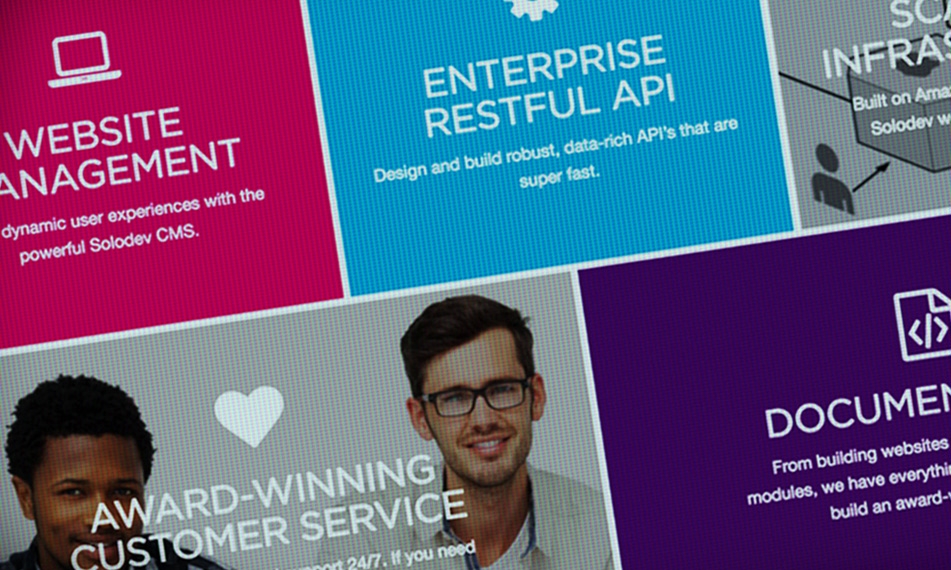
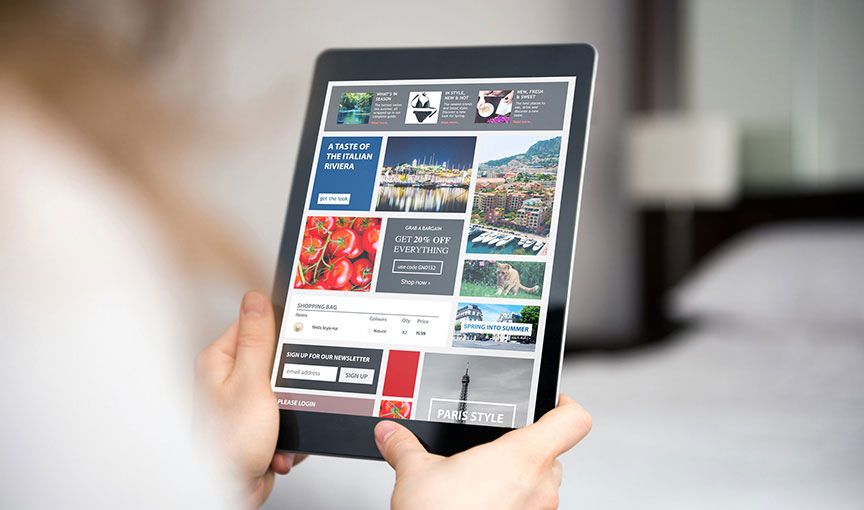
Displaying Content with Responsive Tiles
The web is filled with quality content but its presentation has never been more paramount.
The web is filled with quality content but its presentation has never been more paramount. In this article, we show you a popular way of displaying your website content using responsive tiles. This allows you to create a tile which, when clicked, directs to a detail page of that particular tile which is relevant to its graphic, title, and subtitle.
Below is the HTML, CSS, and JavaScript to add responsive content tiles to your website.