Customer Experience

How to Redirect a Website URL or Domain and Maintain SEO Rankings
Redirecting a URL or domain may seem simple, but there are a few essentials that are easy to miss. We'll show you how to do it right, so you can maintain your search rankings and drive traffic to the right place.

How to Add Swiftype Site Search to Your Website
Swiftype by Elastic is a powerful search utility that gives you granular control over search results on your website. We'll show you how to get started in minutes by adding a Javascript snippet to your page.

How to Add UserWay's Accessibility Widget to Your Solodev Website
UserWay is a widget that helps improve website accessibility. You can quickly integrate it with your Solodev website by adding some simple JavaScript to your base template or via Google Tag Manager.

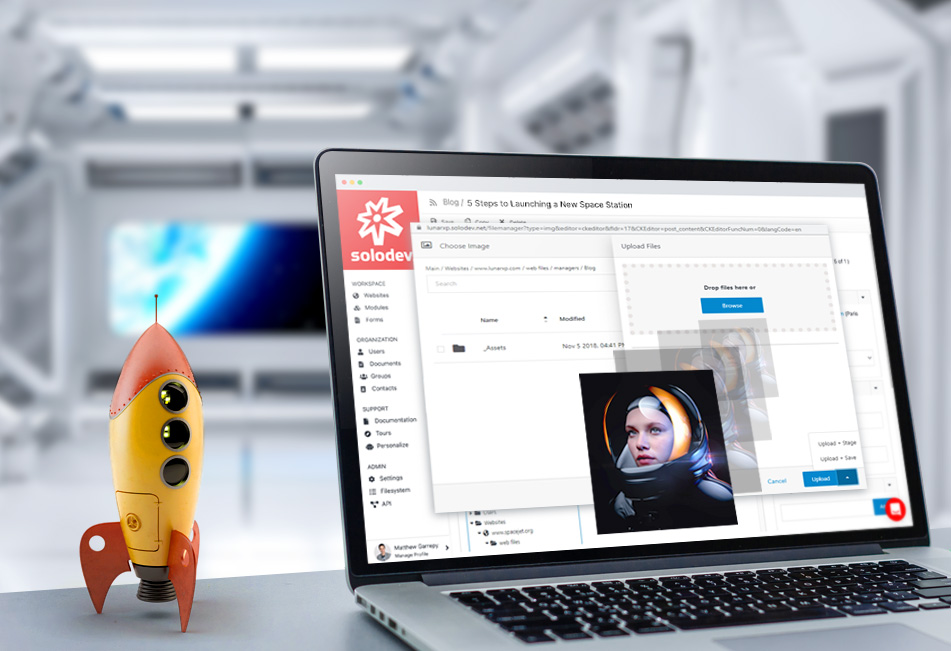
How to Optimize Your Website Images with Solodev's Image Editor
Formatting your photos or graphics is a snap using Solodev's built-in Image Editor. Learn how to adjust your image dimensions, add borders and links, and use custom IDs and classes – all in the Solodev CMS.

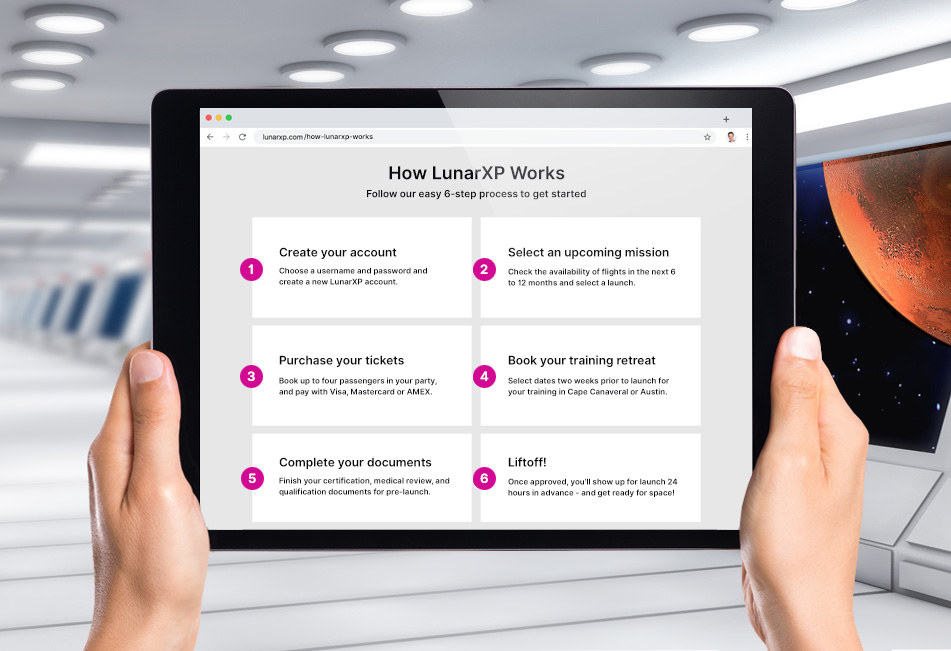
Build a Step-by-Step 'How It Works' Section on Your Website
Guide visitors through any process on your website – from an online application to a product registration – with a simple, clear, mobile-responsive experience

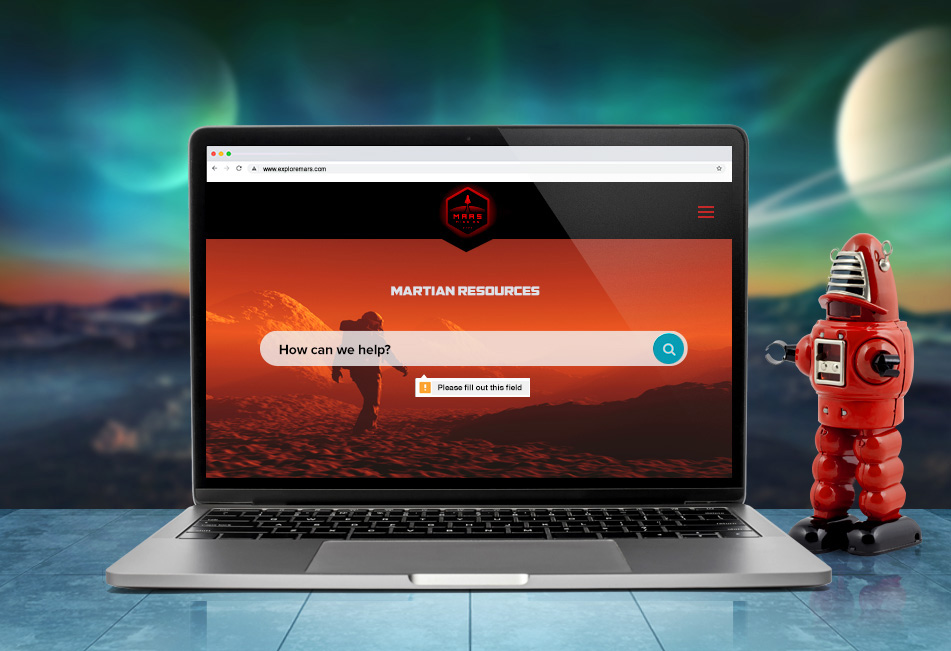
Add Simple Validation to Your Search Bar with Bootstrap
Search bars are often overlooked when it comes to validation. Learn how to prevent empty search queries using Bootstrap validators.

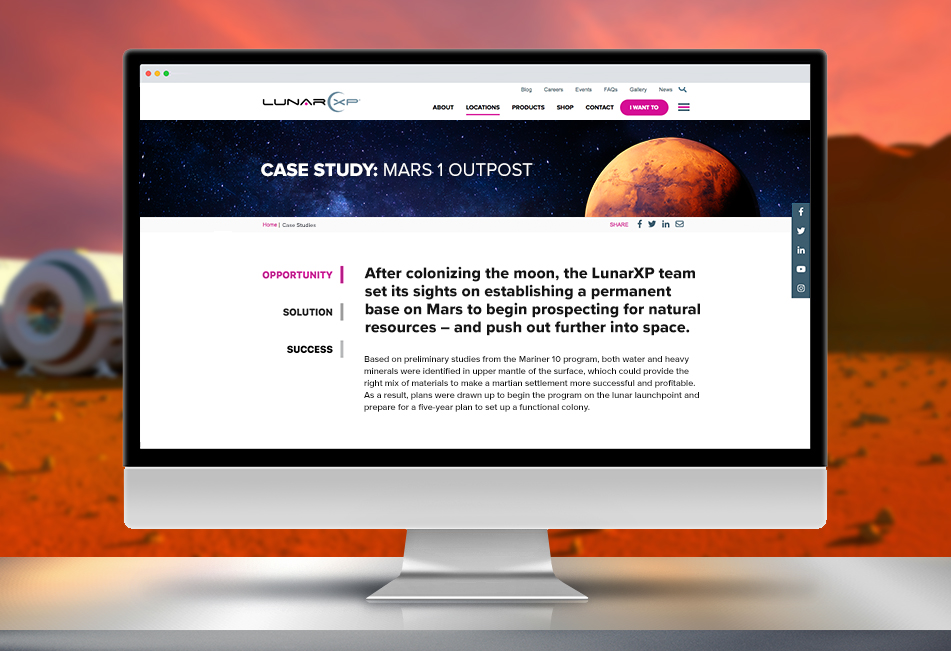
How To Use Vertical Tabs to Enhance Your Case Study Content
With Bootstrap, you can create sleek vertical tabs that provide a more dynamic, well-organized UX for featuring your case study content.
©2025 Solodev. All rights reserved worldwide.

