How to Use Bootstrap to Create a Form with Inline Inputs
In order to conserve design space, you may need to have your form inputs inline rather than stacked. Bootstrap makes this incredibly easy to do.
Subscribers. It doesn't matter if you want people to sign-up to read your latest articles or want them to know about your product offerings, you need a sign-up form in order to turn visitors into subscribers so that they keep coming back.
Putting a sign-up form in your footer is a great way to encourage people to sign-up for your e-mails because if people are making their way all the way to the bottom of your webpage, it means they're already intrigued by your content.
Depending on how you arranged the content in your footer though, a vertical form may break the spatial arrangement inside your footer. In these cases, putting a horizontally laid out form is a great way to conserve space and keep the layout organized. Normally, creating and customizing a form with HTML and CSS takes work. You need to spend time adjusting the alignment, width, and spacing of the form elements but Bootstrap takes all that burden off your shoulders by providing pre-defined components and structures for forms.
Bootstrap's form controls already have all the styling. For example, all the form control elements such as input, select, and textareas are styled with the .form-control class.
There are some things you need to include. For example, you should always use role="form" inside the form tag in order to make them accessible to people who use screen readers. Below, we have the entire HTML for a simple sign-up form with all the necessary components:
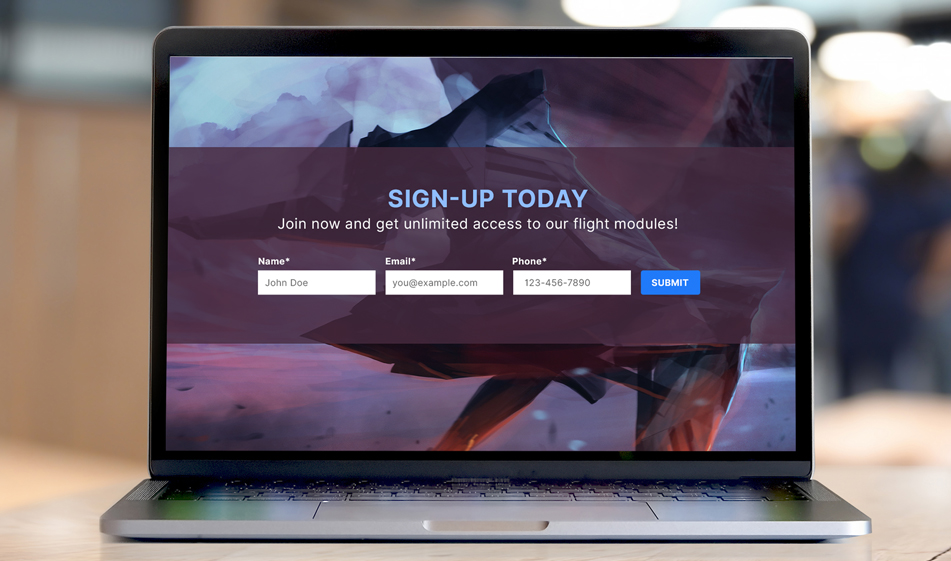
By using the 4 column grid, we lay the form fields in a horizontal way. Here's the output of our code: