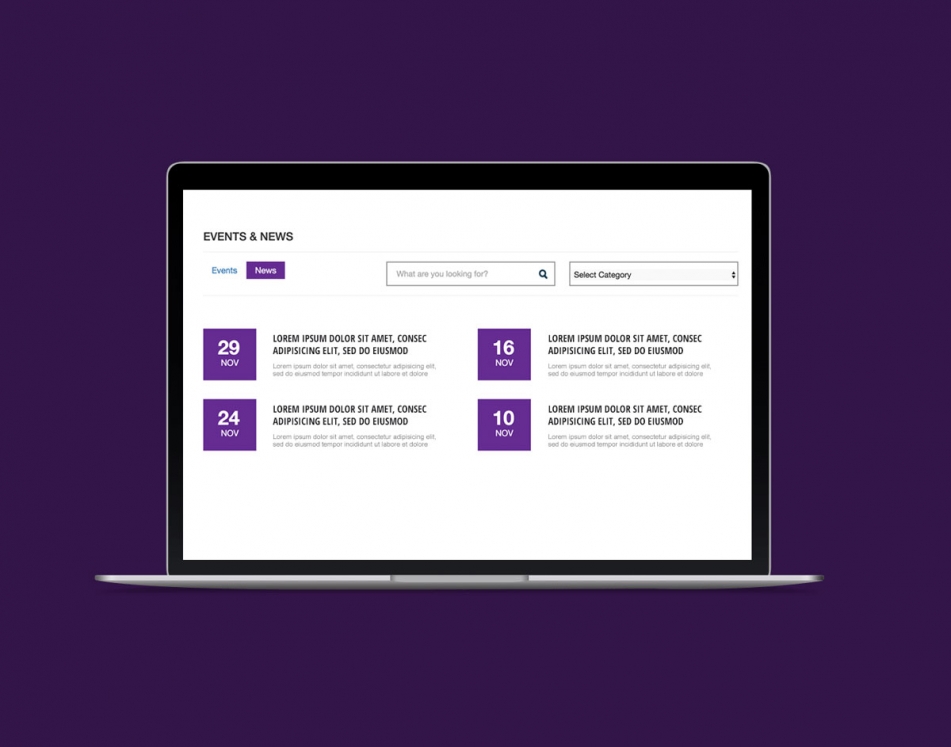
Adding News & Events Tabs
Displaying a list of your organization’s news and upcoming events helps keep your site’s audience informed.
Displaying a list of your organization’s news and upcoming events helps keep your site’s audience informed. Occasionally, however, your design will not be able to accommodate both sets of data while maintaining a contemporary design. Using tabs is an ideal solution in such situations.
Bootstrap has a number of built-in components including the very useful “tabs” and “pills” classes which can be applied to any unordered list. In combination with the “tab-content” class, you can quickly have a fully functional news and events tab section on your website.
With some quick styling, the addition of a filtering toolbar, and some key call-to-action links, the below code will create a contemporary addition to your web design project. Below is all of HTML and CSS required.
Step 1 - news-events-tabs.html
Copy and paste the HTML below into your web page
Step 2 - news-events-tabs.css
Download the CSS below and include it in your web page
news-events-tabs.cssStep 3 - Add the includes below to your web page
With the above code, your site will now have a stylish news & events module. Be sure to customize the necessary content, links, and categories to fit the needs of your organization. With just a little extra dynamic programming, you'll be able to easily auto populate the module with data and have it automatically update.