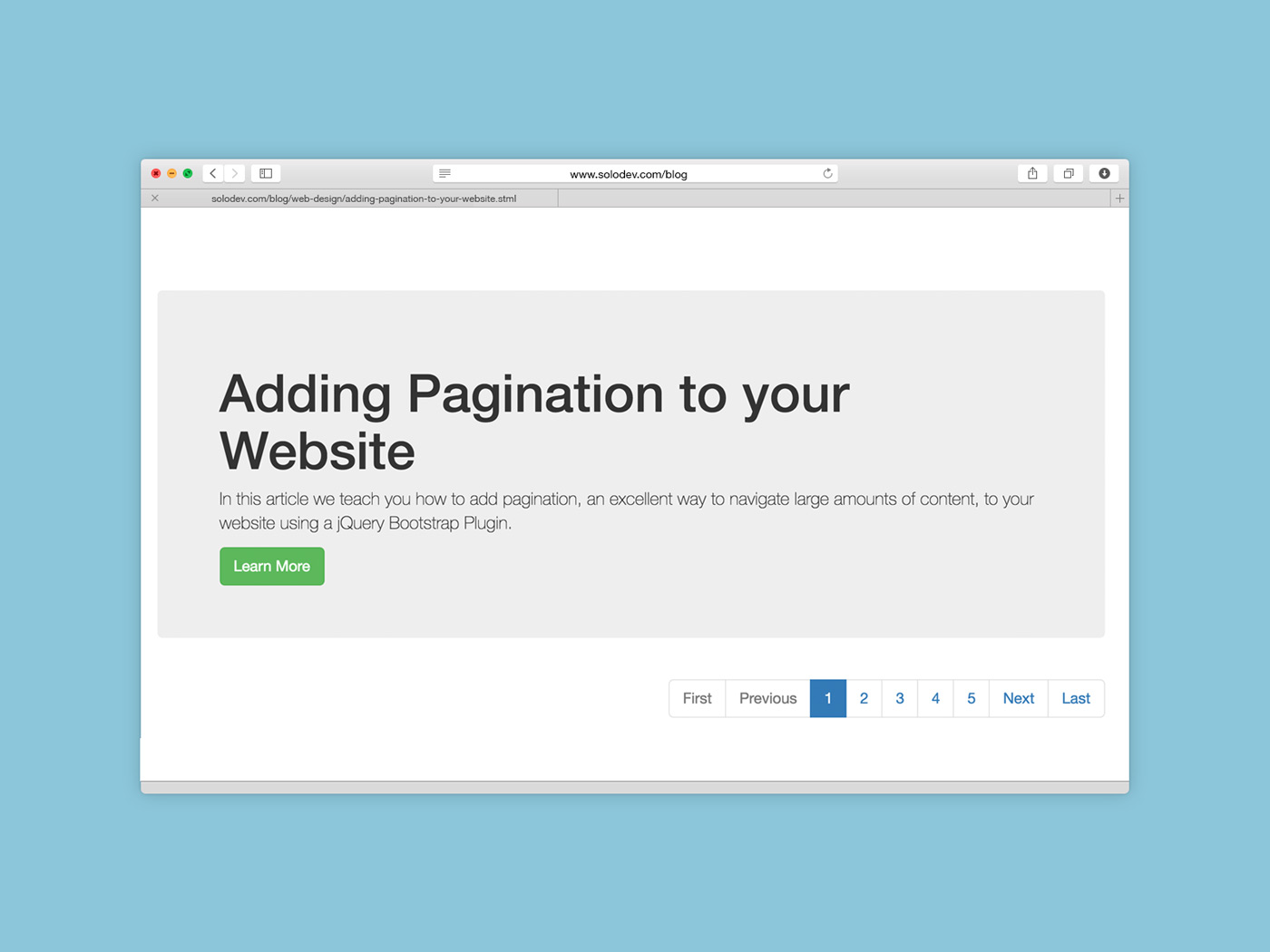
Adding Pagination to your Website
In this article we teach you how to add pagination, an excellent way to navigate large amounts of content, to your website.
In this article, Solodev will teach you how to add pagination, an excellent way to navigate large amounts of content, to your website using a jQuery Bootstrap Plugin. Pagination allows you to make large amounts of content easy to find and breaks up several entries or web content into multiple pages, allowing you to toggle through content with ease.
Below is the HTML, CSS, and JavaScript required.