Adding a Responsive Footer to your Website
In this increasingly mobile age, a responsive footer is absolutely essential...
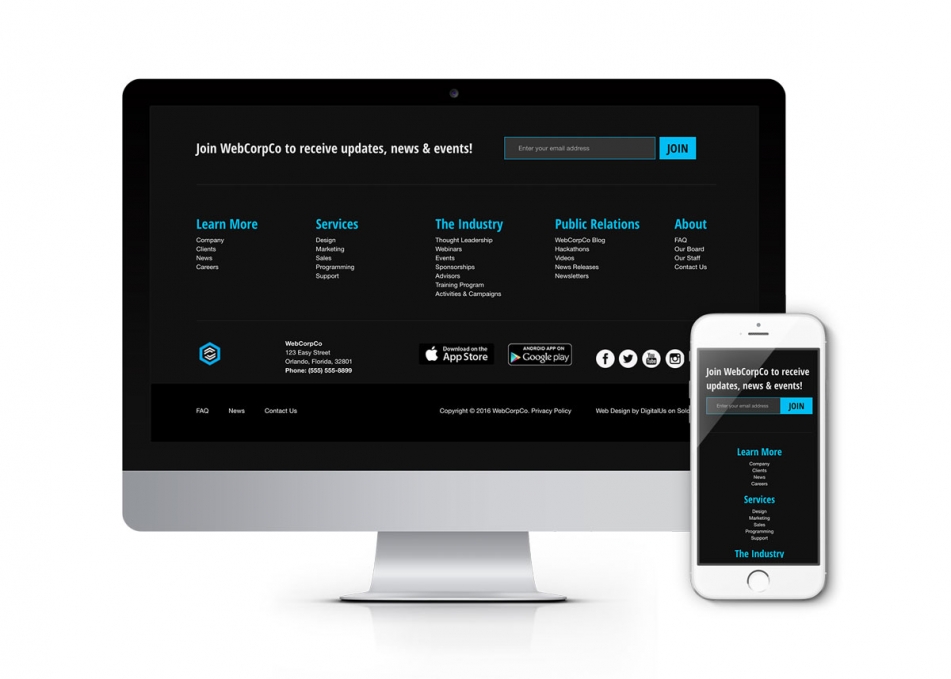
On every website you will find what is known as a footer, an essential extension of your website's navigation. Your footer is a reminder of your brand, product, and the various elements of content on your website. It also serves as a great way to enable site search, social share, and contact forms. Having a mobile responsive footer is essential in the mobile age and this article will walk you through adding a responsive footer to your website.
Below is the HTML and CSS required to add a responsive footer to your website.