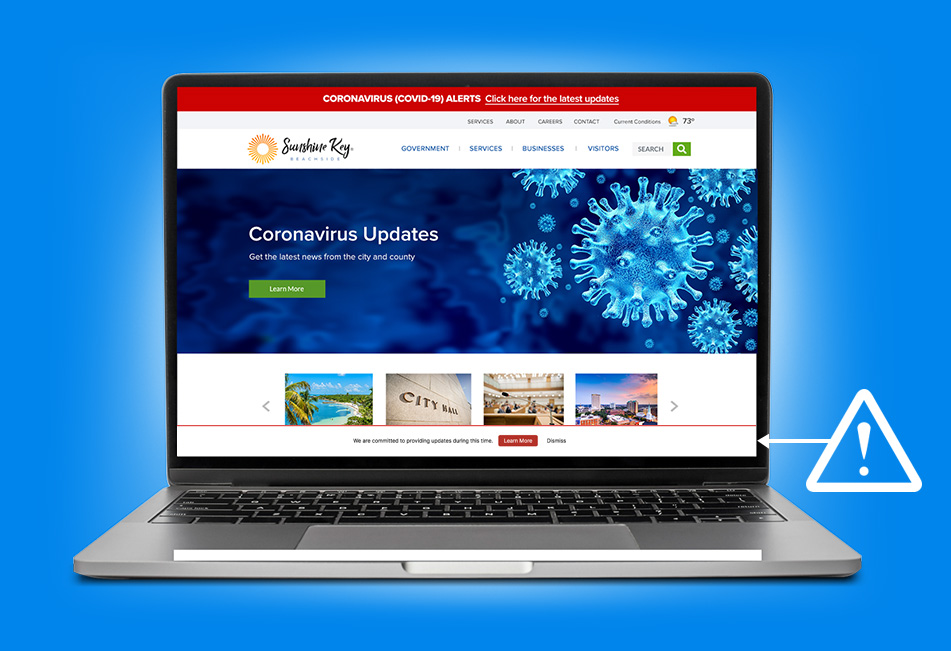
Preparing Your Website for COVID-19 Part 3: Alert Modal
Ideal for disclaimers, data privacy statements, and other important details, the COVID Alert Modal provides a collapsible window at the footer of your website that's fast and easy to customize.

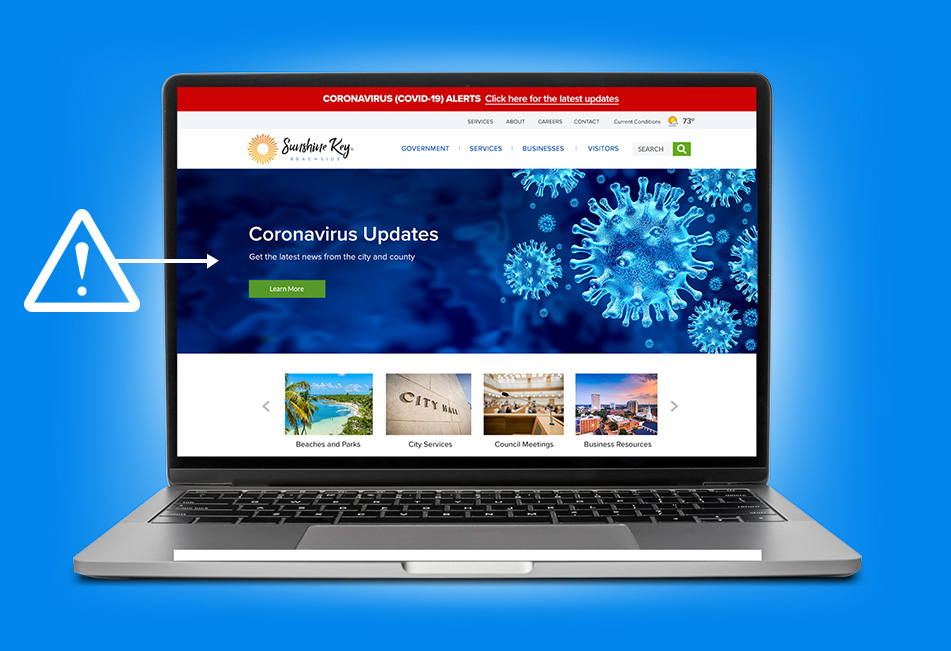
Preparing Your Website for COVID-19 Part 2: Hero Banner
With the COVID Hero Banner, you can easily add custom content, links, and images to your website's homepage to feature a strong message or call to action regarding your COVID-19 response.

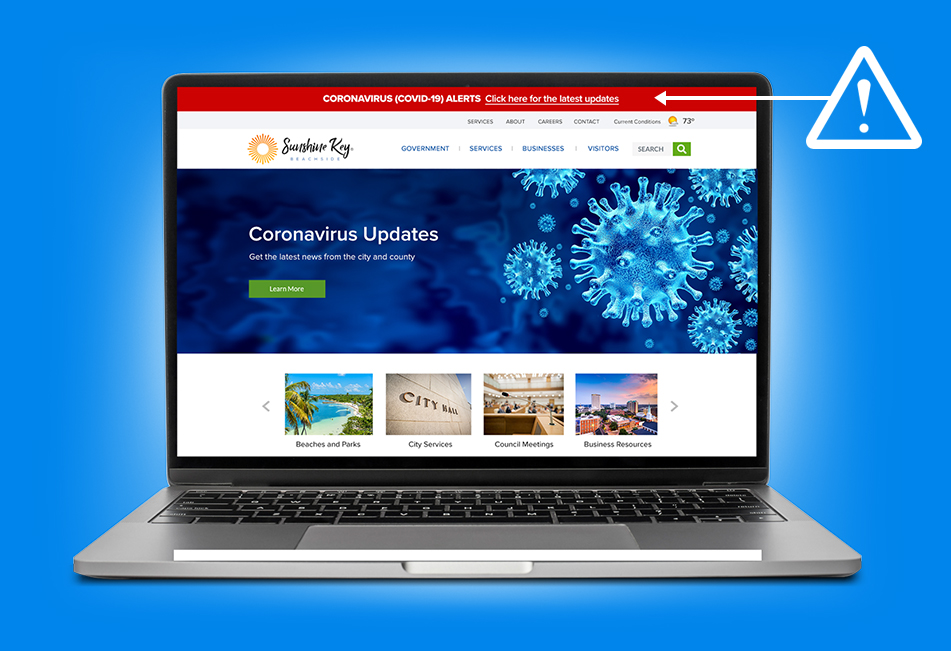
Preparing Your Website for COVID-19 Part 1: Alert Bar
Easy to use and customize, the COVID Alert Bar allows you to create highly-visible messages at the top of your homepage to promote critical instructions, timely updates, and links to details about your COVID-19 response.

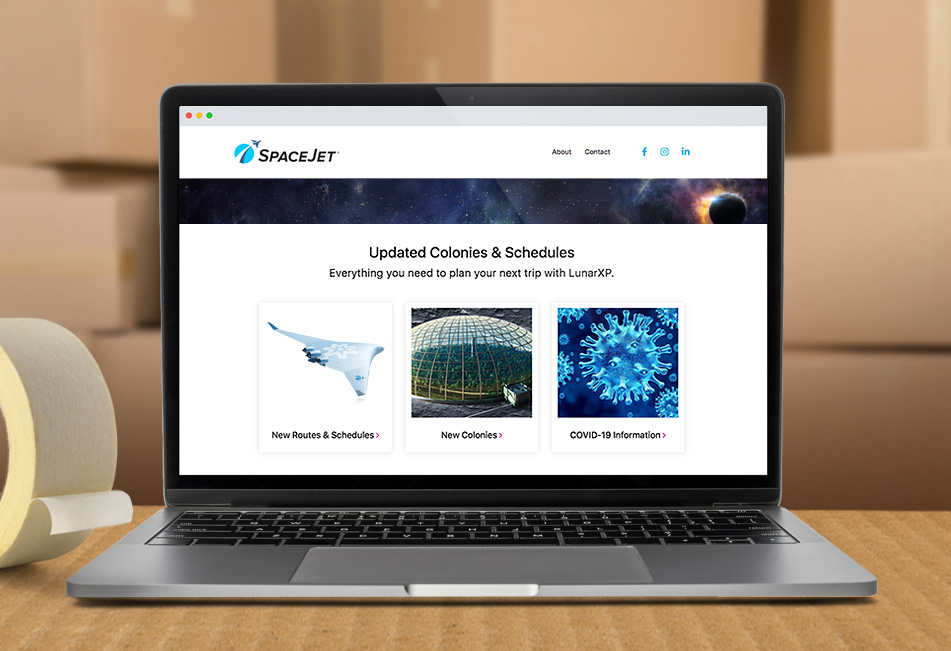
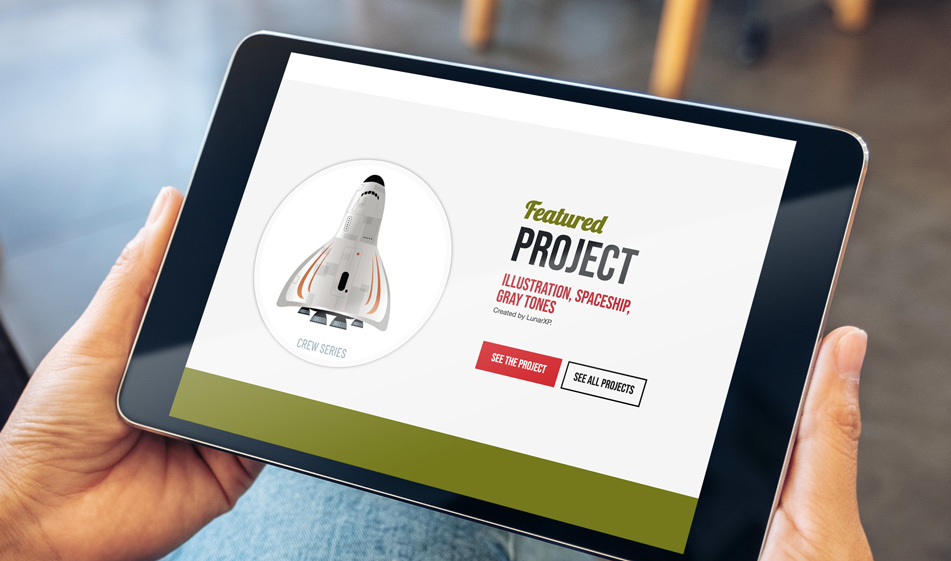
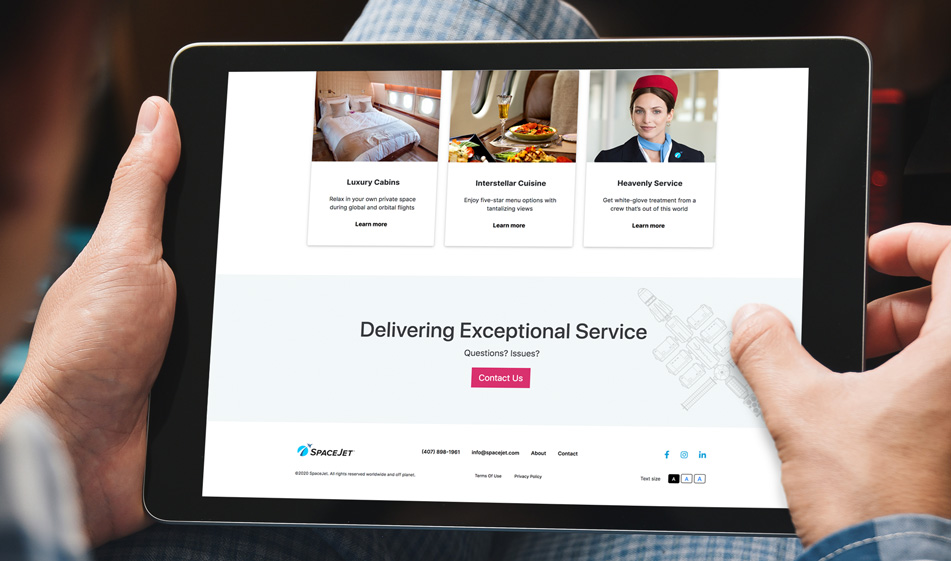
How to Create a Featured Section for Your Website
When people visit your website, you need to be able to make a good impression quickly and display your best work in a prominent place. Capture the attention of your visitors with a well-designed featured section and encourage them to check out the rest of your work.

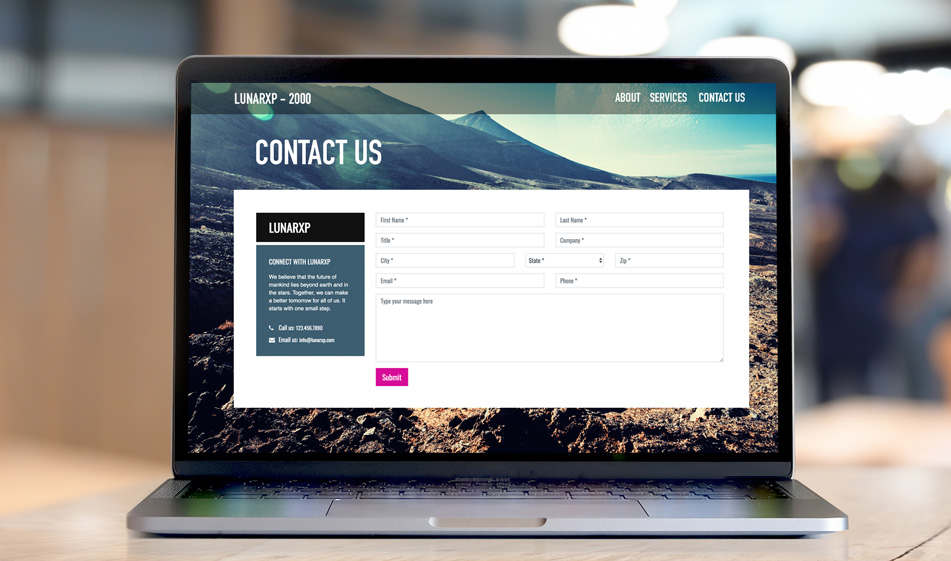
How to Create an Efficient Contact Us Section
Forms are key parts of Contact Us pages. However, a form may not be enough by itself. Supplementing the contact form with direct contact information such as e-mail addresses and phone numbers will help people reach you directly when they have a question.

How to Organize Your Links Using Bootstrap Columns
Providing quick links from your homepage is a great way to help your visitors find the most needed sources on your website without having to search for them.

How to Create a Featured List Item in Your Navigation Menu
Navigation menus don't have to be made out of same looking links. Sometimes you want to emphasize a certain link that you think is more important than others and set it apart so your visitors can immediately recognize it.

How to Add Subtle Image Overlays to Your Sectional Components
Sections that utilize a background color can be enhanced with a subtle background image/image overlay that helps reinforce your brand.

How to Add a Print Icon and Dialog to Your Breadcrumbs
In certain circumstances, giving your users the ability to print a given webpage can be important. Adding this functionality directly to your breadcrumbs can highlight that ability and make the process easier for users.

How to Create a Resizable Left Navigation
Your sidebar or left navigation may have content that needs to expand past the default width. One way to account for this is to make the left navigation resizable, allowing users to expand and collapse it by dragging.
How to Use FontAwesome Icons to Style Your Contact Information
Basic contact information can help support a contemporary web design with some key place FontAwesome icons.
©2026 Solodev. All rights reserved worldwide.