Adding Side Navigation to your Website
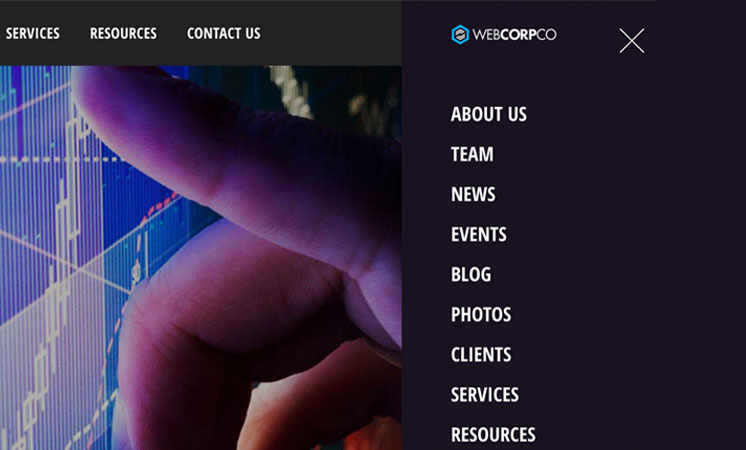
Adding side navigation to your website allows you to deliver an improved user experience (UX) and make it easier for users to navigate your website on desktop and mobile devices.
Adding side navigation to your website allows you to deliver an improved user experience (UX) and makes it easier for users to traverse your website. Side navigation also allows you to add more content and functionality such as social share and search to your website navigation while maintaining a clean, modern design.
Below is the HTML, CSS, and JavaScript needed to add side navigation to your website. Enjoy.
Step 1 - Add the HTML below to the main navigation of your website
Step 2 - Add the HTML below to under the closing footer tag of your website
Step 3 - Add the JavaScript below to a file called side-nav.js
Step 4 - Add the CSS below to the main stylesheet of your website
Step 5 - Add the following includes to the header of your website
With side navigation on your website, you improve the desktop and mobile experience for users with room for additional content and functionality. Adding side navigation to your website is easy with a bit of HTML and JavaScript and doesn't require any plugins. We highly advise adding side-navigation to your website to improve your website's mobile experience in the ever-increasingly mobile world.